Como implementar Navigation Drawer con ExpandableListView.
He notado que es algo común esta pregunta, en realidad para agregar un ExpandableListView a un DrawerLayout es similar a agregar un ListView, como puedes notar en este layout activity_main.xml :
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ExpandableListView
android:id="@+id/expandable_list"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#ffff"/>
</android.support.v4.widget.DrawerLayout>
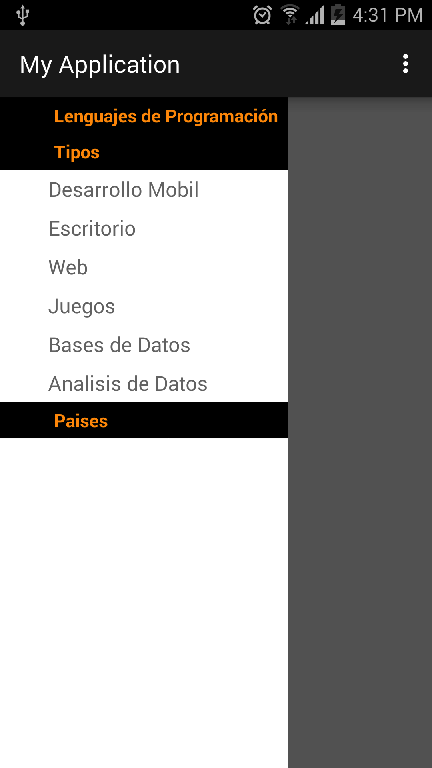
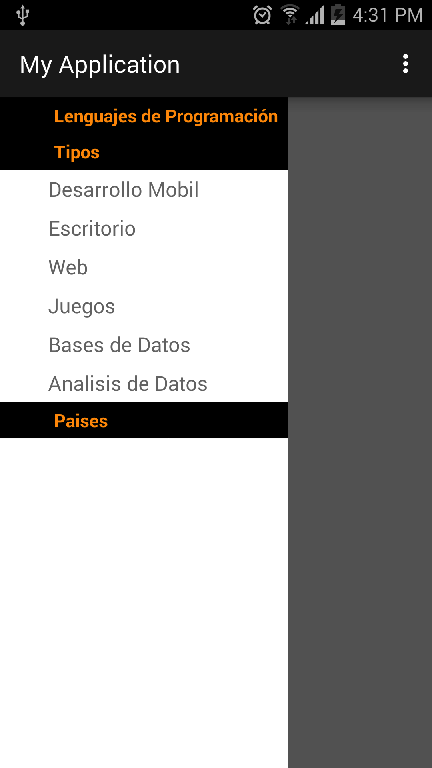
Agregando dentro del NavigationDrawer el ExpandableListView podemos configurar grupos y a su vez hijos dentro de grupos como se muestra en las imágenes :


Esta sería la forma de configurarlo desde tu actividad, agrego respectivos comentarios en el código:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
private ExpandableListView expListView;
private ActionBarDrawerToggle mDrawerToggle;
ExpandableListAdapter listAdapterExpandable;
List<String> listDataHeader;
HashMap<String, List<String>> listDataChild;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// obtiene el DrawerLayout.
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
// obtiene el listview.
expListView = (ExpandableListView) findViewById(R.id.expandable_list);
// prepara datos para Header y Listado en ExpandableListView.
prepareListData();
// configura Adapter.
listAdapterExpandable = new ExpandableListAdapter(this, listDataHeader, listDataChild);
// configura Adapter en ExpandableListView.
expListView.setAdapter(listAdapterExpandable);
// Puedes expandir los grupos por default.
int count = listAdapterExpandable.getGroupCount();
for ( int i = 0; i < count; i++ )
expListView.expandGroup(i);
}
private void prepareListData() {
listDataHeader = new ArrayList<String>();
listDataChild = new HashMap<String, List<String>>();
// Agrega Encabezados.
listDataHeader.add("Lenguajes de Programación");
listDataHeader.add("Tipos");
listDataHeader.add("Paises");
// Agrega datos.
List<String> lenguajes = new ArrayList<String>();
lenguajes.add("C++");
lenguajes.add("Java");
lenguajes.add("Ruby");
lenguajes.add("Python");
lenguajes.add("Swift");
lenguajes.add("Objective C");
lenguajes.add("C#");
// Agrega datos.
List<String> tipos = new ArrayList<String>();
tipos.add("Desarrollo Mobil");
tipos.add("Escritorio");
tipos.add("Web");
tipos.add("Juegos");
tipos.add("Bases de Datos");
tipos.add("Analisis de Datos");
// Agrega datos.
List<String> paises = new ArrayList<String>();
paises.add("Rumania");
paises.add("Ucrania");
paises.add("México");
paises.add("Grecia");
paises.add("Holanda");
paises.add("El Salvador");
paises.add("Guatemala");
paises.add("Canada");
paises.add("Francia");
listDataChild.put(listDataHeader.get(0), lenguajes);
listDataChild.put(listDataHeader.get(1), tipos);
listDataChild.put(listDataHeader.get(2), paises);
}
}
Vista personalizada para el grupo, list_group.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="5dp"
android:background="#000000">
<TextView
android:id="@+id/lblListHeader"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="?android:attr/expandableListPreferredItemPaddingLeft"
android:textSize="15dp"
android:textColor="#FF9900" />
</LinearLayout>
Vista personalizada para los elementos hijo del grupo, list_item.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="55dip"
android:orientation="vertical" >
<TextView
android:id="@+id/lblListItem"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="15dip"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:paddingLeft="?android:attr/expandableListPreferredChildPaddingLeft" />
</LinearLayout>
y nuestra clase personalizada ExpandableListAdapter que extiende de BaseExpandableListAdapter :
import java.util.HashMap;
import java.util.List;
import android.content.Context;
import android.graphics.Typeface;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.TextView;
public class ExpandableListAdapter extends BaseExpandableListAdapter {
private Context context;
private List<String> miListDataHeader; // Titulos en encabezados.
private HashMap<String, List<String>> miListDataChild;
public ExpandableListAdapter(Context context, List<String> listDataHeader,
HashMap<String, List<String>> listChildData) {
this.context = context;
this.miListDataHeader = listDataHeader;
this.miListDataChild = listChildData;
}
@Override
public Object getChild(int groupPosition, int childPosititon) {
return this.miListDataChild.get(this.miListDataHeader.get(groupPosition))
.get(childPosititon);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public View getChildView(int groupPosition, final int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
final String childText = (String) getChild(groupPosition, childPosition);
if (convertView == null) {
LayoutInflater infalInflater = (LayoutInflater) this.context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = infalInflater.inflate(R.layout.list_item, null);
}
TextView txtListChild = (TextView) convertView.findViewById(R.id.lblListItem);
txtListChild.setText(childText);
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
return this.miListDataChild.get(this.miListDataHeader.get(groupPosition)).size();
}
@Override
public Object getGroup(int groupPosition) {
return this.miListDataHeader.get(groupPosition);
}
@Override
public int getGroupCount() {
return this.miListDataHeader.size();
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
String headerTitle = (String) getGroup(groupPosition);
if (convertView == null) {
LayoutInflater infalInflater = (LayoutInflater) this.context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = infalInflater.inflate(R.layout.list_group, null);
}
TextView lblListHeader = (TextView) convertView.findViewById(R.id.lblListHeader);
lblListHeader.setTypeface(null, Typeface.BOLD);
lblListHeader.setText(headerTitle);
return convertView;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
Si tienes algún comentario sobre la implementación házmelo saber!