Estoy utilizando primeNG con Angular 17, y al querer usar los botones no se ven de la misma forma que en primeNG
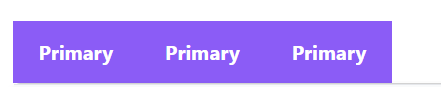
mi forma:
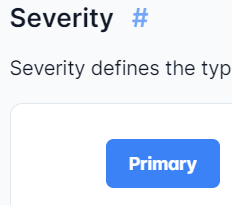
como deberia verse:
tengo en mis styles:
@import "primeng/resources/themes/lara-light-purple/theme.css";
@import "primeng/resources/primeng.css";
@import "primeicons/primeicons.css";
en mi app.component.ts:
imports: [RouterOutlet, SharedModule, CommonModule,],
en mi app.config.ts:
export const appConfig: ApplicationConfig = {
providers: [provideRouter(routes),provideAnimations(), provideHttpClient(withFetch())]
};
no puedo usar los botones rounded
alguna solucion?
Nota: ya encontre el tema, es porque estoy incluyendo el CND de bootstrap porque cuando lo quito ya me muestra bien los botones pero no se que hacer