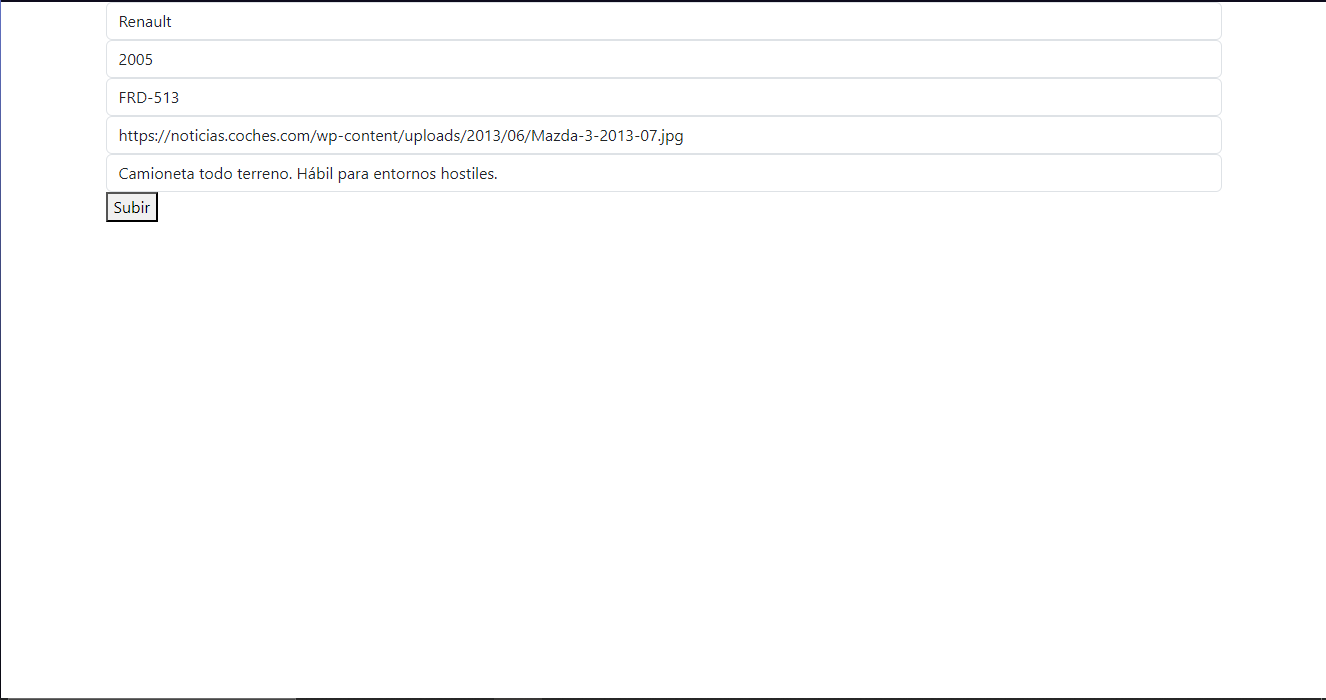
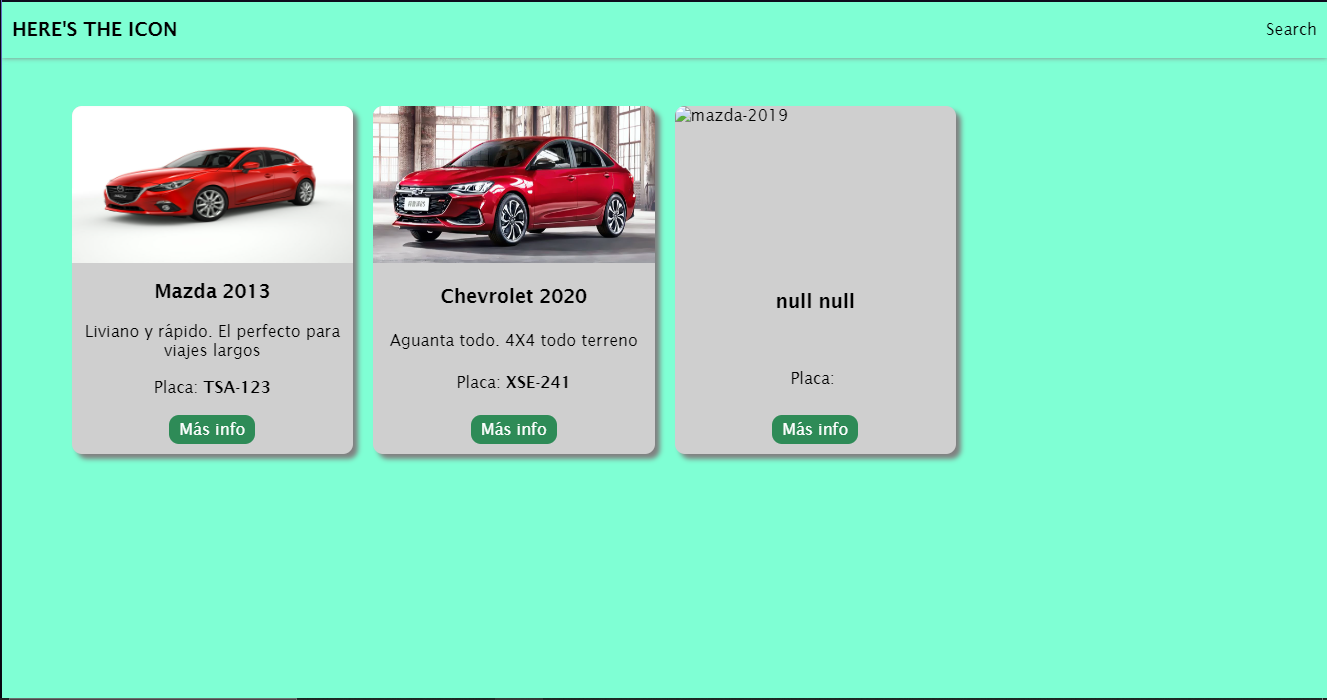
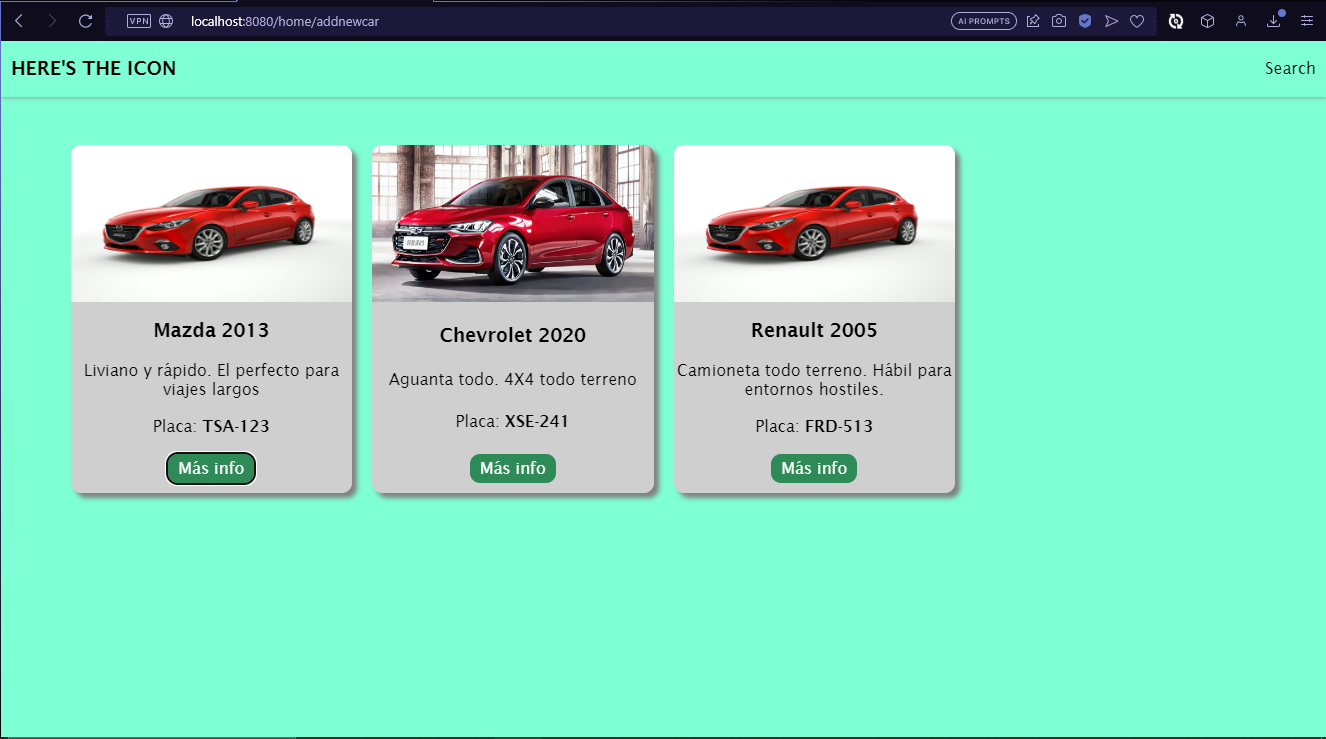
Tengo un problema con este formulario. Sucede que yo quiero recuperar la información pero al redirigirme a la página en la que debe salir dicha información, todos los campos aparecen como nulos. La idea es que se muestre el objeto que cree en el formulario, pero como pueden ver, aparecen en nulo. He revisado varios artículos y no he podido encontrar la solución a este problema. Pd: Los dos primeros objetos ya están instanciados dentro del controlador de la pagina index.
