Podemos utilizar la propiedad barStyle con el valor .black , .blackOpaqueo .blackTranslucent y con barTintColor podriamos personalizar el color de la barra .
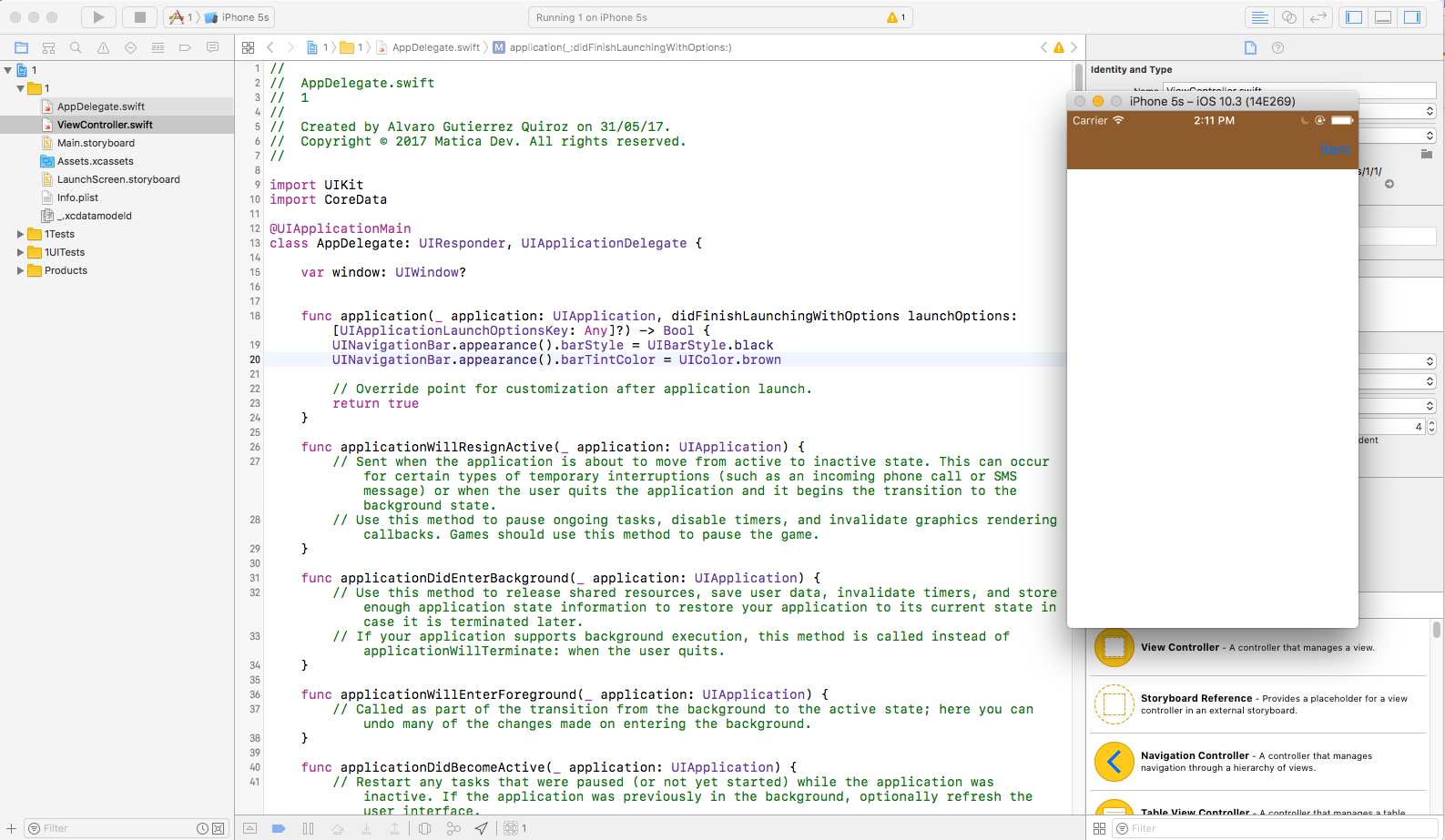
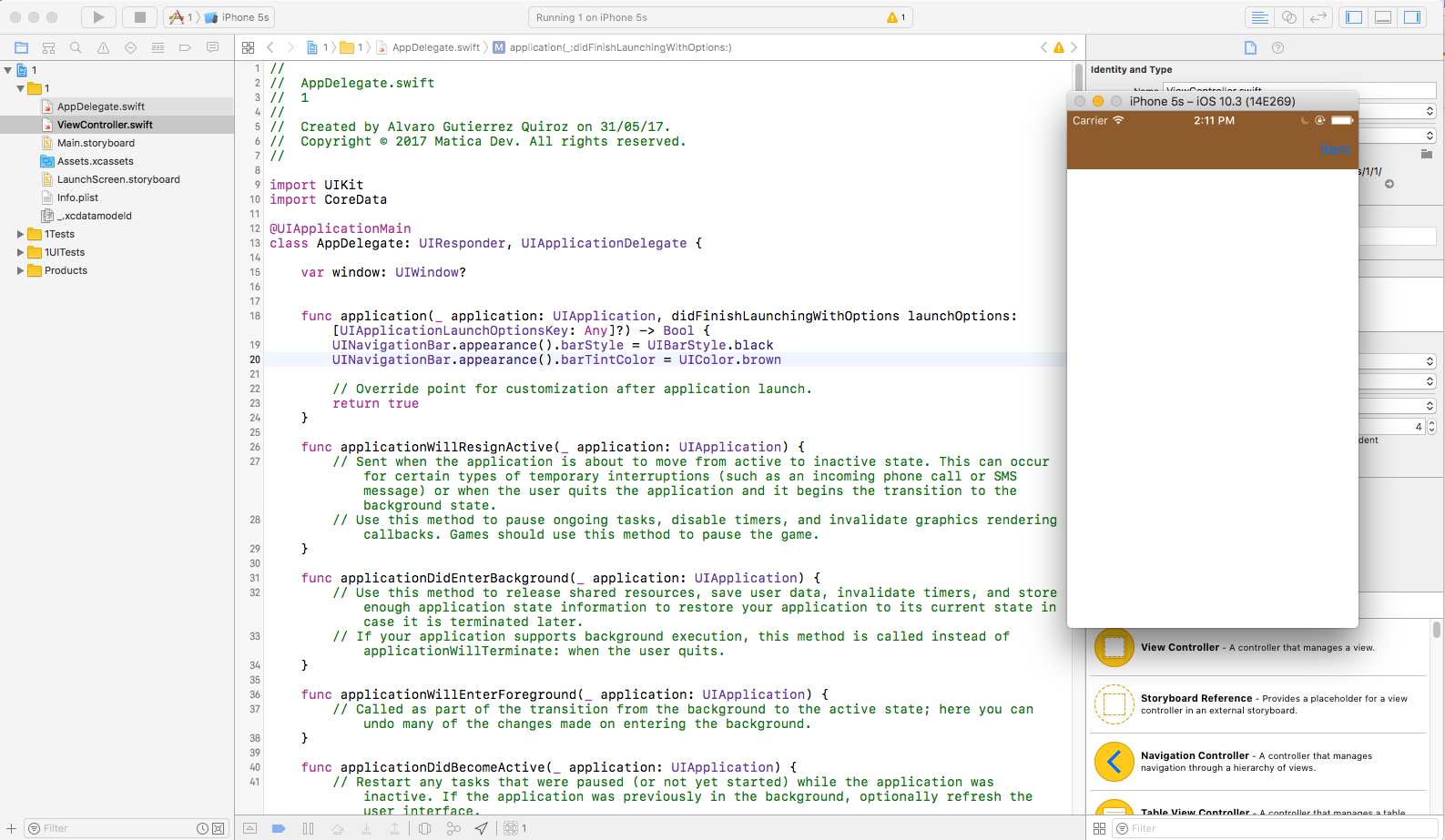
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UINavigationBar.appearance().barStyle = UIBarStyle.black
UINavigationBar.appearance().barTintColor = UIColor.brown
// Override point for customization after application launch.
