Tengo un error cuando quiero setear la data a los ID de los inputs, solo setea a uno y no a los N que me salen.
Cabe recalcar que los ID de los input's los coloco con PHP es decir de forma dinámica al igual que la cantidad de input's que van a mostrar.
Éste es mi código que estoy aplicando.
Un ejemplo rápido de mi proyecto:
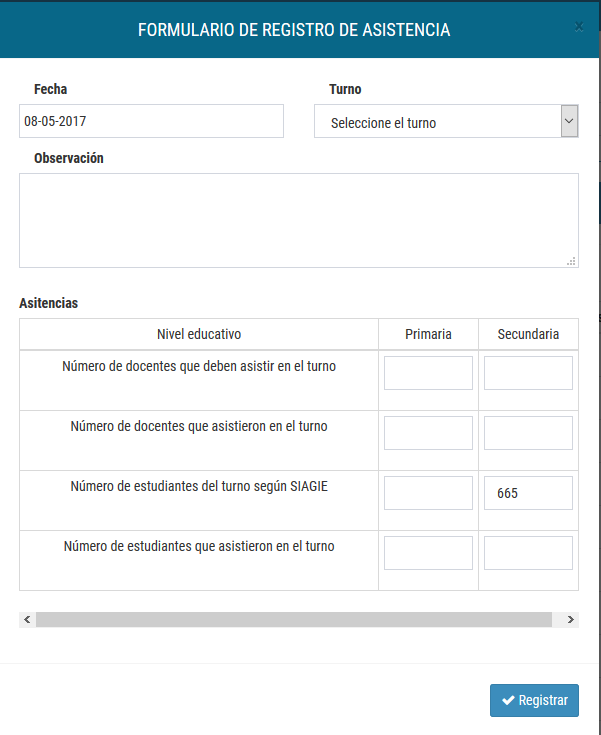
En mi vista hay un formulario de registro de asistencias, lo cual lo hace un profesor, el formulario es dinámico. Es decir, si el profesor tiene un salón le sale uno, pero si tiene 2 le salen dos campos donde rellena la cantidad de alumnos.
Lo que quiero hacer es que esos campos se auto rellenen con jquery y siga con el proceso que sigue.
JQUERY:
$(".letras").each(function () {
codigo_modular = this.id;
var res = codigo_modular.substr(-7);
$.ajax({
url: baseurl + 'asistencia/traer_alumnos',
type: 'POST',
data: {res: res},
dataType: 'JSON',
success: function (data) {
if (data != null) {
$('#' + codigo_modular).val(data[0]['cant_estudiantes']);
} else {
$('#' + codigo_modular).prop('disabled', false);
}
}
});
});
HMTL+PHP
<?php foreach ($niveles as $obj) { ?>
td>
<div class="form-group">
<div class="col-md-12">
<input class="form-control letras" type="text" id="3_<?php echo str_replace(' ', '_', $obj->nivel) . '_' . $obj->codigoModular; ?>" name="3_<?php echo str_replace(' ', '_', $obj->nivel) . '_' . $obj->codigoModular; ?>">
</div>
</div>
</td><?php } ?>
Como ven en .each mando un post, por ejemplo si hay turnos mando 2 veces, traigo los dos pero cuando lo seteo en mi html con el val sólo seteo el último como está en la imagen.

.letrasya con elementos agregados?codigo_modularen un bucle.eachy, como javascript no es multihilo, todas las iteraciones se ejecutarán una tras otra sin tramitar las peticiones $.ajax, por lo que cuando vuelve de las llamadas de cada una la variablecodigo_modularcontiene el último valor asignado.