Buenas a todos,
Tengo un problema con la validación en htm5.
Se trata de un proyecto final, consiste en crear una aplicación web para dibujar con la Api de Canvas, un rectángulo, un circulo, una linea, y una curva además hay que almacenar los parámetros que se le ha introducido al formulario con la Api de sessionstorage, con esto se crea un texto que aparece en pantalla con los parámetros que se ha introducido El caso es que las validación lo hago con html5 dándole cada input un min=0 y un max=600 o 500 (dependiendo de la anchura y la altura del canvas), Al igual añadiendo el atributo required según lo necesite. El botón tiene un evento onclick y llama a la función js que pinta según la figura geométrica seleccionada.
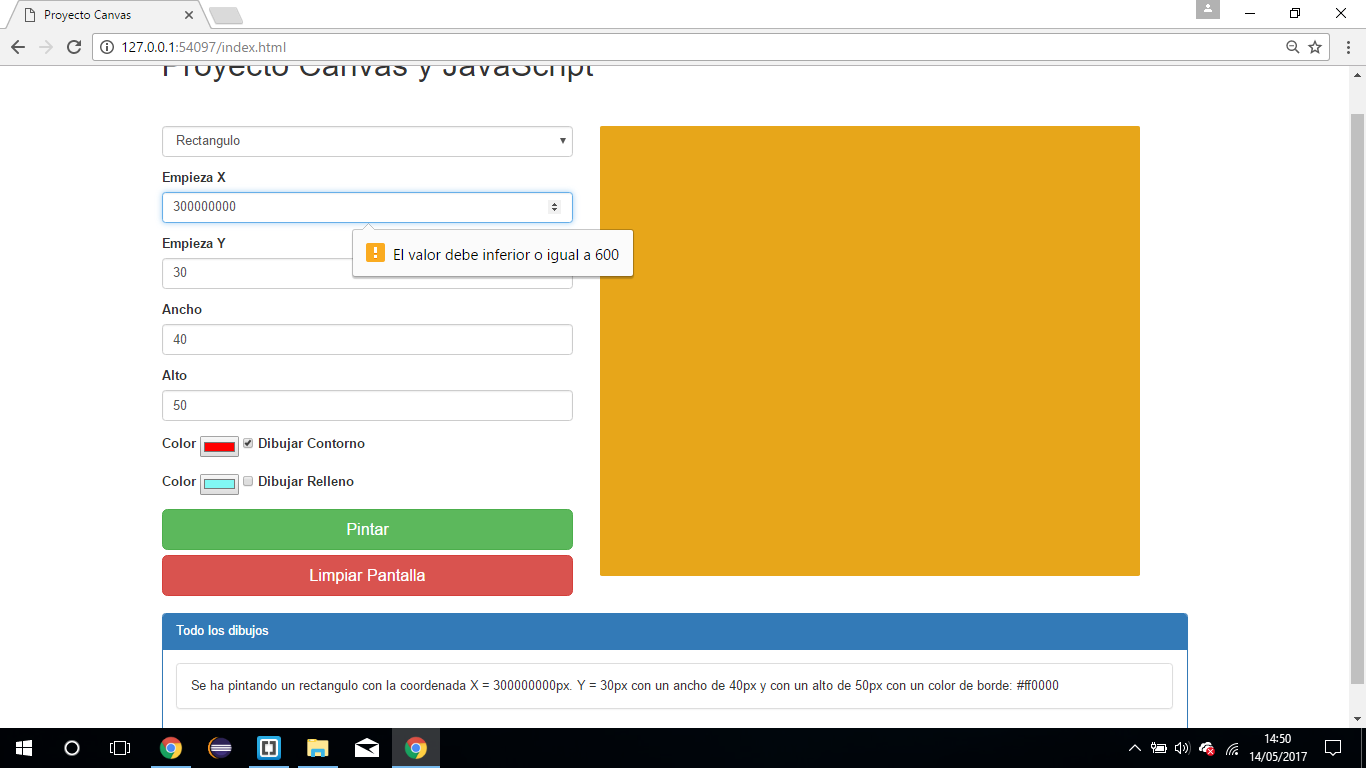
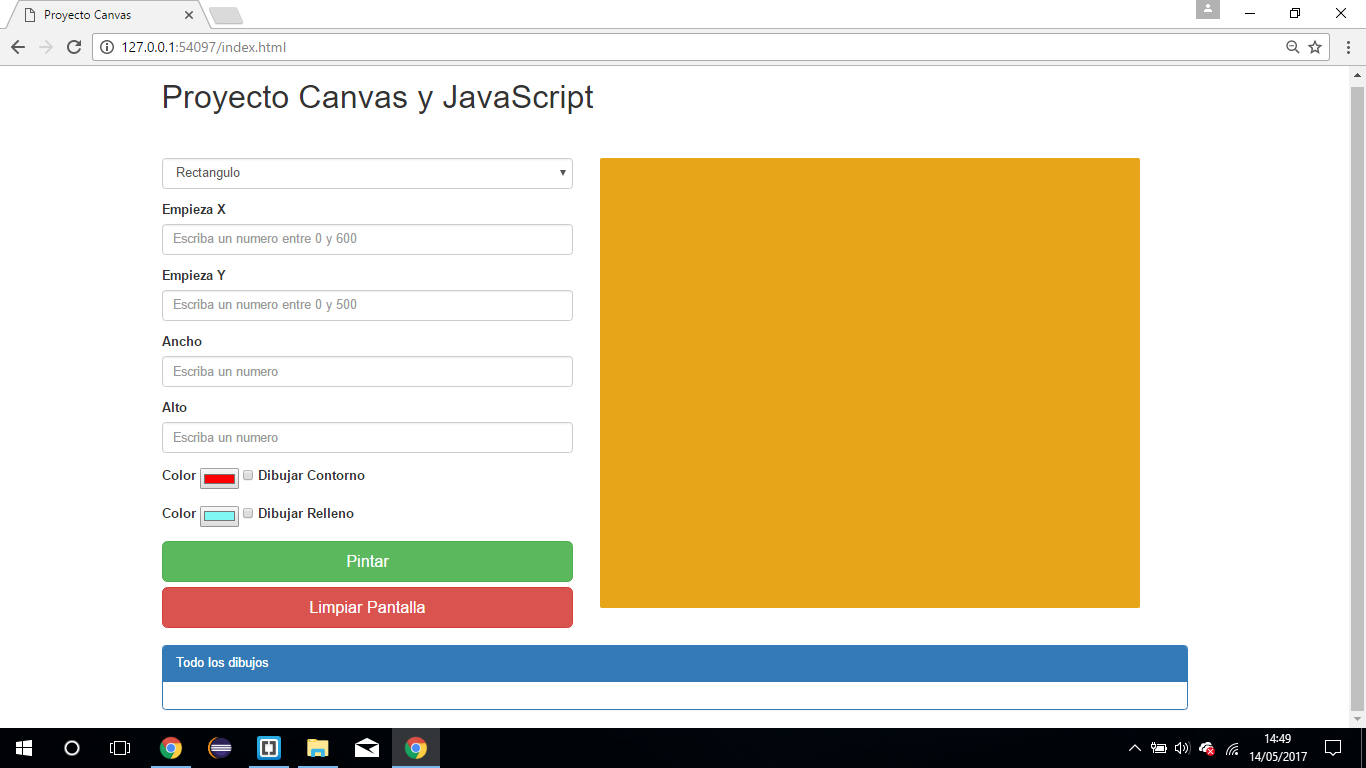
Todo funciona bien, pero cuando se añade valores incorrecto salta los mensajes de error, pero no se anula el evento, apareciendo el texto con los parámetros incorrecto. Coloco un ejemplo.

