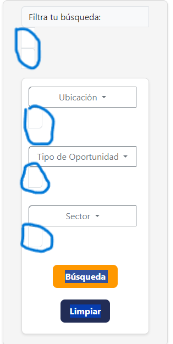
Este es el código, resulta que para pantallas medianas y grandes el queda con un formato responsivo adecuado; pero para pantalla con un max-with: 576px no queda bien. El input donde se coloca el texto, se corta como muestro en la imagen y donde vapara colocar las fechas de inicio y final, no se pueden escoger, porque también se cortan. Les agradecería mucho que pudieran ayudarme con esta situación, ya he intentado de todo y no me deja hacer nada.
<div class="container date-filter-container">
<form class="filtrar-b d-flex gap-3 align-items-center" role="search">
<div class="input-group date-filter">
<span class="input-group-text" id="basic-addon1">Filtra tu búsqueda:</span>
<input type="date" class="form-control" id="start-date" aria-label="Fecha de inicio" placeholder="Fecha de inicio">
<input type="date" class="form-control" id="end-date" aria-label="Fecha de fin" placeholder="Fecha de fin">
</div>
</form>
<div class="container d-flex gap-3 align-items-center mt-3 filter-options-container">
<div class="input-group mb-3">
<button class="btn btn-outline-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false" aria-label="Seleccionar ubicación">
Ubicación
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item" href="#">Medellín</a></li>
<li><a class="dropdown-item" href="#">Bello</a></li>
<li><a class="dropdown-item" href="#">Itaguí</a></li>
</ul>
<input type="text" class="form-control" aria-label="Texto con botón de selección de ubicación" placeholder="Introduce ubicación">
</div>