Hola tengo este codigo css
.grid-container {
display: grid;
gap: 10px;
grid-template-columns: repeat(3, 100px);
grid-auto-rows: min-content;
grid-auto-flow: dense;
}
.item1 { width: 100px; height: 125px; }
.item2 { width: 100px; height: 50px; }
.item3 { width: 100px; height: 100px; }
.item4 { width: 100px; height: 50px; }
.item5 { width: 100px; height: 150px; }
.item6 { width: 100px; height: 80px; }
.item7 { width: 100px; height: 125px; }
.item8 { width: 100px; height: 100px; }
.item9 { width: 100px; height: 120px; }
Y este html
<div class="grid-container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
</div>
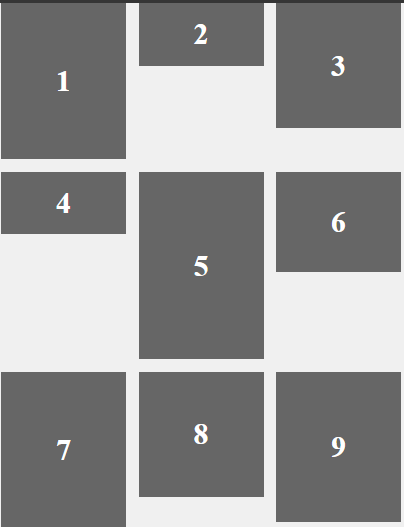
Esto se ve asi:
Alguien sabe como con grid puedo evitar que queden los espacios en blanco y que las celdas se pegen? He probado con span pero no he conseguido el resultado esperado porque divide el espacio en 3 partes iguales (Que son las filas que tiene el grid) y para la parte del 3, 6 y 9 no me sirve.
Se deberia ver asi: