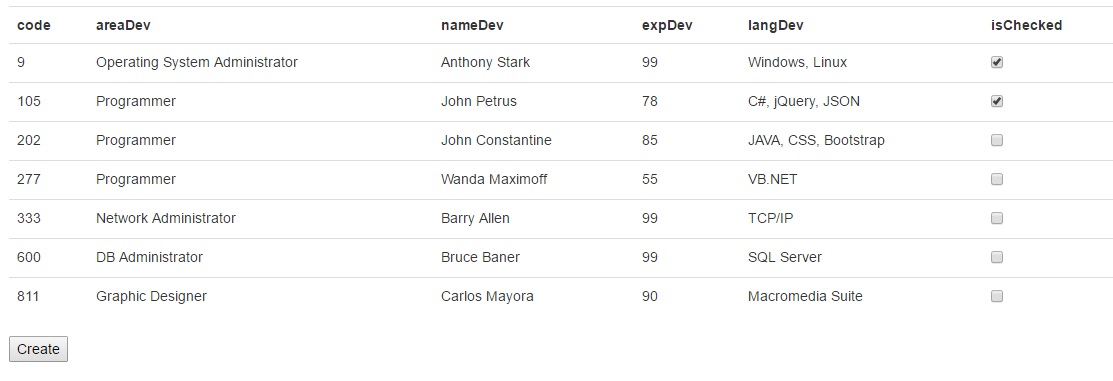
Tengo una vista MVC C# en la que muestro los registros de empleados de una región especifica, ademas he agregado un checkbox para que el usuario pueda seleccionar uno o varios empleados con los cuales trabajare luego.
este es el modelo que utilizo en la vista MVC
public class Developer
{
public int code { get; set; }
public string areaDev { get; set; }
public string nameDev { get; set; }
public string expDev { get; set; }
public string langDev { get; set; }
public bool isChecked { get; set; }
}
este es el controller desde donde recupero la información de los empleados que muestro en la vista
public ActionResult DeveloperView() {
string conexion = ConfigurationManager.ConnectionStrings["cnn"].ConnectionString.ToString();
List<WebApplication1.Models.Developer> Records = new List<Models.Developer>();
SqlConnection sql = new SqlConnection();
sql.ConnectionString = conexion;
SqlCommand cmd = new SqlCommand();
cmd.Connection = sql;
cmd.CommandText = "select * from Developer";
cmd.Connection.Open();
SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
while (dr.Read())
{
Models.Developer data = new Models.Developer();
data.code = Convert.ToInt32(dr["code"]);
data.areaDev = dr["areaDev"].ToString();
data.nameDev = dr["nameDev"].ToString();
data.expDev = dr["expDev"].ToString();
data.langDev = dr["langDev"].ToString();
data.isChecked = false;
Records.Add(data);
}
}
return View(Records);
}
y esta es la vista en la que muestro la informacion
@model IEnumerable<WebApplication1.Models.Developer>
@{
ViewBag.Title = "DeveloperView";
}
<h2>DeveloperView</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
@using(Html.BeginForm("ShowRecords","Home"))
{
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.code)
</th>
<th>
@Html.DisplayNameFor(model => model.areaDev)
</th>
<th>
@Html.DisplayNameFor(model => model.nameDev)
</th>
<th>
@Html.DisplayNameFor(model => model.expDev)
</th>
<th>
@Html.DisplayNameFor(model => model.langDev)
</th>
<th>
@Html.DisplayNameFor(model => model.isChecked)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.code)
</td>
<td>
@Html.DisplayFor(modelItem => item.areaDev)
</td>
<td>
@Html.DisplayFor(modelItem => item.nameDev)
</td>
<td>
@Html.DisplayFor(modelItem => item.expDev)
</td>
<td>
@Html.DisplayFor(modelItem => item.langDev)
</td>
<td>
@Html.CheckBoxFor(modelItem => item.isChecked)
</td>
</tr>
}
</table>
<input type="submit" value="Create" />
}
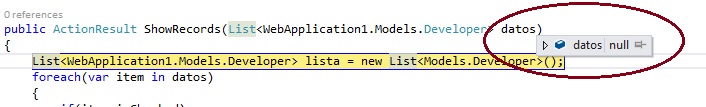
pero al presionar el boton submit no recibo ninguna informacion en el controller ShowRecords, recibo NULL

este es el controller
public ActionResult ShowRecords(List<WebApplication1.Models.Developer> datos)
{
List<WebApplication1.Models.Developer> lista = new List<Models.Developer>();
foreach(var item in datos)
{
if(item.isChecked)
{
WebApplication1.Models.Developer data = new WebApplication1.Models.Developer();
data.code = item.code;
data.nameDev = item.nameDev;
data.areaDev = item.areaDev;
data.expDev = item.expDev;
data.langDev = item.langDev;
lista.Add(data);
}
}
return View(lista);
}
Como podría obtener los valores de los registro cuyo checkbox se ha seleccionado?