Buenas a todos, trataré de ser breve. Tengo una estructura así:
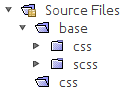
estructura para el desarrollo
./base/scss/
└ salida/
└ modelo1/
└ archivo.scss
└ modelo2/
└ archivo.scss
└ submodelo2/
└ archivo.scss
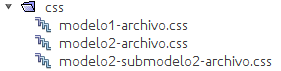
estructura para la producción
./css
└ modelo1-archivo.css
└ modelo2-archivo.css
└ modelo2-submodelo2-archivo.css
La verdad quiero almacenar todo mis estilos en un único directorio, en producción no me interesa definir sub-directorios, caso que no aplica para el desarrollo. Sin embargo quiero manejar cierta estructura en los ficheros de estilos en mi directorio css y que estos estén pautados por la jerarquía en la que se definen en desarrollo. «Espero ser claro»
He estado manejando la automatización usando Netbeans y su complemento para SASS, una configuración algo así:
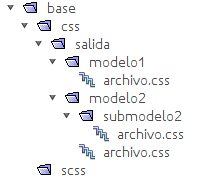
./base/scss/salida => ./css
El problema es obvio (la respuesta es)
./css/
└ modelo1/
└ archivo.scss
└ modelo2/
└ archivo.scss
└ submodelo2/
└ archivo.scss
He hecho algunos pinpinos en gulp, pero el resultado es bastante parecido. «entre otras cosas por que no lo domino, se que si pudiese recibir como parámetro las rutas aplicaría expresiones regulares .split.join para remplazar los / por - pero aún no lo veo claro.
imaginando una tarea en gulp
gulp.task("sass", function () {
gulp.src("./base/scss/**/*.scss")
//cosas por hacer .pipe's
.pipe(modulo(function (ruta) { /* modulo que me permita editar */
return ruta.replace("/", "-");
})
.pipe(gulp.dest("./css"))
});
Agradezco mucho un empujón, gracias por el tiempo prestado.



gulp.