Estoy usando la librería bootstrap-datepicker para un calendario de selección de días, el tema es que necesito deshabilitar/bloquear el día actual para que no se pueda seleccionar... Estoy usando este código CSS:
<style>
.datepicker table tr td.today{
display: none;
}
</style>
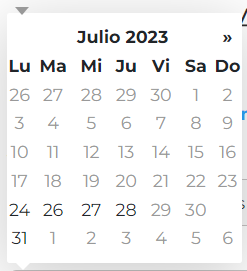
El problema es que en el datetime aparecen corridos los días y los usuarios se confunden (por ejemplo hoy es martes 25 y aparece martes 26):
El script JS lo tengo así:
$('#fecha_mantenimiento').datepicker({
format: "dd/mm/yyyy",
language: "es",
daysOfWeekDisabled: "0,6",
todayHighlight: true,
startDate: '-3d',
showButtonPanel: true,
maxDate : 0
});
Alguna forma de hacer que el día actual se muestre pero no sea seleccionable?
Saludos a todos