Controlador del Formulario
@Controller
public class FormController {
// Redirige al formulario
@GetMapping("home/newcar")
public ModelAndView form() {
return new ModelAndView(Pages.FORM).addObject("car", new Car());
}
// Redirige a el index pero con el nuevo objeto agregado
@PostMapping("home/addnewcar")
public ModelAndView addNewCar(Car car) {
ModelAndView modelAndView = new ModelAndView(Pages.INDEX);
List<Car> cars = IndexController.getCars();
cars.add(car);
modelAndView.addObject("cars", cars);
return modelAndView;
}
}
@Controller
public class IndexController {
// Retorna una nueva lista de objetos del modelo "Car"
public static List<Car> getCars() {
List<Car> cars = new ArrayList<>();
cars.add(new Car(/*id*/ 1, /*descripcion*/ "Liviano y rápido. El perfecto para viajes largos", /*marca*/ "Mazda", /*placa*/ "TSA-123", /*modelo*/"2013", /*img*/ "https://noticias.coches.com/wp-content/uploads/2013/06/Mazda-3-2013-07.jpg"));
cars.add(new Car(2, "Aguanta todo. 4X4 todo terreno", "Chevrolet", "XSE-241", "2020", "https://www.elcarrocolombiano.com/wp-content/uploads/2019/03/20190326-CHEVROLET-MONZA-2020-CARACTERISTICAS-VERSIONES-Y-PRECIOS-EN-CHINA-01.jpg"));
return cars;
}
/Redirige hacia el index con los objetos creados.
@GetMapping("/home")
public ModelAndView index() {
ModelAndView modelAndView = new ModelAndView(Pages.INDEX);
modelAndView.addObject("cars", getCars());
return modelAndView;
}
}
Formulario
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous" />
<title>Formulario</title>
</head>
<body>
<form class="container" th:action="@{/home/addnewcar}" th:object="${car}" method="post">
<div class="col">
<input th:field="*{marca}" type="text" class="form-control" placeholder="Marca" aria-label="First name"/>
</div>
<div class="col">
<input th:field="*{modelo}" type="text" class="form-control" placeholder="Modelo" aria-label="Last name"/>
</div>
<div class="col">
<input th:field="*{placa}" type="text" class="form-control" placeholder="Placa" aria-label="Last name"/>
</div>
<div class="col">
<input th:field="*{img}" type="text" class="form-control" placeholder="Imagen" aria-label="Last name"/>
</div>
<div class="col">
<input th:field="*{descripcion}" type="text" class="form-control" placeholder="Informacion Adicional" aria-label="Last name"/>
</div>
<button type="submit">Subir</button>
</form>
</body>
</html>
Index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" th:href="@{/styles/index.css}">
<title>Index</title>
</head>
<body>
<header>
<section>
<h3>HERE'S THE ICON</h3>
</section>
<section>Search</section>
</header>
<div class="container">
<div th:each=" car : ${cars}" class="card">
<img th:src="${car.img}" alt="mazda-2019">
<h3 th:text="${car.marca} + ' ' + ${car.modelo}" class="card-title"></h3>
<p th:text="${car.descripcion}" class="card-description"></p>
<span>Placa: <h4 th:text="${car.placa}" class="car-add-info"></h4></span>
<div class="bottons"><a th:href="@{/home/cars/} + ${car.id}">Más info</a></div>
</div>
</div>
</body>
</html>