return true
}

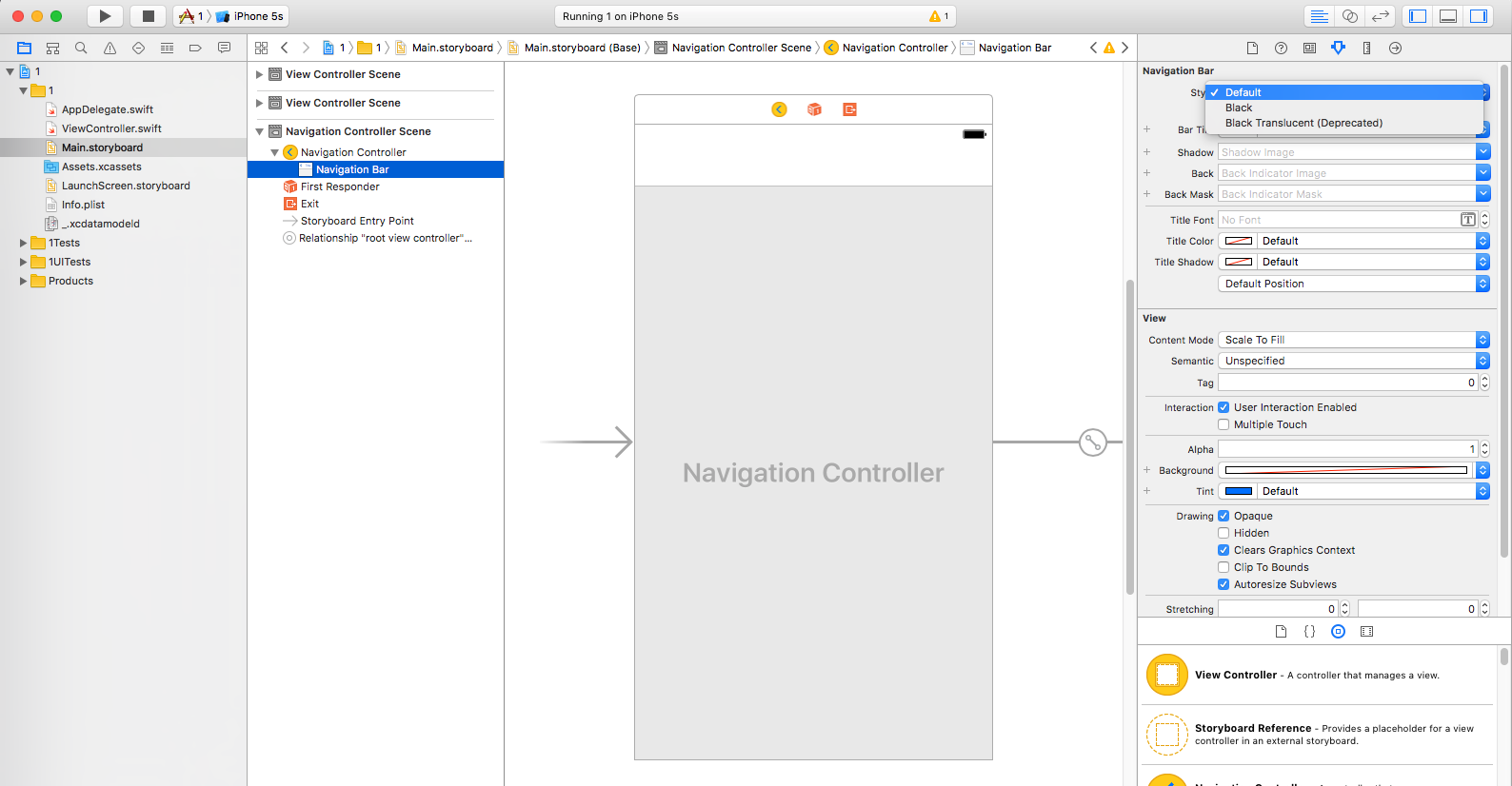
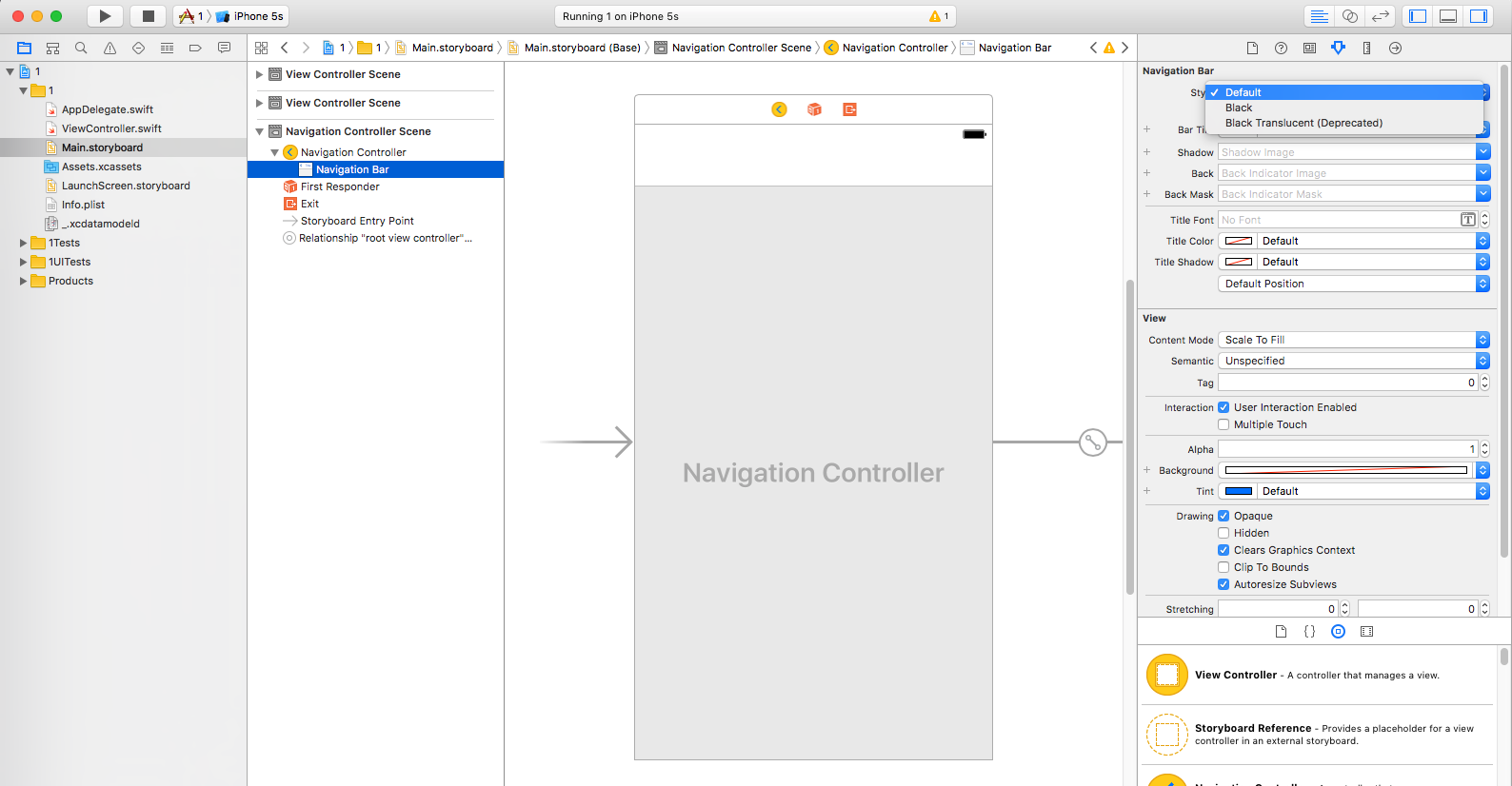
- Tambien se puede cambiar el valor de las propiedades en las opciones del
NavigationBar

Referencia :
Documentation and API Reference
Personalización de la apariencia de una barra de navegación
Las barras de navegación tienen dos estilos de aspecto estándar: blanco con texto oscuro o negro con texto claro. Utilice la propiedad barStyle para seleccionar el estilo. Cualquier cambio que realice en otras propiedades de apariencia de la barra de navegación reemplaza a los inferidos del estilo de barra.
Las barras de navegación son translúcidas por defecto; Es decir, su color de fondo es semitransparente. Puede hacer la barra de navegación opaca estableciendo la propiedad isTranslucent a false.
Puede especificar un color de tinte personalizado para un fondo de barra de navegación utilizando la propiedad barTintColor. La configuración de esta propiedad reemplaza el color predeterminado deducido del estilo de barra. Como con todas las subclases de UIView, puede controlar el color de los elementos interactivos dentro de las barras de navegación, incluyendo imágenes de botón y títulos, utilizando la propiedad tintColor.
