Estoy haciendo una aplicación Ionic 2, el problema es que cuando se navega a una página específica el componente ion-select ni funciona ni se muestra correctamente, pero en otras páginas sí funciona.
Aquí está el fichero TypeScript:
// ...
@Component({
selector: 'page-new-filter',
templateUrl: 'new-filter.html'
})
export class NewFilterPage {
form: FormGroup;
accountId: number;
localFolders: any;
constructor(public navCtrl: NavController, public navParams:
NavParams, private platform: Platform, private folders:
FoldersProvider, private auth: AuthProvider, private formBuilder:
FormBuilder) {
this.accountId = navParams.get('id');
this.form = formBuilder.group({
type: ["", Validators.required],
filterText: ["", Validators.required],
folder: ["", Validators.required]
});
this.localFolders = [];
this.platform.ready().then(() => {
this.folders.getLocalFolders(this.accountId).then((data: any) => {
for(let i = 0; i < data.length; i++) {
console.log(JSON.stringify(data.item(i)));
this.localFolders.push(data.item(i));
}
console.log(JSON.stringify(this.localFolders));
console.log(this.accountId);
});
});
}
// ...
// ...
}
El fichero HTML:
...
<ion-list>
<form [formGroup]="form">
<ion-item>
<ion-label>Filtrar por...</ion-label>
<ion-select formControlName="type" name="type">
<ion-option value="ssw" selected="true">Asunto comienza por</ion-option>
<ion-option value="sc">El asunto contiene</ion-option>
<ion-option value="si">El asunto es</ion-option>
<ion-option value="fc">El remitente contiene</ion-option>
</ion-select>
</ion-item>
...
<ion-item>
<ion-label>Enviar los mensajes a...</ion-label>
<ion-select formControlName="folder">
<ion-option value="1" selected="true">Prueba</ion-option>
<ion-option value="2">Prueba1</ion-option>
<ion-option value="3">Prueba2</ion-option>
</ion-select>
</ion-item>
...
</form>
package.json:
/*...*/
"dependencies": {
"@angular/common": "2.4.8",
"@angular/compiler": "2.4.8",
"@angular/compiler-cli": "2.4.8",
"@angular/core": "2.4.8",
"@angular/forms": "2.4.8",
"@angular/http": "2.4.8",
"@angular/platform-browser": "2.4.8",
"@angular/platform-browser-dynamic": "2.4.8",
"@angular/platform-server": "2.4.8",
"@ionic-native/core": "^3.8.1",
"@ionic-native/in-app-browser": "3.1.1",
