Intento hacer un select con un formulario.
Formulario
<%= simple_form_for(@persona) do |f| %>
<%= f.error_notification %>
<div class="form-inputs">
<%= f.input :identificacion %>
<%= f.input :nombre %>
<%= f.input :email %>
</div>
<div class="row">
<div class="col-md-4">
<label>Pais</label>
<%= select_tag "pais", options_from_collection_for_select(@paises, "id", "name" ), class: "form-control", :include_blank => "Seleccione Pais" %>
</div>
<div class="col-md-3">
<label>Departamento</label>
<%= select_tag "departamento", "<option value="">Seleccione departamento</option>".html_safe, class: "form-control" %>
</div>
<div class="col-md-2">
<%= select_tag "persona[municipio_id]", "<option value="">Seleccione Municipio</option>".html_safe,
class: "form-control" %>
</div>
<div class="form-actions">
<%= f.button :submit %>
</div>
</div>
<% end %>
JavaScript
$(document).on('turbolinks:load', function(){
// Empieza codigo para select anidados
$("#pais").change(function(event, data) {
var id_pais = $('select#pais :selected').val();
$.ajax({
url: '/personas/select_departamento',
dataType: "JSON",
type: 'GET',
data: { idpais: id_pais },
success: function(data) {
var $select = $('#departamento');
$select.empty().append('<option value="">Seleccione Departamento</option>');
$(data).each(function (index, o) {
var $option = $("<option/>").attr("value", o.id).text(o.name);
$select.append($option);
});
}
});
// inicializar los selects
var $select = $('#persona_municipio_id');
$select.empty().append('<option value="">Seleccione Municipio</option>');
});
$("#departamento").change(function(event, data) {
var id_departamento = $('select#departamento :selected').val();
$.ajax({
url: '/personas/select_municipio',
dataType: "JSON",
type: 'GET',
data: { iddepartamento: id_departamento },
success: function(data) {
var $select = $('#persona_municipio_id');
$select.empty().append('<option value="">Seleccione Municipio</option>');
$(data).each(function (index, o) {
var $option = $("<option/>").attr("value", o.id).text(o.name);
$select.append($option);
});
}
});
});
// Termina codigo para select anidados
});
En el Controller
class PersonasController < ApplicationController
before_action :set_persona, only: [:show, :edit, :update, :destroy]
# GET /personas
# GET /personas.json
def index
@personas = Persona.all
@paises = Pais.all
end
# select anidados
def select_departamento
rs = Departamento.where(:pais_id => params[:idpais]).order('name').all
respond_to do |format|
format.json {render json: rs }
format.html
end
end
def select_municipio
rs = Municipio.where(:departamento_id => params[:iddepartamento]).order('name').all
respond_to do |format|
format.json {render json: rs }
format.html
end
end
# GET /personas/1
# GET /personas/1.json
def show
end
# GET /personas/new
def new
@persona = Persona.new
@paises = Pais.all
end
# GET /personas/1/edit
def edit
end
# POST /personas
# POST /personas.json
def create
@persona = Persona.new(persona_params)
respond_to do |format|
if @persona.save
format.html { redirect_to @persona, notice: 'Persona was successfully created.' }
format.json { render :show, status: :created, location: @persona }
else
@paises = Pais.all
format.html { render :new }
format.json { render json: @persona.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /personas/1
# PATCH/PUT /personas/1.json
def update
respond_to do |format|
if @persona.update(persona_params)
format.html { redirect_to @persona, notice: 'Persona was successfully updated.' }
format.json { render :show, status: :ok, location: @persona }
else
format.html { render :edit }
format.json { render json: @persona.errors, status: :unprocessable_entity }
end
end
end
# DELETE /personas/1
# DELETE /personas/1.json
def destroy
@persona.destroy
respond_to do |format|
format.html { redirect_to personas_url, notice: 'Persona was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_persona
@persona = Persona.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def persona_params
params.require(:persona).permit(:identificacion, :nombre, :email, :municipio_id)
end
end
Los select funcionan.
Modelo
class Persona < ApplicationRecord
belongs_to :municipio
end
Este fue error que salió después de agregar save!
Validation failed: Municipio must exist
La tabla municipio existen datos guardados, uno como organiza para que municipio_id reciba el id de municipio, yo creo es donde esta el problema.
yo apenas estoy comenzado y me apasiona y estoy haciendo lo posible para mejorar y entender, muchas gracias por la ayudad.
