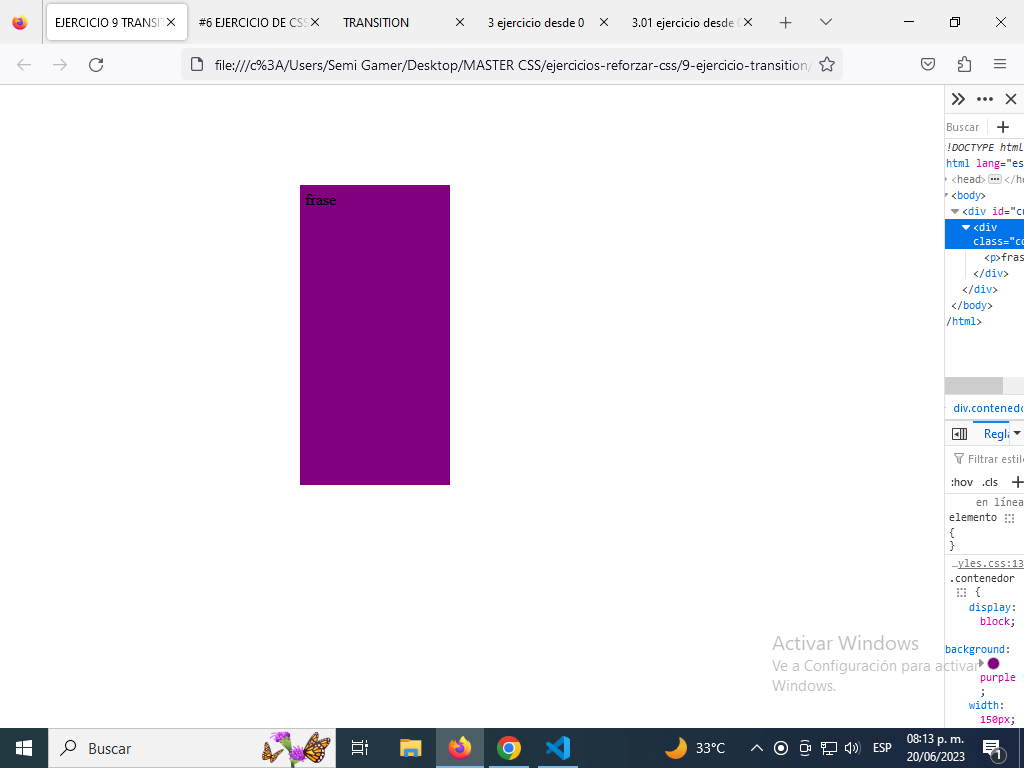
Este bloque morado tiene un efecto de transición para que cuando ponga el cursor encima (hover), este se mueva a la derecha.
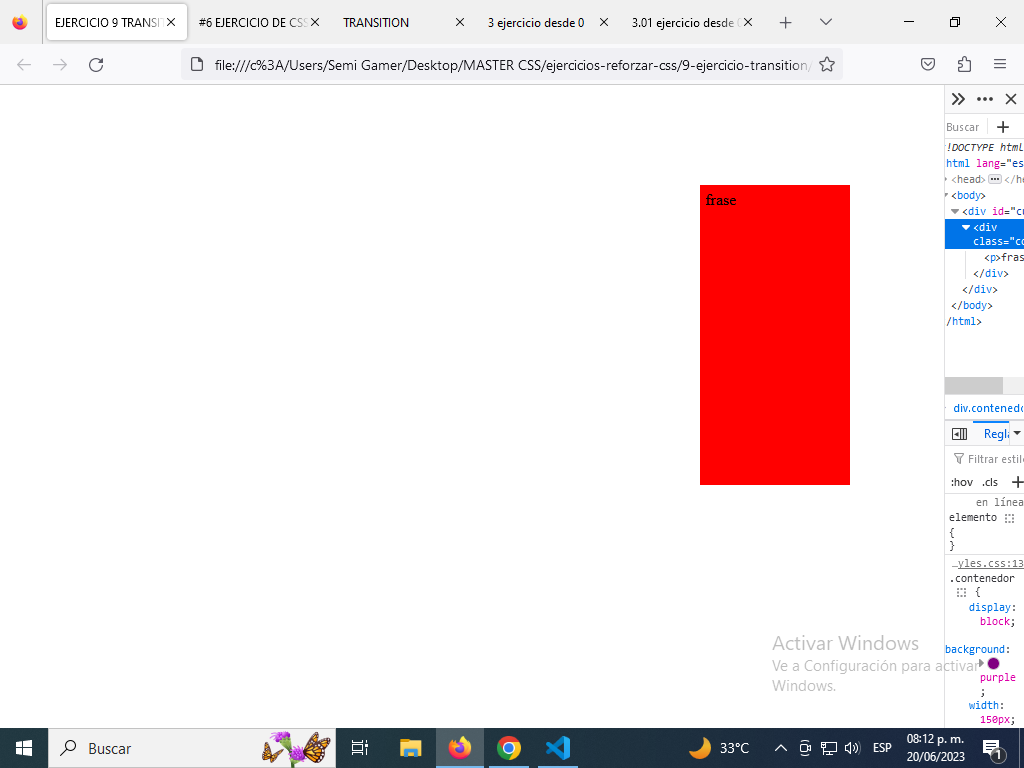
Aquí está el efecto hover: el bloque se hace rojo y se mueve a la derecha.
El problema es que la transición está fallando y el bloque se regresa a su posición de origen y no se queda a la derecha. Yo quiero que el bloque se quede del lado derecho y que este se quede ahí de color rojo y que no se vuelva a regresar. ¿Qué tengo que hacer para solucionar este problema?
Aquí están los códigos en HTML y CSS:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
#cuerpo{
height: 190px;
}
.contenedor{
display: block;
background: purple;
width: 150px;
height: 300px;
position: absolute;
padding: 5px;
transform: translateX(-100px);
margin-left: 400px;
margin-top: 100px;
opacity: 1;
transition: all 400ms;
}
.contenedor:hover {
opacity: 1;
transform: translateX(300px);
background: red;
position: relative;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title> EJERCICIO 9 TRANSITION </title>
</head>
<body>
<div id="cuerpo">
<div class="contenedor">
<p>frase</p>
</div>
</div>
</body>
</html>