"@ionic-native/secure-storage": "^3.4.4",
"@ionic-native/splash-screen": "3.1.1",
"@ionic-native/sqlite": "^3.4.4",
"@ionic/storage": "2.0.0",
"angular2-jwt": "^0.1.28",
"cordova-android": "^6.2.3",
"cordova-plugin-console": "^1.0.5",
"cordova-plugin-device": "^1.1.4",
"cordova-plugin-secure-storage": "^2.6.5",
"cordova-plugin-splashscreen": "^4.0.3",
"cordova-plugin-statusbar": "^2.2.1",
"cordova-plugin-whitelist": "^1.3.1",
"cordova-sqlite-storage": "^2.0.4",
"ionic-angular": "2.3.0",
"ionic-native": "2.2.11",
"ionic-plugin-keyboard": "^2.2.1",
"ionicons": "3.0.0",
"rxjs": "5.0.1",
"socket.io-client": "^1.7.2",
"sw-toolbox": "3.4.0",
"ts-md5": "^1.2.0",
"zone.js": "0.7.2"
},
"devDependencies": {
"@ionic/app-scripts": "1.1.4",
"@ionic/cli-plugin-cordova": "1.1.2",
"@ionic/cli-plugin-ionic-angular": "1.1.2",
"typescript": "2.0.9"
},
"cordovaPlugins": [
"cordova-plugin-whitelist",
"cordova-plugin-console",
"cordova-plugin-statusbar",
"cordova-plugin-device",
"cordova-plugin-splashscreen",
"ionic-plugin-keyboard"
],
"cordovaPlatforms": [],
/* ... */
"cordova": {
"plugins": {
