Estoy haciendo un curso de django y me encontre la siguiente limitacion, en la creacion de la pagina llamada blog, tenia que hacer un filtro para ver las categorias, pero no se mostraba la pagina, como si no existiera, aunque yo registre la app, y puse en los settings en los dirs la carpeta donde tenia que buscar, probe simplemente intentando renderizar el htlm sin el codigo de las categorias y me seguia sin renderizar nada.
Dejo el codigo de las vistas y parte del arbol de trabajo
Codigo de las vistas:
from django.shortcuts import render, redirect
from Blog.models import Categorias, post
def blog(request):
Po=post.objects.all()
return render(request,'Blog/Blog',{"Po":Po})
def prueba(request):
return render(request,'Blog/Categorias')
codigo de las Urls:
from django.urls import path
from django.conf import settings
from django.conf.urls.static import static
from Blog.views import blog, prueba
urlpatterns = [
path('', blog, name="Blog"),
path('Cat',prueba,name='C')
]
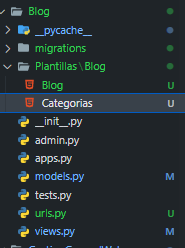
Imagen del arbol de trabajo de la app:
el error que me salio era el tipico de page not found, y no tengo ni idea de como solucionarlo Subire el repositorio de Git hub para ver si eso ayuda mas a encontrar el problema https://github.com/wredboy2021/Proyecto-Web-Final