Recientemente, me he topado con un problema al realizar el import de los CSS y JS en mi código.
Esta es la estructura de archivos:
docure
|-models
|--css
|---bootstrap.css
|--js
|---bootstrap.js
|--index.php
|--navbar.php
|--main
|---crm
|----index.php
|-views
|--index2.php
El código de index2.php:
<?php
include_once "../../models/navbar.php";
include_once "../../models/main/crm/index.php";
El código de navbar.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Docure</title>
<link rel="icon" type="image/png" href="../../models/images/favicon.png">
<link href="../../models/css/styles.css" rel="stylesheet" />
<link rel="stylesheet" href="../../models/css/tabla.css">
<link href="../../models/css/bootstrap.css" rel="stylesheet" />
<link href="../../models/css/estilos.css" rel="stylesheet" />
<link href="../../models/css/dataTables.bootstrap5.min.css" rel="stylesheet" />
<link href="../../models/css/select2.min.css" rel="stylesheet" />
<link href="../../models/css/select2-bootstrap-5-theme.css" rel="stylesheet" />
<link href="../../models/css/buttons.bootstrap5.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<script src="../../models/js/jquery-3.7.0.min.js"></script>
<script src="../../models/js/bootstrap.bundle.js"></script>
<script src="../../models/js/select2.min.js"></script>
<script src="../../models/js/custom.js"></script>
<script src="../../models/js/pdfmake.min.js"></script>
<script src="../../models/js/jquery.dataTables.min.js"></script>
<script src="../../models/js/dataTables.bootstrap5.min.js"></script>
<script src="../../models/js/jszip.min.js"></script>
<script src="../../models/js/dataTables.buttons.min.js"></script>
<script src="../../models/js/buttons.html5.min.js"></script>
<script src="../../models/js/buttons.print.min.js"></script>
<script src="../../models/js/bootstrap.bundle.min.js"></script>
</head>
<?php
session_start();
$idproyecto = $_SESSION['idproyecto'];
$idusuario = $_SESSION['idsessionuser'];
$idperfil = $_SESSION['idperfil'];
?>
<nav class="sb-topnav navbar navbar-expand navbar-dark bg-dark">
<!-- Navbar Brand-->
<img src="../../models/images/logo.png" alt="Logo" class="logo-img">
<a class="navbar-brand ps-3 align-self-center" href="../views/index.php">DOCURE</a>
<span class="divider"></span>
<ul class="navbar-nav ms-auto ms-md-0 me-3 me-lg-4">
<li class="nav-item">
<a class="nav-link text-light" href="../../views/index.php">Inicio</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link text-light dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="bi bi-arrow-left-right"></i> Procesos
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="../procesos/index.php">Logistica</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link text-light dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="bi bi-x-diamond"></i> CRM
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="../procesos/index.php">Logistica</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link text-light dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="bi bi-repeat"></i> Transformación
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="transformacion/index.php">Lotes</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<a class="nav-link text-light dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="bi bi-list-task"></i> Producción
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="../procesos/index.php">Lotes</a></li>
</ul>
</li>
</ul>
<ul class="navbar-nav ms-auto">
<li class="nav-item align-self-center">
<span class="small text-light"><i class="bi bi-person-circle"></i> <?php echo $_SESSION['nombres'] . " " . $_SESSION['apellidos'] ?></span>
<span class="divider"></span>
</li>
<li class="nav-item align-self-center">
<a class="nav-link text-light" href="../../controllers/cerrarSesion.php"><i class="bi bi-box-arrow-right"></i> Salir</a>
</li>
</ul>
</nav>
El código de ../../models/main/crm/index.php es un simple Hola mundo.
El problema que tengo es que cuando abro |--index.php se cargan correctamente los css y js del nav que también le hago include, pero cuando abro |-index.php no se cargan correctamente los css y js.
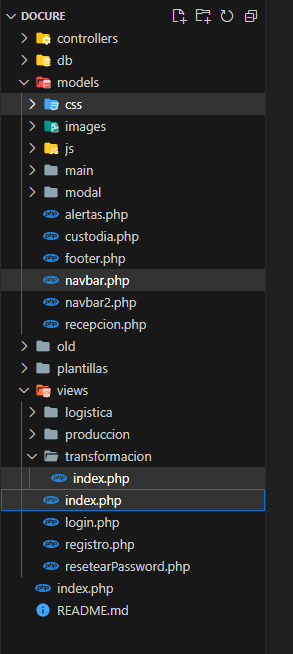
O sea, uso el mismo nav para todas las vistas y me funciona correctamente si empezando desde la raíz del proyecto hay 2 niveles para llegar al css y js, pero si donde hago el include del nav no hay esos niveles, entonces no carga el css y el js, como se puede evidenciar en la captura que adjunto, me toco crear un navbar2.php (los css tienen un nivel menos) para cuando debo incluirlo en otros niveles.
Entonces quisiera pedir ayuda sobre como podría hacer para evitar ese navbar2.php y que me funcione en cualquier nivel. Por ejemplo, si hago el include de la navbar.php en
docure/models/main/crm/estado/ me siga funcionando el css y js sin tener que crear un navbar3.php y ajustar los niveles de cada import.
Muchas gracias de antemano.

|--index.phpte carga bien y luego dices que no. Tienes 2 rutas la del servidor y la del cliente. Cuando haces unincludeen el servidor es como si copiaras y pegaras ese código dentro de otro php, esto el cliente no lo sabe ni le interesa. Por tanto, las rutas que están dentro del archivo include deben ser relativas al archivo que realiza el include