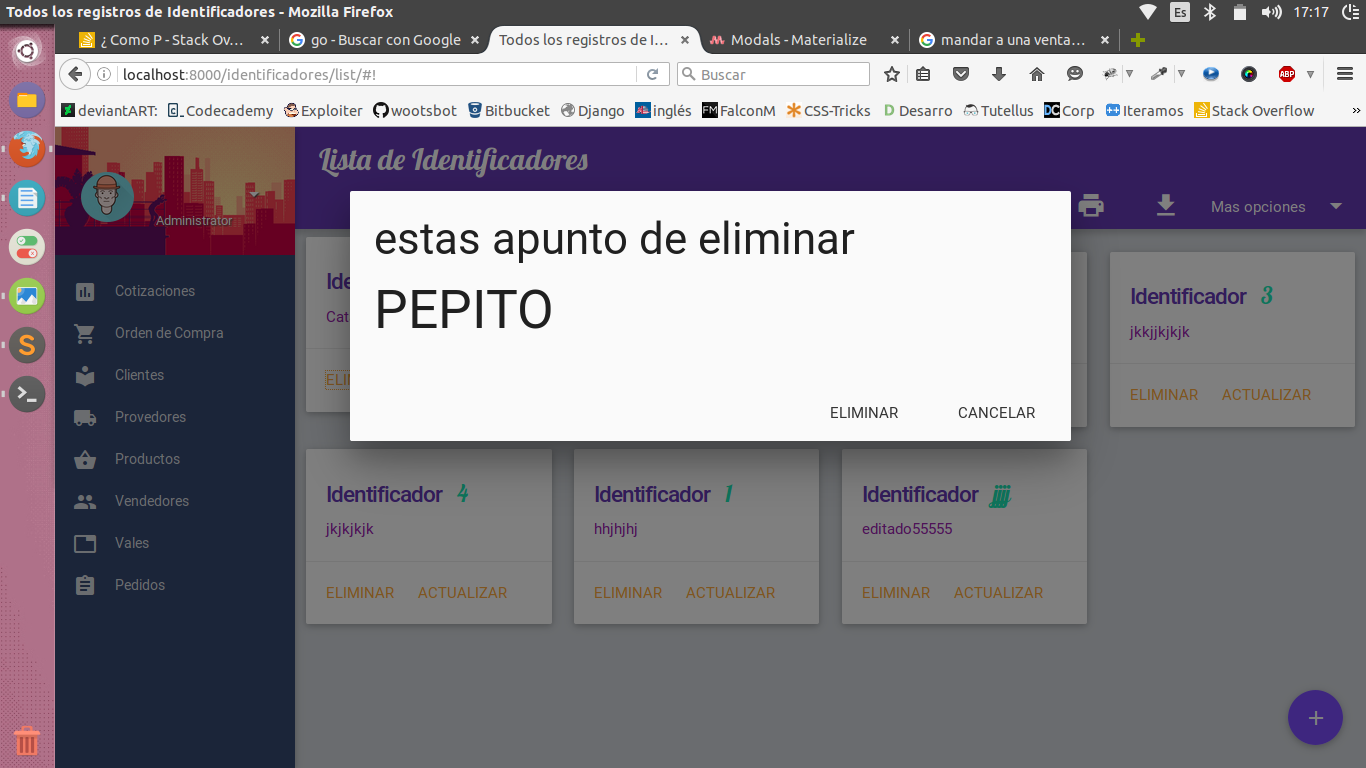
Lo que quiero lograr es eliminar registros con un modal en vez de redirigir al usuario a otra página donde confirme la eliminación.
class RBMidentificadorDeleView(SuccessMessageMixin, DeleteView):
model = Identificador
fields = '__all__'
success_url = reverse_lazy('lsitar_identificador')
template_name = 'identificadores/elim.html'
success_message = 'Identificador %(nombre)s Eliminado'
Mi URL:
url(r'^dele/(?P<pk>\d+)/$', RBMidentificadorDeleView.as_view(), name='eliminar_identificador'),
Mi template donde quiero eliminar:
<div class="row">
{% for identificador in lista_identificador %}
<div class="col s13 m3">
<div class="card white" id="datos_identi">
<div class="card-content purple-text">
<span class="card-title titulo-ide-comun">Identificador <span class="titulo-ide">{{identificador.clave}}</span></span>
<p>{{identificador.nombre}}</p>
</div>
<div class="card-action">
<a class="modal-trigger" href="#modal1" >Eliminar</a>
<a href='{% url "editar_identificador" identificador.id %}'>Actualizar</a>
</div>
</div>
</div>
{% endfor %}
</div>
<!-- Modal Structure -->
<div id="modal1" class="modal">
<div class="modal-content">
<form action='{% url "eliminar_identificador" identificador.id %}'>
{% csrf_token %}
<h3>estas apunto de eliminar {{identificador.clave}}</h3>
</form>
</div>
<div class="modal-footer">
<a href="#!" class=" modal-action modal-close waves-effect waves-green btn-flat">Cancelar</a>
<a href="#!" class=" modal-action modal-close waves-effect waves-green btn-flat">Eliminar</a>
</div>
</div>