 ¿Cómo podria hacer para cambiar ese estilo?
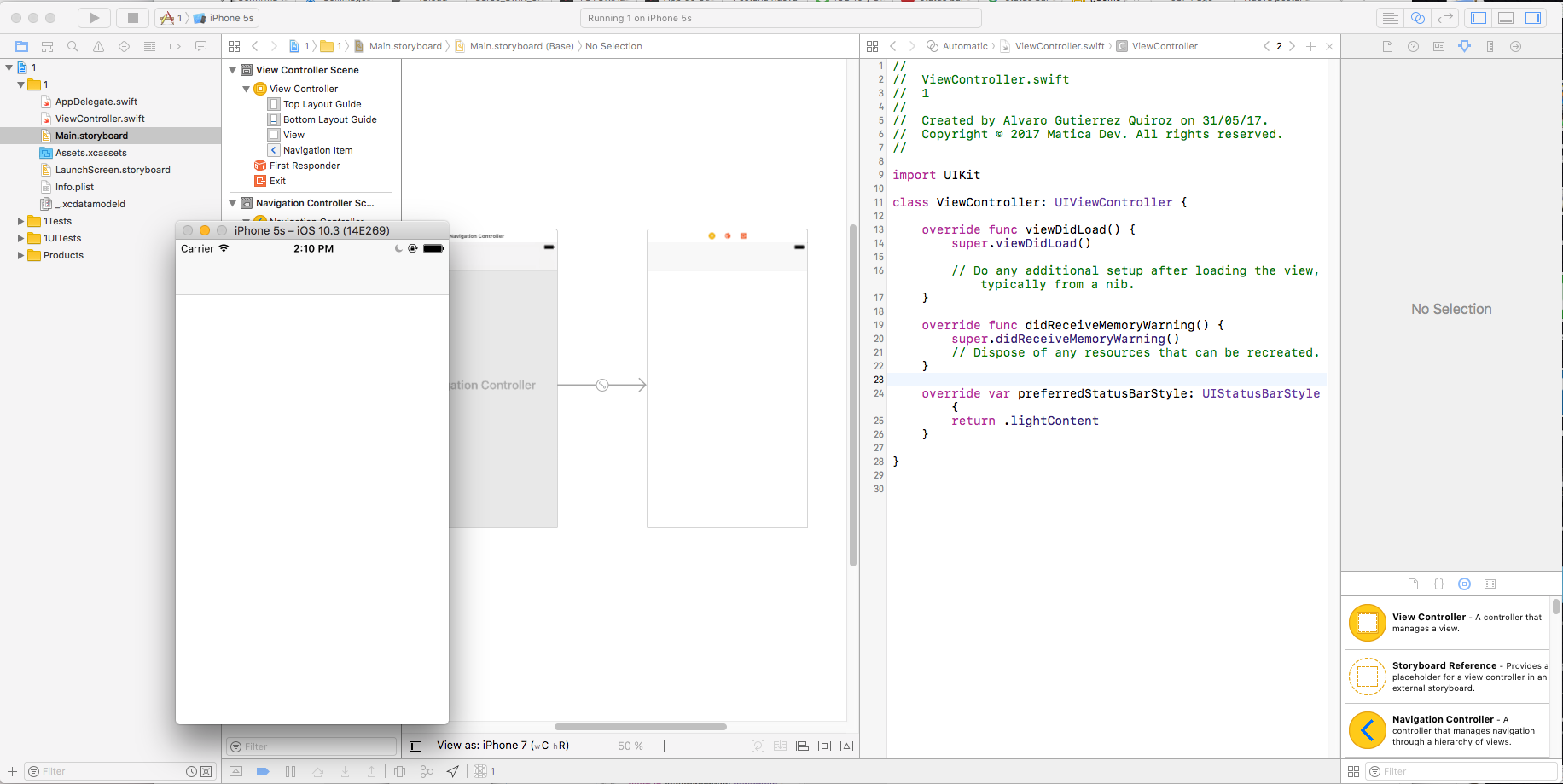
¿Cómo podria hacer para cambiar ese estilo?