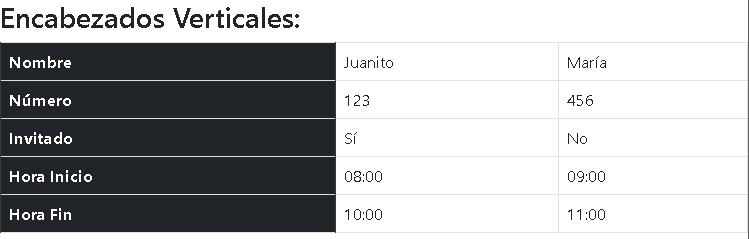
Estimados de antemano muchas gracias, quiero que el contenido de la tabla se muestre en filas ej: nombre juanito, y debajo numero 123, y asi consecutivamente, espero puedan ayudarme e intentado varias formas en css y nada, gracias
```
<table class="pass">
<tr>
<th>Nombre</th>
<th>Numero</th>
<th>Invitado</th>
<th>Hora Inicio</th>
<th>Hora Fin</th>
</tr><?php
if($result){
$limitedResults = array_slice($result, 0, 10); // Limitar a 10 resultados
foreach ($limitedResults as $key => $value) {?>
<tr>
<td><?php echo $value['nombre'];?></td>
<td><?php echo $value['numero'];?></td>
<td><?php echo $value['invitado'];?></td>
<td><?php echo $value['inicio'];?></td>
<td><?php echo $value['fin'];?></td>
</tr>
<?php
```