Estoy creando una página estática para un proyecto de la universidad cuyo propósito es ser una especie de diario usando HTML.
De manera local me funciona correctamente todo; ya cargué el proyecto por medio de GitHub y la página abre, pero no me muestra ninguna de las imágenes y el audio que inserté.
Considero que es un problema de rutas, pero en sí no sé cuál debería ser la ruta correcta para visualizar los archivos.
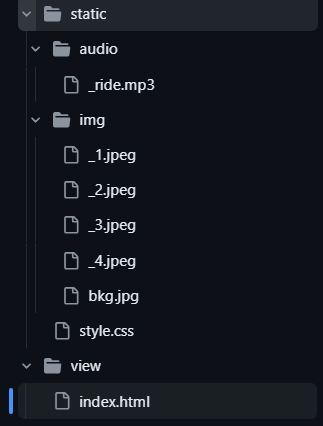
Este es el esquema de las carpetas que tengo en el repositorio:
Este es mi código de HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dema.org LBRRTS</title>
<link rel="stylesheet" type="text/css" href="/static/style.css">
</head>
<body>
<div class="container">
<div class="txt">24 08 moon 18</div>
<br>
<div class="audio">
<label for="au">ride-twenty one pilots</label>
<audio src="/static/_ride.mp3" controls class="au"></audio>
</div>
<br>
<div class="img">
<img src="/static/_1.jpeg" alt="" style="width: 50%; height: auto;" class="a">
<br>
<img src="/static/_3.jpeg" alt="" style="width: 50%; height: auto;" class="b">
<br>
<img src="/static/_2.jpeg" alt="" style="width: 50%; height: auto;" class="c">
<br>
<img src="/static/_4.jpeg" alt="" style="width: 80%; height: auto;" class="d">
</div>
</div>
</body>
</html>
Agradezco la ayuda que me puedan brindar de antemano <3

/static/img?/static/img/_1.jpeg,../static/img/_1.jpeg,static/img/_1.jpegy sigue sin funcionar