He estado desarrollando una webapp con el fin de automatizar el repertorio que se va a cantar cada domingo en la Eucaristía de mi parroquia. Tengo los cantos separados en pdfs, y básicamente así funcionaba: mediante un formulario se recogen los cantos, se almacenan en una base de datos, y posterior a ello con lo ingresado se hace una consulta a la base de datos me traiga la url del pdf en drive, y mediante un iframe visualizaba el pdf. El problema es que usaba tanto las etiquetas <embed> y <iframe> para la visualización pero en algunos dispositivos no se veía, se quedaba cargando, así que tome la decisión de pasar los cantos (casi 200) en formato html con el fin de que el resultado de la consulta sea el html del canto, pero el problema que tengo ahora es que según el dispositivo (android) o (ios) me está corriendo los acordes a diferentes posiciones, pero necesito "amarrar" el acorde a la letra, porque de lo contrario los músicos entrarían con acordes en momentos distintos y eso sería un gran problema.
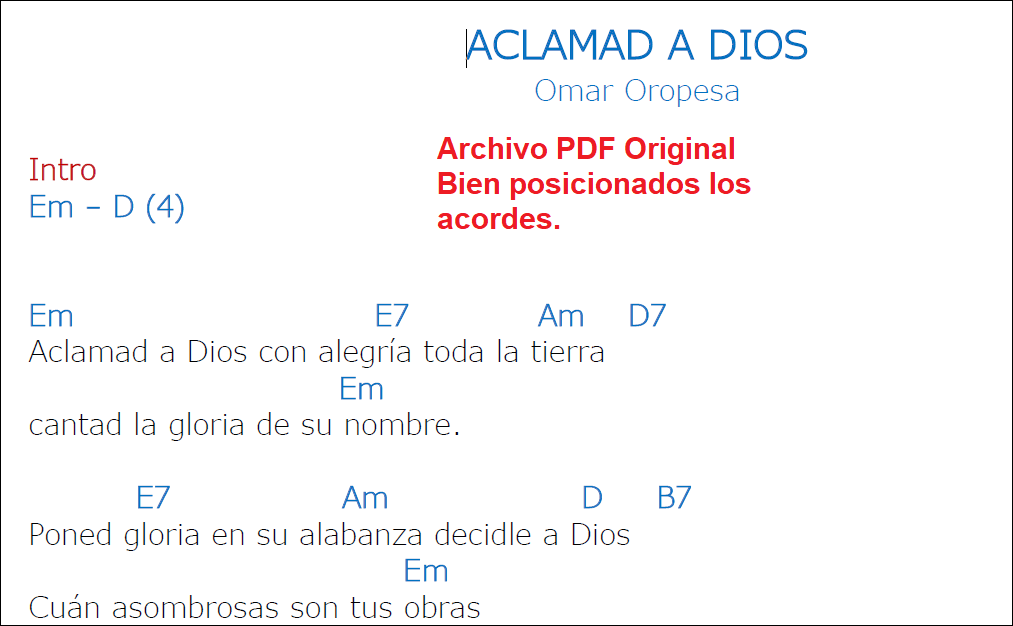
Para ejemplificar un poco más, así es como se debería ver:

El código como lo tengo, es simple; para esos espacios entre los acordes he creado la cantidad de espacios necesarios " &.nbsp; " , es decir, si el primer acorde es "Em" y en la sílaba guía entra el acorde "E7" he puesto x cantidad de espacios, pero en los dispositivos a veces cambia de letra o tamaño de fuente y por tanto se desordena.