Muestro el código del rectangulo
<form role="form" name="formRectangulo" id="formRectangulo">
<div class="form-group">
<label for="recEmpiezaX">Empieza X</label>
<input type="number" class="form-control" id="recEmpiezaX" name="recEmpiezaX" min="0" max="600" placeholder="Escriba un numero entre 0 y 600" required> </div>
<div class="form-group">
<label for="recEmpiezaY">Empieza Y</label>
<input type="number" class="form-control" id="recEmpiezaY" name="recEmpiezaY" min="0" max="500" placeholder="Escriba un numero entre 0 y 500" required> </div>
<div class="form-group">
<label for="recAncho">Ancho</label>
<input type="number" class="form-control" id="recAncho" name="recAncho" placeholder="Escriba un numero" min="0" required> </div>
<div class="form-group">
<label for="recAlto">Alto</label>
<input type="number" class="form-control" id="recAlto" name="recAlto" placeholder="Escriba un numero" min="0" required> </div>
<!--Color borde-->
<div class="form-group">
<label for="recColorContorno">Color</label>
<input type="color" name="recColorContorno" id="recColorContorno" value="#FF0000">
<input type="checkbox" name="recTipoBorde" id="recTipoBorde" value="Contorno">
<label for="recTipoBorde">Dibujar Contorno</label>
</div>
<!--Color Relleno-->
<div class="form-group">
<label for="recColorRelleno">Color</label>
<input type="color" name="recColorRelleno" id="recColorRelleno" value="#81F7F3">
<input type="checkbox" name="recTipoRelleno" id="recTipoRelleno" value="Relleno">
<label for="recTipoRelleno">Dibujar Relleno</label>
</div>
<button type="submit" class="btn btn-success btn-lg btn-block" onclick="pintarRectangulo()">Pintar</button>
<button type="button" class="btn btn-danger btn-lg btn-block" onclick="limpiar()">Limpiar Pantalla</button>
</form>
Muestro el código js
function pintarRectangulo() {
//Cojo los valores del formulario y lo pinta
var lienzo = iniciar();
var empiezaX = document.formRectangulo.recEmpiezaX.value;
var empiezaY = document.formRectangulo.recEmpiezaY.value;
var ancho = document.formRectangulo.recAncho.value;
var largo = document.formRectangulo.recAlto.value;
var conBorde = document.formRectangulo.recTipoBorde;
var conRelleno = document.formRectangulo.recTipoRelleno;
var colorBorde = document.getElementById("recColorContorno").value;
var colorRelleno = document.getElementById("recColorRelleno").value;
//Compruebo el checkbox
if (conBorde.checked && conRelleno.checked) {
//Relleno
lienzo.fillStyle = colorRelleno;
lienzo.fillRect(empiezaX, empiezaY, ancho, largo);
//Borde
lienzo.strokeStyle = colorBorde;
lienzo.strokeRect(empiezaX, empiezaY, ancho, largo);
}
else if (conBorde.checked) {
lienzo.strokeStyle = colorBorde;
lienzo.strokeRect(empiezaX, empiezaY, ancho, largo);
}
else {
lienzo.fillStyle = colorRelleno;
lienzo.fillRect(empiezaX, empiezaY, ancho, largo);
}
//Funcion del localStorage
mostrarDatosRectangulos(empiezaX, empiezaY, ancho, largo, conBorde, conRelleno);
}
function mostrarDatosRectangulos(empiezaX, empiezaY, ancho, largo, conBorde, conRelleno) {
//Guardo todo en el localStorage
localStorage.setItem(empiezaX, empiezaX);
localStorage.setItem(empiezaY, empiezaY);
localStorage.setItem(ancho, ancho);
localStorage.setItem(largo, largo);
//Añado los valores en html
var informacion = document.getElementById('informacion');
var add = document.createElement('div');
add.className = "panel panel-default";
var add2 = document.createElement('div'); //Se coloca un segundo div
add2.className = "panel-body"; //Agregamos class
if (conBorde.checked && conRelleno.checked) {
var colorBorde = document.getElementById("recColorContorno").value;
var colorRelleno = document.getElementById("recColorRelleno").value;
localStorage.setItem(colorBorde, colorBorde);
localStorage.setItem(colorRelleno, colorRelleno);
var contenido = 'Se ha pintando un rectangulo con la coordenada X = ' + localStorage.getItem(empiezaX) + 'px. Y = ' + localStorage.getItem(empiezaY) + 'px con un ancho de ' + localStorage.getItem(ancho) + 'px y con un alto de ' + localStorage.getItem(largo) + 'px con un color de borde: ' + localStorage.getItem(colorBorde) + ' y de relleno ' + localStorage.getItem(colorRelleno);
}
else if (conBorde.checked) {
var colorBorde = document.getElementById("recColorContorno").value;
localStorage.setItem(colorBorde, colorBorde);
var contenido = 'Se ha pintando un rectangulo con la coordenada X = ' + localStorage.getItem(empiezaX) + 'px. Y = ' + localStorage.getItem(empiezaY) + 'px con un ancho de ' + localStorage.getItem(ancho) + 'px y con un alto de ' + localStorage.getItem(largo) + 'px con un color de borde: ' + localStorage.getItem(colorBorde);
}
else {
var colorRelleno = document.getElementById("recColorRelleno").value;
localStorage.setItem(colorRelleno, colorRelleno);
var contenido = 'Se ha pintando un rectangulo con la coordenada X = ' + localStorage.getItem(empiezaX) + 'px. Y = ' + localStorage.getItem(empiezaY) + 'px con un ancho de ' + localStorage.getItem(ancho) + 'px y con un alto de ' + localStorage.getItem(largo) + 'px y con un color de relleno ' + localStorage.getItem(colorRelleno);
}
add2.innerHTML = contenido;
add.appendChild(add2);
informacion.appendChild(add);
}
Muchas gracias un saludo.