Hola estoy haciendo mi portafolios y estoy teniendo un problema con flexbox. cuando hago las skills quiero ponerlas en dos columans pero que cada una este una al lado de la otra pero no me deja solo las pone en linea al centro paso codigo del contenedor padre, sus hijos y el css a ver si alguien me puede dar una mano. Este es el componente Skill. Pienso que el problem puede venir por el contenedir skill__box pero ya busque y busque y no encuentro donde esta el problema si alguien me puede ayudar le agradeceria muchisimo.
import './skill.css';
import Frontend from './Frontend';
import Backend from './Backend';
const Skill = () => {
return (
<section className="skills section" id="skills">
<h2 className="section__title">Skills</h2>
<span className="section__subtitle">My tecnical level</span>
<div className="skills__container container grid">
<Frontend/>
<Backend/>
</div>
</section>
)
}
export default Skill
COMPONENTE FRONTED
import './skill.css'
const Frontend = () => {
return (
<div className="skills__content">
<h3 className="skills__title">Frontend Developer</h3>
<div className="skills__box">
<div className="skills__group">
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> HTML </h3>
<span className="skills__level">Basic</span>
</div>
</div>
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> CSS </h3>
<span className="skills__level">Advanced</span>
</div>
</div>
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> JavaScript </h3>
<span className="skills__level">Intermediate</span>
</div>
</div>
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> Bootstrap </h3>
<span className="skills__level">Intermediate</span>
</div>
</div>
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> Git </h3>
<span className="skills__level">Intermediate</span>
</div>
</div>
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> React </h3>
<span className="skills__level">Intermediate</span>
</div>
</div>
</div>
</div>
</div>
)
}
export default Frontend
COMPONENTE BACKEND
import './skill.css'
const Backend = () => {
return (
<div className="skills__content">
<h3 className="skills__title">Backend Developer</h3>
<div className="skills__box">
<div className="skills__group">
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> PHP-Laravel </h3>
<span className="skills__level">Intermediate</span>
</div>
</div>
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> Java </h3>
<span className="skills__level">Intermediate</span>
</div>
</div>
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> MySQL </h3>
<span className="skills__level">Intermediate</span>
</div>
</div>
<div className="skills__data">
<i className='bx bx-badge-check skills__icon' ></i>
<div>
<h3 className="skills__name"> Firebase </h3>
<span className="skills__level">Intermediate</span>
</div>
</div>
</div>
</div>
</div>
)
}
export default Backend
CODIGO CSS
.skills__container{
grid-template-columns: repeat(2, 350px);
column-gap: 3rem;
justify-content: center;
}
.skills__content{
background-color: var(--container-color);
border: 1px solid rgba(0, 0, 0, 0.1);
padding: 2rem 4rem;
border-radius: 1.25rem;
}
.skills__title{
font-size: var(--normal-font-size);
font-weight: var(--font-medium);
text-align: center;
margin-bottom: var(--mb-1-5);
}
.skills__box{
display: flex;
justify-content: center;
column-gap: 2.5rem;
}
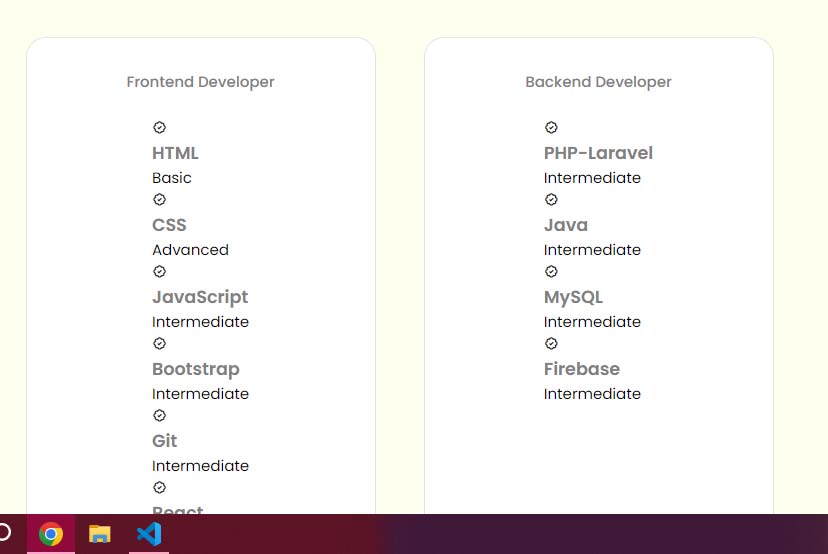
En la imagen se ve como coloca los elementos y yo quiero que los elementos se coloquen uno al lado del otro quedarian dos por fila mas o menos