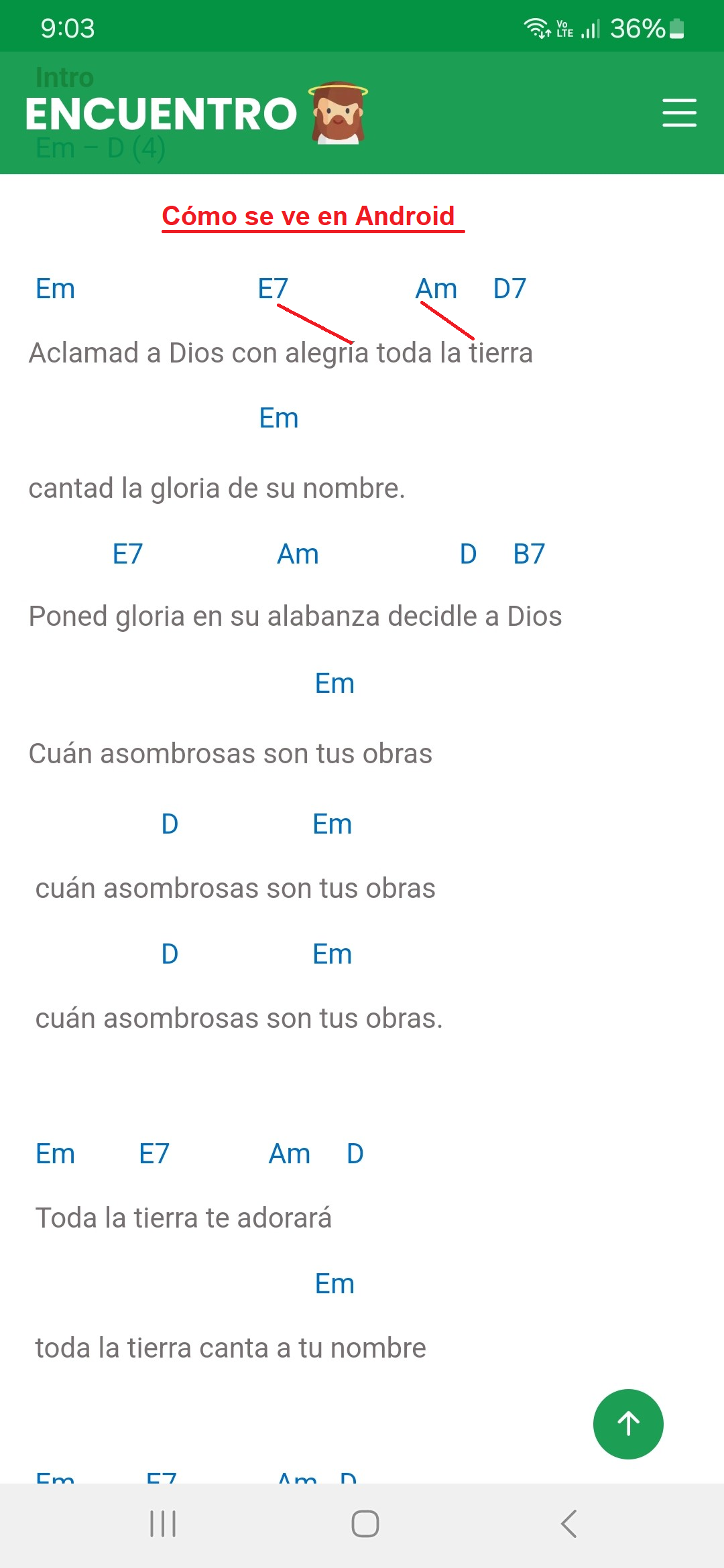
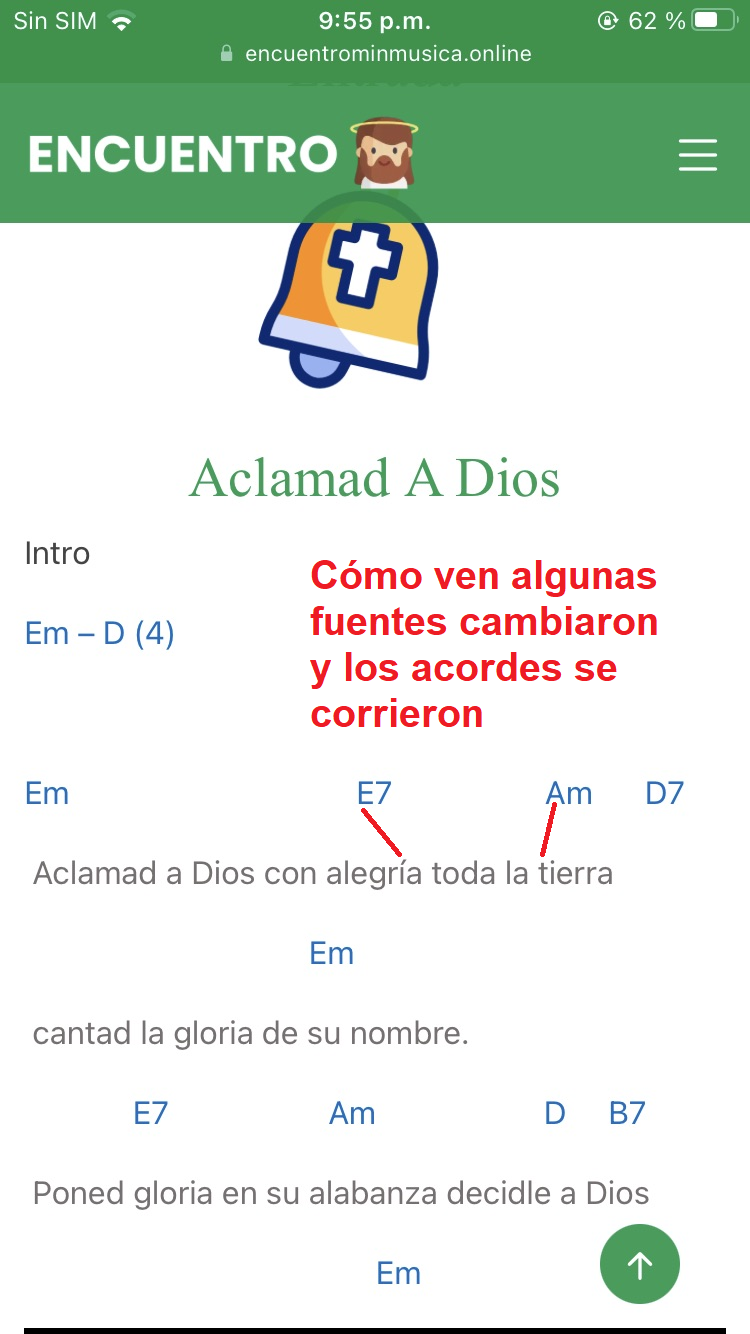
Así se ve en android y ios:
 como se ve en ios
como se ve en ios 
¿Cómo hago para "amarrar" el acorde a la sílaba, de tal manera de independientemente el dispositivo o si se aumenta o disminuye la fuente o cambia la fuente, siga permaneciendo encima de la sílaba en donde se cambia de acorde?
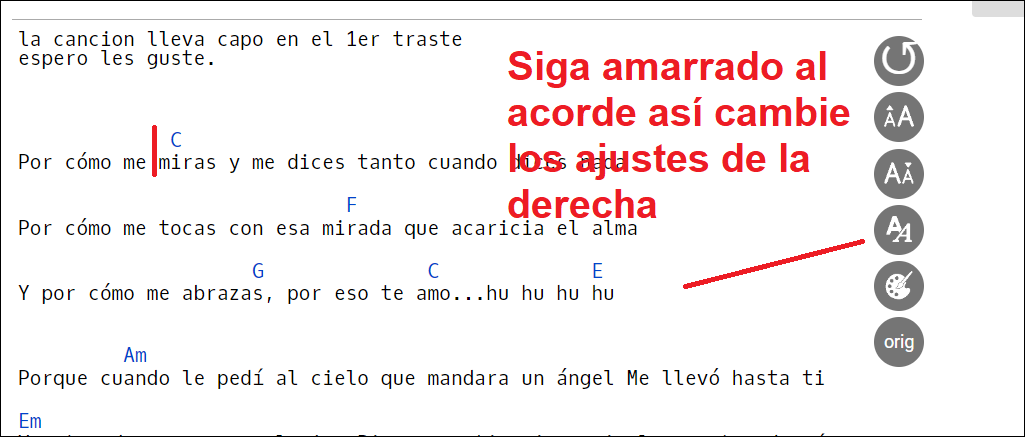
La referencia es la página lacuerda.net, quienes manejan. Ejemplo:

divcon dos textos dentro y condisplay: flex; flex-direction: columndeberían mantenerse siempre uno encima de otro. Eso o intenta meter toda tu estructura actual entre tags<pre>HTML aquí</pre>predeberían mantener la cantidad de espacios correctamente, unido a una fuente monoespaciada (que todos los símbolos ocupen exactamente el mismo ancho) podría ser una solución aceptable. Sigue gustándome más la idea de usar pdfs sin más, usando alguna librería que te gestione la carga y alojándolos en el disco duro y no un pendrive.<img>