estoy realizando una pequeña capacitación en Laravel + Livewire y no me están funcionando los componentes cuando los subo a mi servidor de internet, mientras que en mi entorno de desarrollo, funcionan bien. A continuación, les comparto el código que estoy utilizando.
Esta es la página principal donde estoy renderizando mi componente:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link rel="preconnect" href="https://fonts.bunny.net">
<link href="https://fonts.bunny.net/css?family=figtree:400,600&display=swap" rel="stylesheet" />
</head>
<body class="antialiased">
@livewire('compo1')
</body>
</html>
y acá les muestro el componente:
<div>
<button wire:click="CrearNuevoCurso()">Presionar Aca</button>
</div>
<?php
namespace App\Livewire;
use Livewire\Component;
class Compo1 extends Component
{
public function CrearNuevoCurso(){
dd(('Estoy en el componente'));
}
public function render()
{
return view('livewire.compo1');
}
}
Este es el composer.json
{
"name": "laravel/laravel",
"type": "project",
"description": "The skeleton application for the Laravel framework.",
"keywords": ["laravel", "framework"],
"license": "MIT",
"require": {
"php": "^8.1",
"guzzlehttp/guzzle": "^7.2",
"laravel/framework": "^10.10",
"laravel/sanctum": "^3.3",
"laravel/tinker": "^2.8",
"livewire/livewire": "^3.4"
},
"require-dev": {
"fakerphp/faker": "^1.9.1",
"laravel/pint": "^1.0",
"laravel/sail": "^1.18",
"mockery/mockery": "^1.4.4",
"nunomaduro/collision": "^7.0",
"phpunit/phpunit": "^10.1",
"spatie/laravel-ignition": "^2.0"
},
"autoload": {
"psr-4": {
"App\\": "app/",
"Database\\Factories\\": "database/factories/",
"Database\\Seeders\\": "database/seeders/"
}
},
"autoload-dev": {
"psr-4": {
"Tests\\": "tests/"
}
},
"scripts": {
"post-autoload-dump": [
"Illuminate\\Foundation\\ComposerScripts::postAutoloadDump",
"@php artisan package:discover --ansi"
],
"post-update-cmd": [
"@php artisan vendor:publish --tag=laravel-assets --ansi --force"
],
"post-root-package-install": [
"@php -r \"file_exists('.env') || copy('.env.example', '.env');\""
],
"post-create-project-cmd": [
"@php artisan key:generate --ansi"
]
},
"extra": {
"laravel": {
"dont-discover": []
}
},
"config": {
"optimize-autoloader": true,
"preferred-install": "dist",
"sort-packages": true,
"allow-plugins": {
"pestphp/pest-plugin": true,
"php-http/discovery": true
}
},
"minimum-stability": "stable",
"prefer-stable": true
}
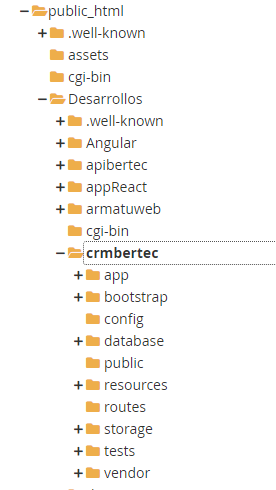
por último, estoy intentando publicar esta pequeña app en un servidor compartido cuya ruta es la siguiente:
Espero me puedan ayudar, muchas gracias y saludos.
Modifico la pregunta para comentar que el comportamiento que esperaba es que al dar click en el botón, se dispare el evento CrearNuevoCurso() y no se dispara. Haciendo una revisión con Inspeccionar del Crome, veo que aparece el siguiente error:
Failed to load resource: the server responded with a status of 404 () - livewire.js:1

wire:click="CrearNuevoCurso". Tambien te sugiero no usardd()para debugar, ya que mata el proceso. UsaLog::debugo alguna herramienta más potente como xdebug