"cordova-plugin-console": {},
"cordova-plugin-device": {},
"cordova-plugin-secure-storage": {},
"cordova-plugin-splashscreen": {},
"cordova-plugin-statusbar": {},
"cordova-plugin-whitelist": {},
"cordova-sqlite-storage": {},
"ionic-plugin-keyboard": {}
},
"platforms": [
"android"
]
}
Salida del comando ionic info:
global packages:
@ionic/cli-utils : 1.1.2
Cordova CLI : You have been opted out of telemetry. To change this, run: cordova telemetry on. 7.0.1
Ionic CLI : 3.1.2
local packages:
@ionic/app-scripts : 1.1.4
@ionic/cli-plugin-cordova : 1.1.2
@ionic/cli-plugin-ionic-angular : 1.1.2
Ionic Framework : ionic-angular 2.3.0
System:
Node : v7.10.0
OS : Linux 4.4
Xcode : not installed
ios-deploy : not installed
ios-sim : not installed
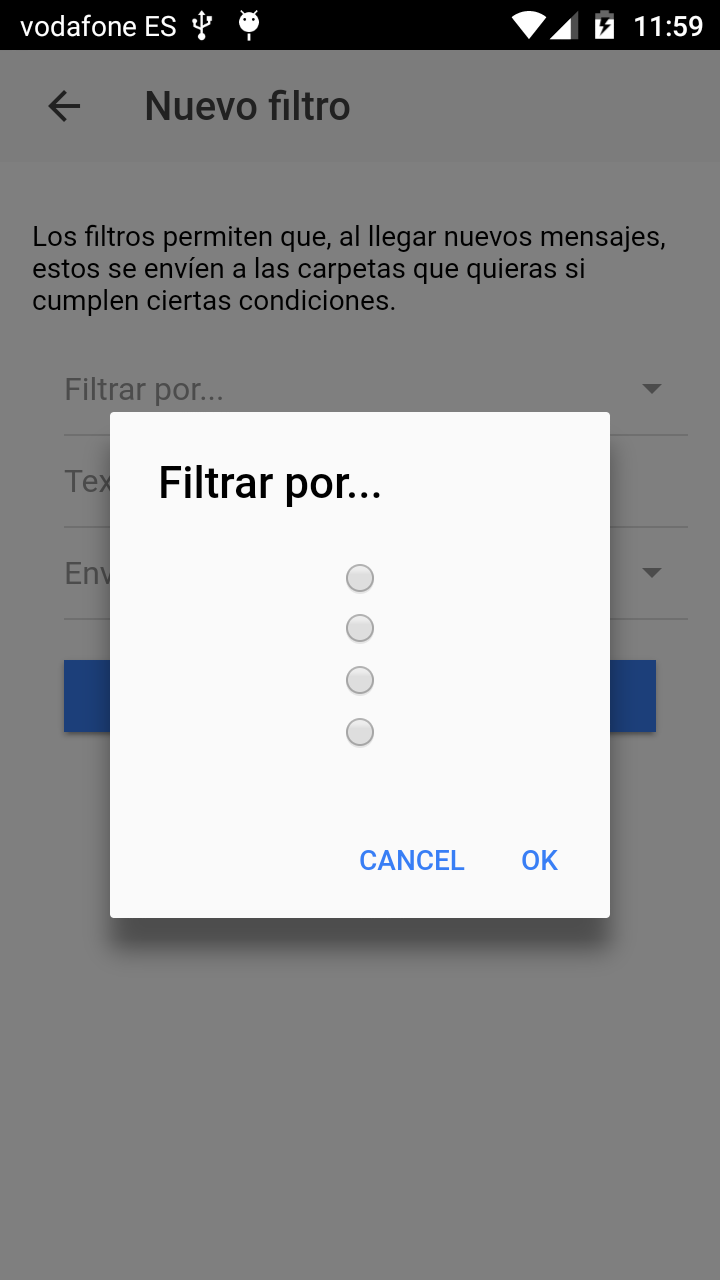
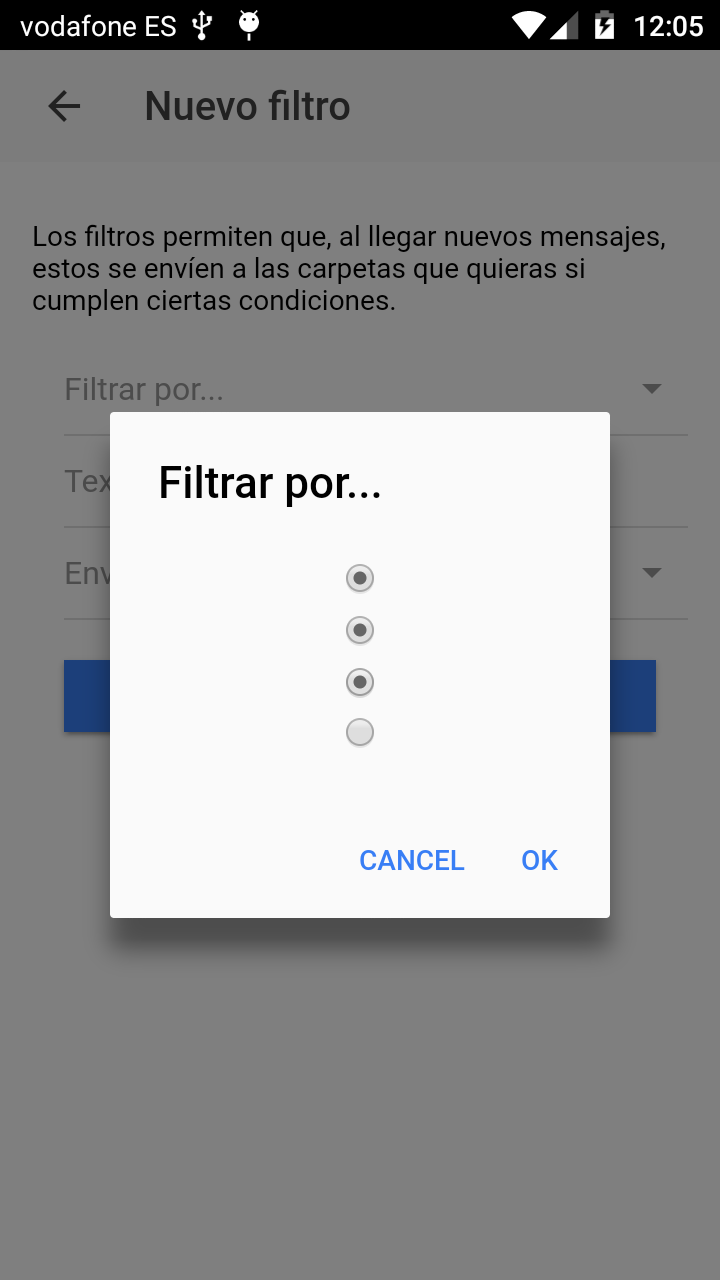
Capturas de pantalla de la aplicación ejecutándose, estos ion-select no funcionan:


Además se permite selección múltiple:

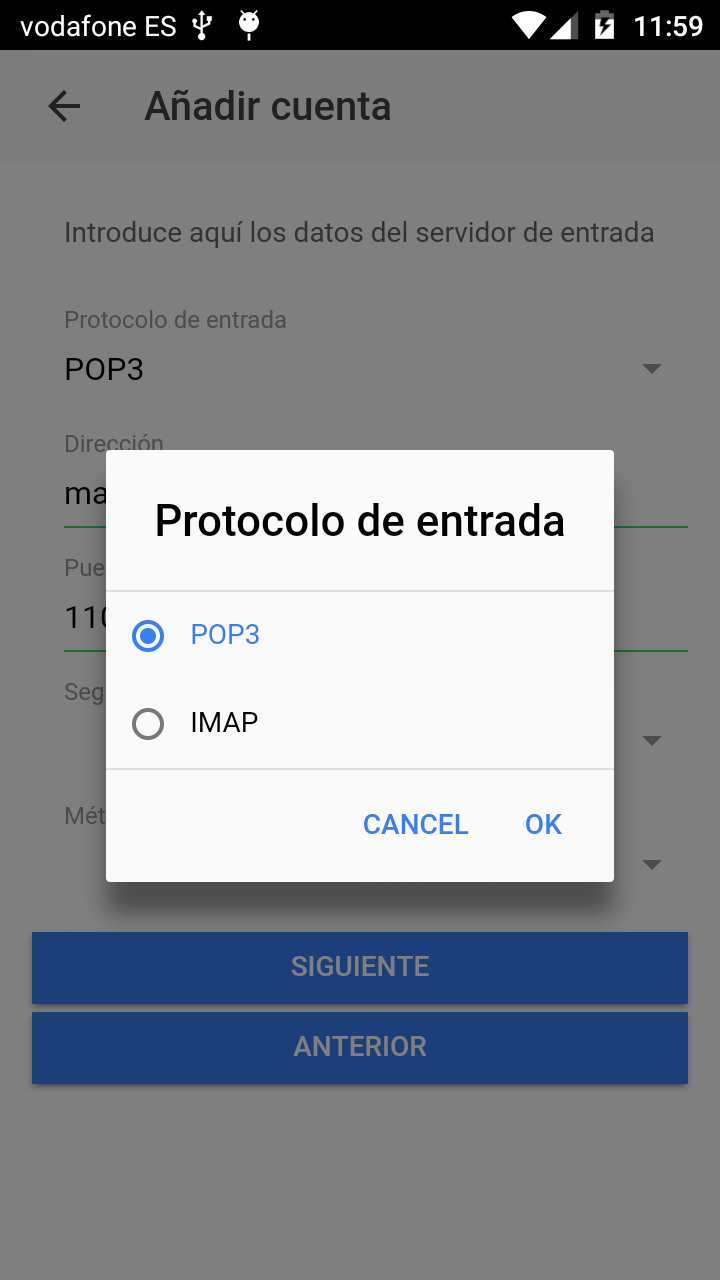
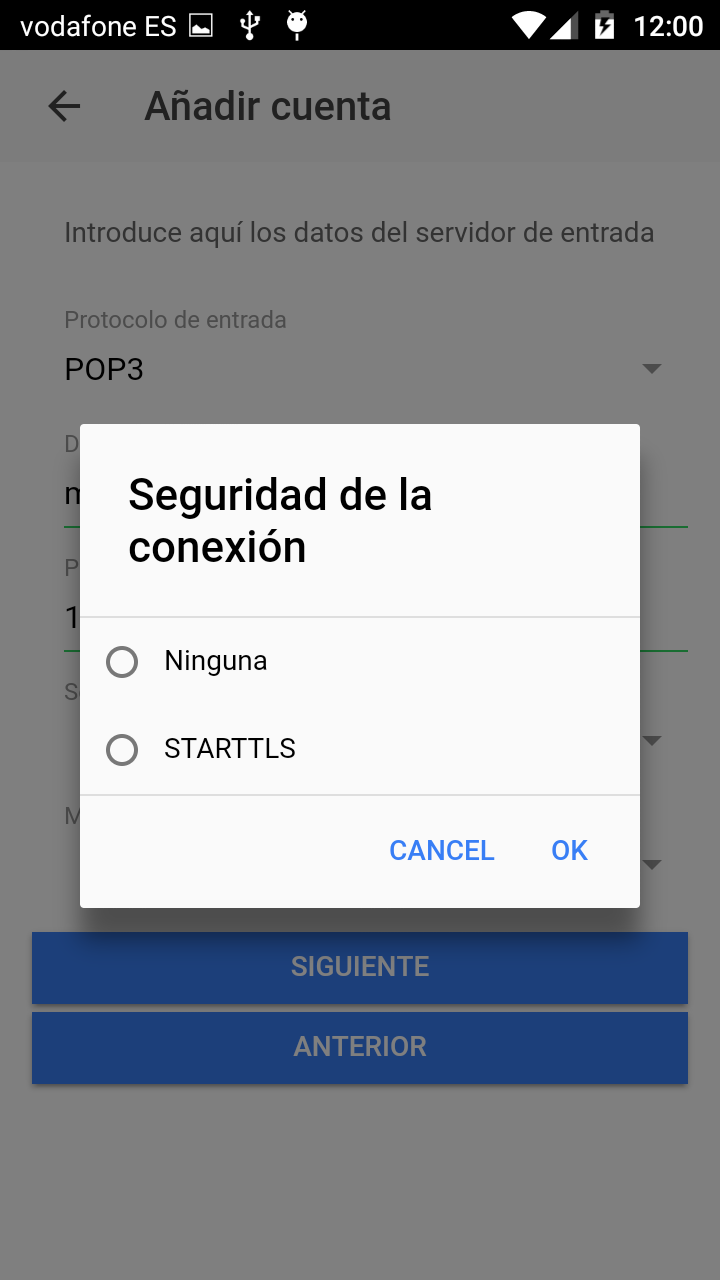
Sin embargo, este ion-select de una página diferente funciona:


Gracias de antemano.