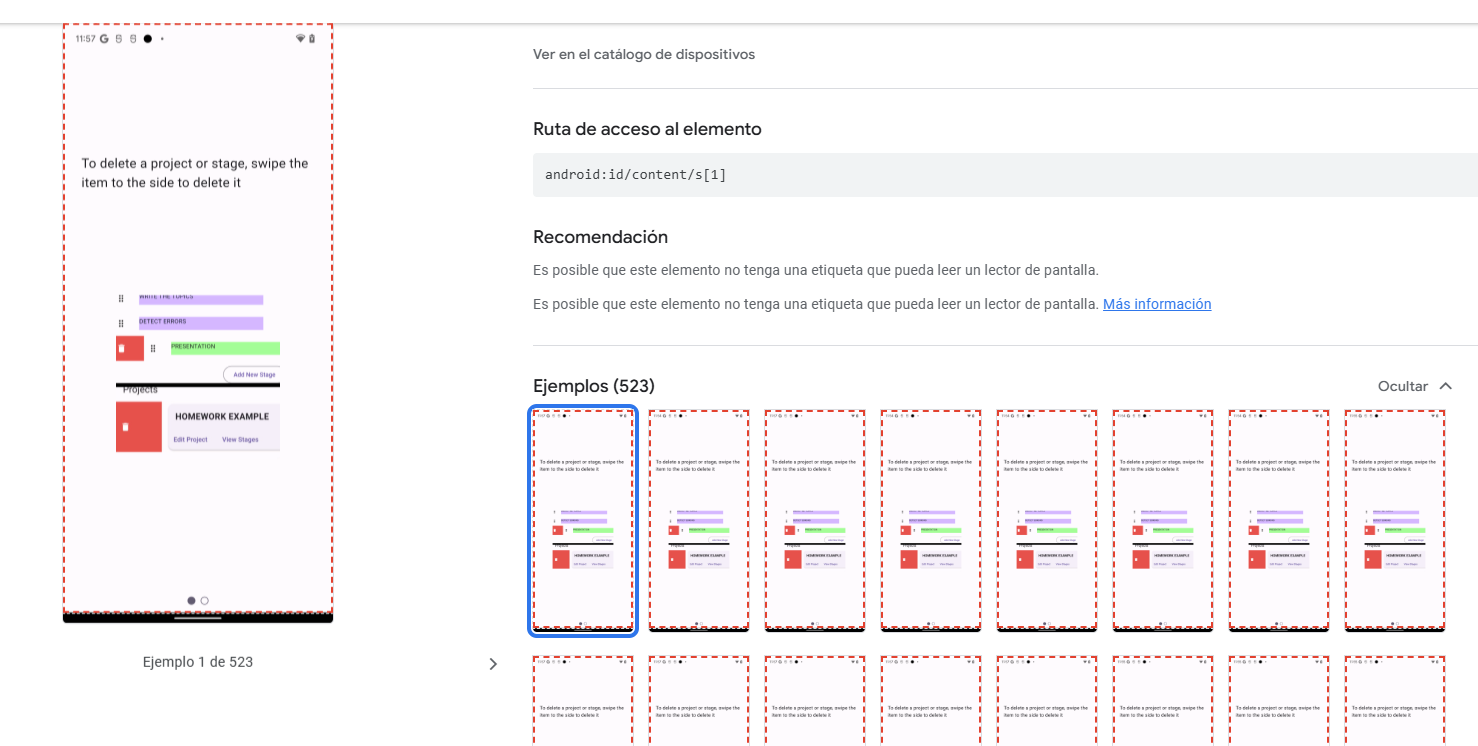
Recién creé mi cuenta de play console y me dispuse a subir mi app hecha en flutter, en le apartado de informe previo de lanzamiento , la sección de accesibilidad siempre me marca el error: Advertencia - Etiqueta del elemento Ruta de elemento android:id/content/s[1]; encerrando toda la pantalla.
Esta es la primera pantalla y se observa es capturada 523 veces en este caso.

Ya he agregado varios Semantics() incluso dentro del runApp(), que se supone engloba toda la app; pero aun así no se soluciona.
Mi pregunta es si existe manera de solucionarlo y pasar el test de google play, según se play console puede rechazar app por tema de accesibilidad además de los 20 testers que piden actualmente.
De no ser posible directamente en flutter, quizás se pueda hacer de manera nativa o en el peor de los casos, luego de compilar el app , usar alguna herramienta de des compilación como APKTOOL alterar el código y volver a compilar.
Nota: He utilizado la app de Accessibility Scanner y si me reconoce todos los elementos.