Lo que quiero hacer es mostrar en el lienzo un fondo degradado y luego mostrar un texto.
El código es el siguiente:
<canvas id="canv" height="720" width="1280">
Su navegador no es compatible con CANVAS, use otro navegador
</canvas>
function Start() {
// Genera un área de trabajo
var elemento = document.getElementById("canv");
canv = elemento.getContext("2d"); // Especifica entorno
// Degradado
gradiente = canv.createLinearGradient(0,0,1280,720);
gradiente.addColorStop(0,"#f58080");
gradiente.addColorStop(1,"#8b0e0e");
canv.fillStyle = gradiente; // Muestra gradiente
canv.fillRect(0,0,1280,720);
// Texto
// canv.beginPath();
canv.font = "bold 24px verdana";
canv.textAlign = "start"; // Espeficia alineación
canv.fillText("Texto",200,200);
}
Start();
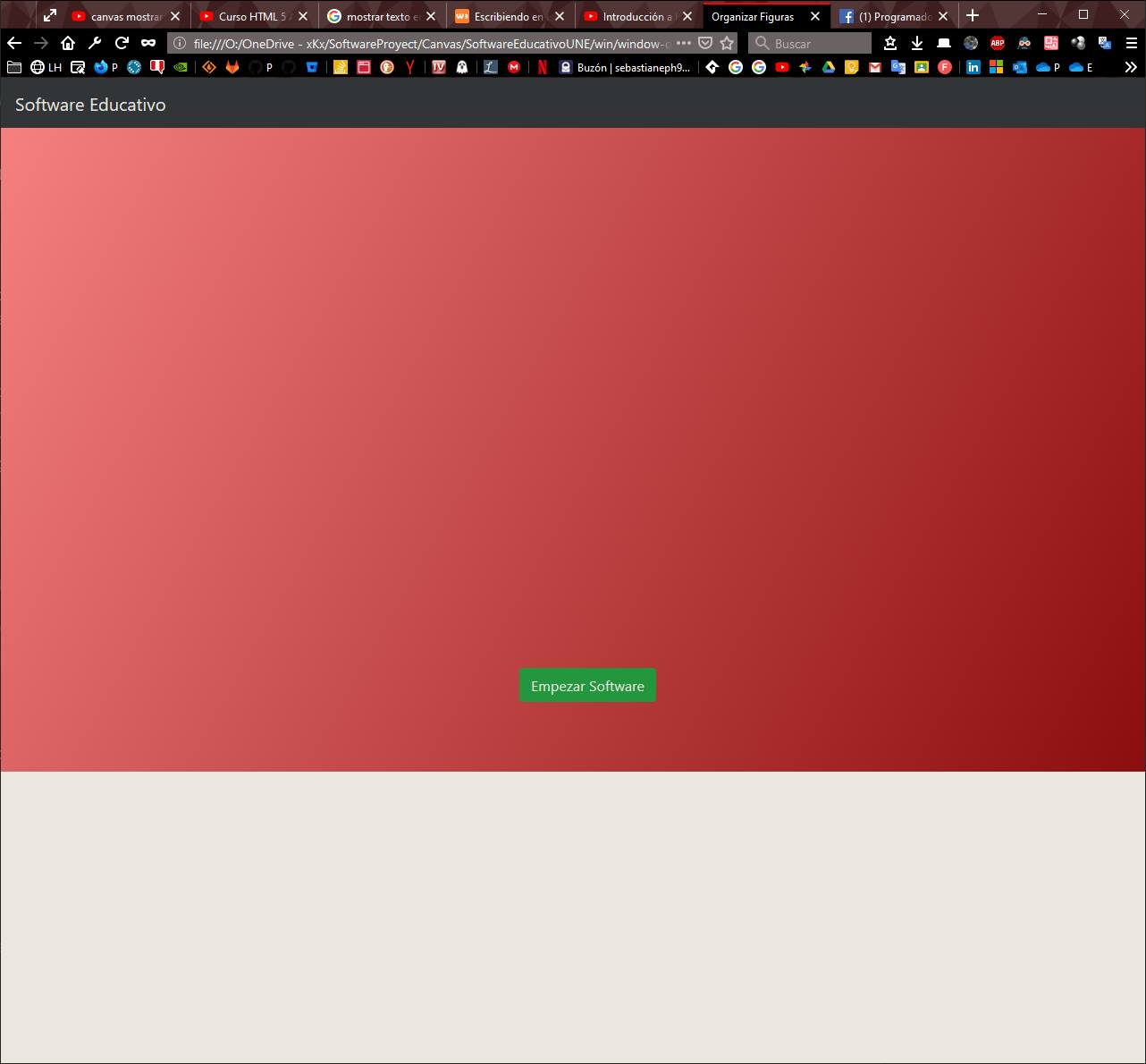
El problema radica en que al ejecutar se logra ver que aparece el texto por unos minisegundos y luego aparece el fondo degradado tapa el texto

Basicamente el fondo tapa el texto
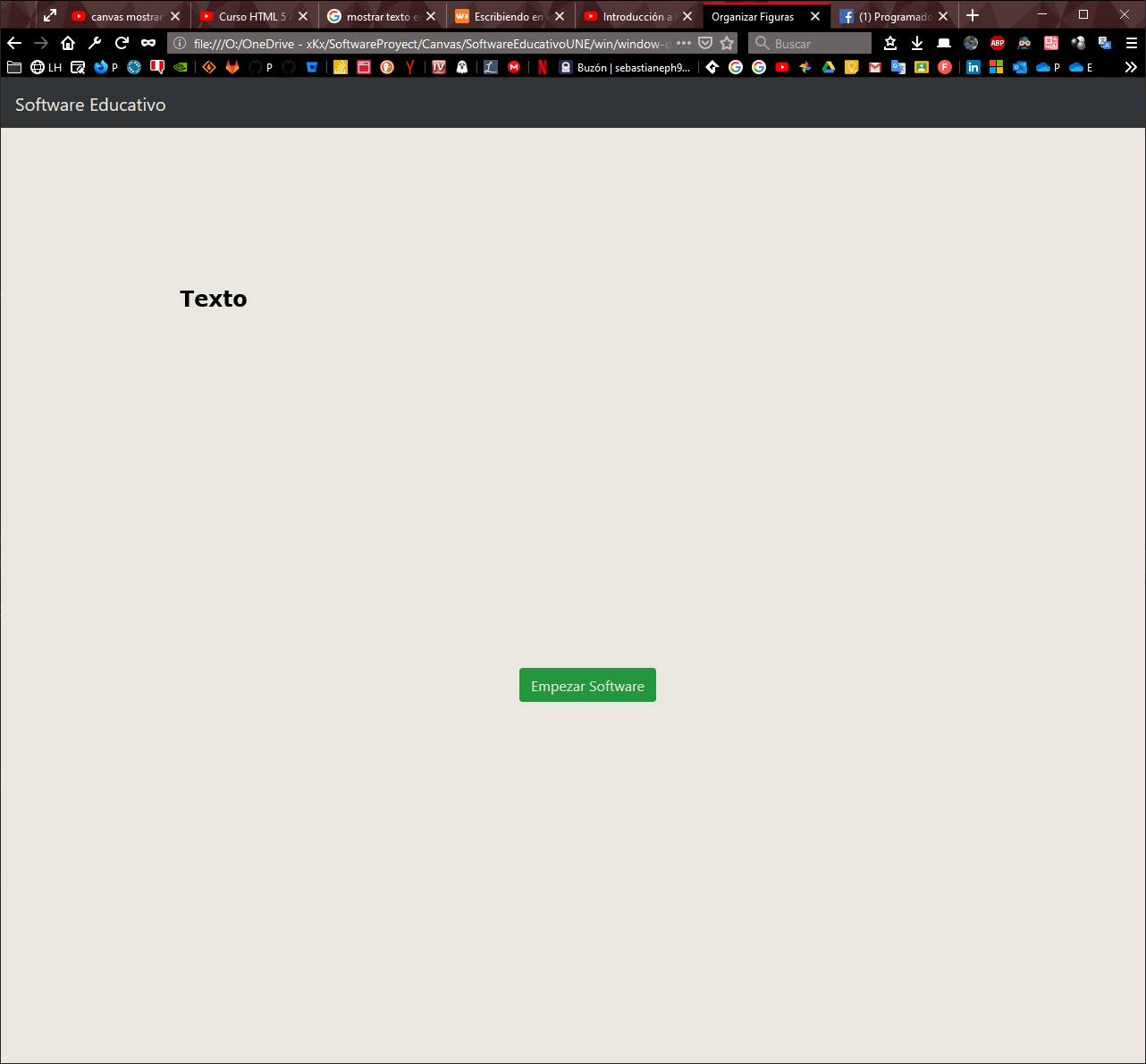
Si borro el codigo de mostrar fondo degradado, como es de esperarse solo aparece el TEXTO

Se que estoy haciendo algo mal, estuve buscando pero no logro solucionarlo.