Estoy practicando ionic2, estoy haciendo servicios con observables, en una parte hice un for y dentro de ese for llamé otro servicio pero parece que detiene el for y queda contando el total del array. ¿será por el observable que lo detiene? les muestro como lo estoy haciendo:
menu.ts
getMenusAjax():Observable<any>{
return this.http.get('http://localhost:3000/menu/todos')
.map(res => res.json());
}
contenido.ts
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Injectable()
export class contenidoServices{
constructor(public http: Http){}
getContenidoImagenes(id):Observable<any>{
return this.http.get(`http://localhost:3000/imgcont/${id}`)
.map(res => res.json());
}
}
page2.ts
import { Component } from '@angular/core';
import { NavController, NavParams } from 'ionic-angular';
import { Me } from '../../app/commons/me';
import { MenuServices } from '../../app/services/menu';
import { contenidoServices } from '../../app/services/contenidos';
@Component({
selector: 'page-page2',
templateUrl: 'page2.html'
})
export class Page2{
selectedItem: any;
constructor(
public navCtrl: NavController,
public navParams: NavParams,
private menu: MenuServices,
private contenido: contenidoServices
){
var contenidoDate = navParams.get('item');
for (var j = 0; j < contenidoDate.length; ++j) {
console.log(j);
let images = contenido.getContenidoImagenes(contenidoDate[j].id);
images.subscribe(
res => {
console.log(j);
if(res != 2) {
console.log(res);
console.log(contenidoDate[j]);
}
},
err => {console.log(err);}
);
}
this.selectedItem = navParams.get('item');
}
}
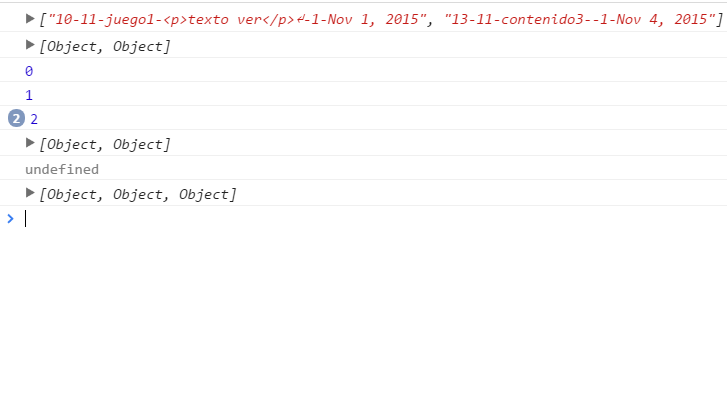
Resultado en consola, los umeros 0 y 1 imprime antes de llamar el servicio y el 2 imprime cuando ya se ha llamado el servicio