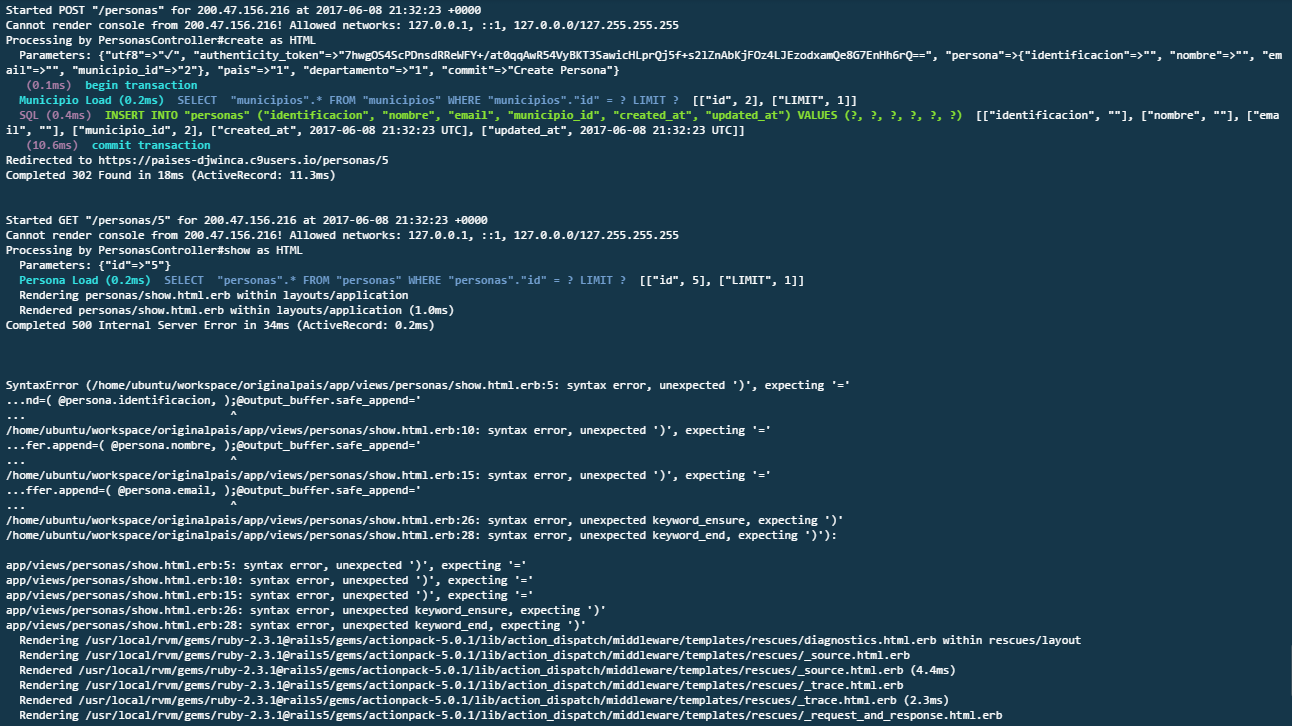
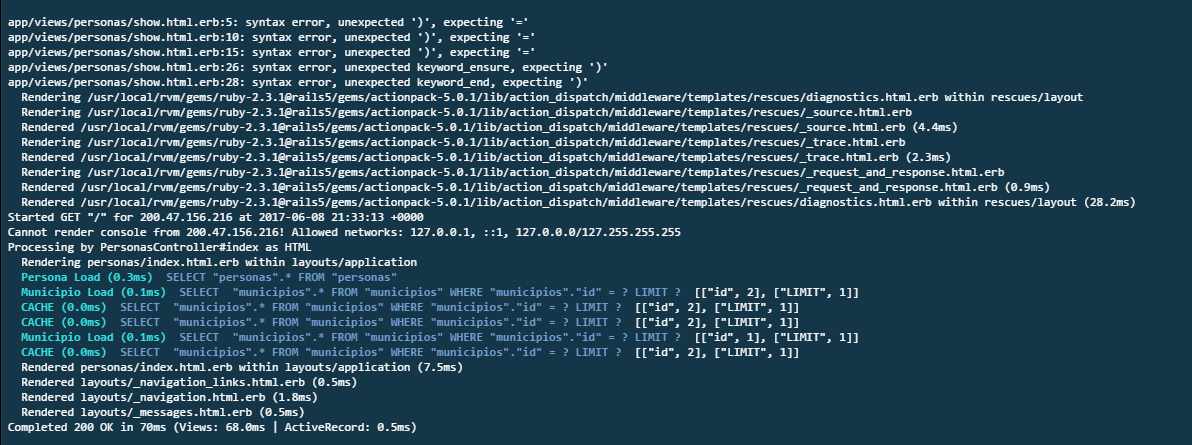
ya me guarda pero cuando va ir a cargar el show
** me saca un error** en la vista muestra
log