Tengo un formulario en ReactJs donde uso un "Useeffect" para traer los datos de una API en PHP nativo (funciona correctamente) en la cual lleno el vector y muestra la información en una tabla en bootstrap. Aquí muestro el código de el formulario y de la tabla:
<form id="webFrmHistorialPadimientoactual">
<h4>Padimiento actual:</h4>
<div className="input-group">
<div className="form-group">
</div>
<div className="form-group">
<label htmlFor="">Motivo de la consulta:</label>
<textarea rows="3" onChange={e=>motivoconsultachange(e.target.value)} value={txtMotivoconsulta || ''} name="txtMotivoconsulta" id="txtMotivoconsulta" className="form-control" aria-describedby="helpId" size={50} placeholder="Motivo consulta"></textarea>
</div>
<div className="input-group">
<span className="input-group-btn">
<button className="btn btn-success" onClick={agregarMotivoConsulta} aria-label="">Agregar Motivo de la consulta Padecimiento Actual</button>
</span>
</div>
</div>
</form>
<table className="table" id="HistorialPadimientoactual">
<thead><h4>Motivos anteriores de consultas pasadas</h4>
<tr>
<th>Motivo</th>
<th>Fecha</th>
</tr>
</thead>
<tbody>
{padecimientoactualregistro.map(
(padecimientoactualregistro)=>(
<tr key={padecimientoactualregistro.Id_expediente}>
<td>{padecimientoactualregistro.Motivo_consulta}</td>
<td>{padecimientoactualregistro.Fecha_de_motivo}</td>
</tr>
)
)
}
</tbody>
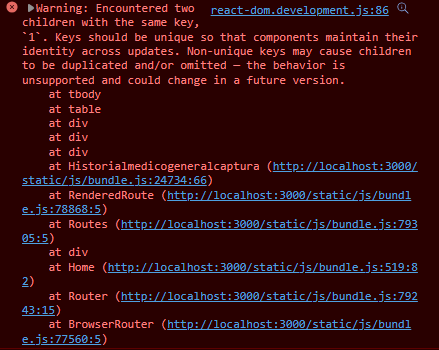
</table>El problema, me marca el siguiente error en la consola:

Me muestra la información, pero, no entiendo cual es el problema (porque lo pone como un error). ¿Cómo resuelvo este problema?. Gracias y saludos.