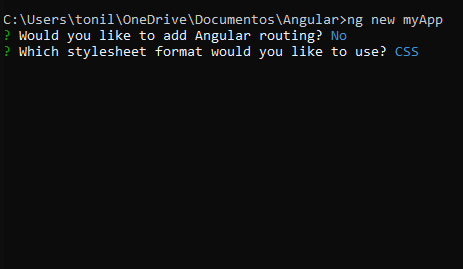
Hola Carlos en el primer paso de la instalación angular te esta consultando si vas a usar su módulo de angular-routing o no. Si pones que SI, te va a crear el módulo appRoutingModule y lo va a agregar en tu app.module.ts dentro del array de imports de tu @NgModule al momento de crear el proyecto.
Si pones que NO, entonces no agregará este módulo pero lo podes agregar después usando el comando:
ng generate module app-routing --flat --module=app
recuerda importar este modulo y agregarlo en tu app.module.ts.
Luego en el siguiente paso angular te consulta si deseas utilizar alguna plantilla de estilos. Solo debes seleccionar CSS puro o si utilizas algún pre-procesador de estilos como SASS o LESS selecciona el que uses. De esta forma angular sabe que tipo de plantilla de estilo debe crear cuando utilices comandos de CLI para generar los componentes.
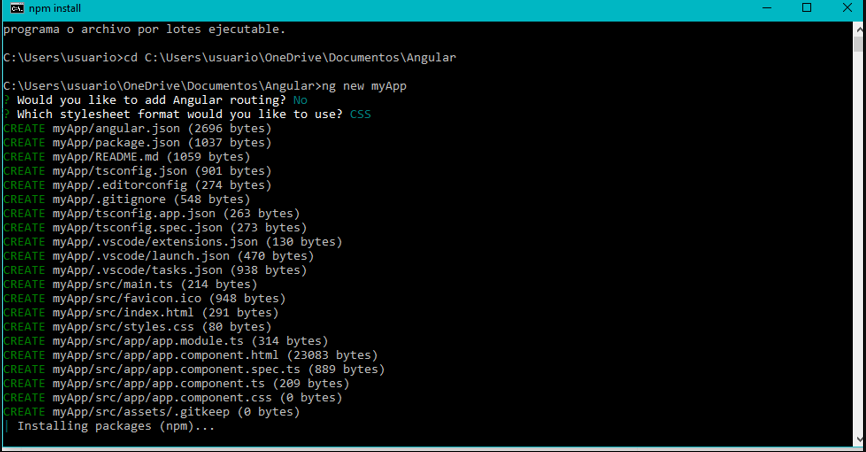
Luego de eso le das enter y debería finalizar la instalación. Con el comando:
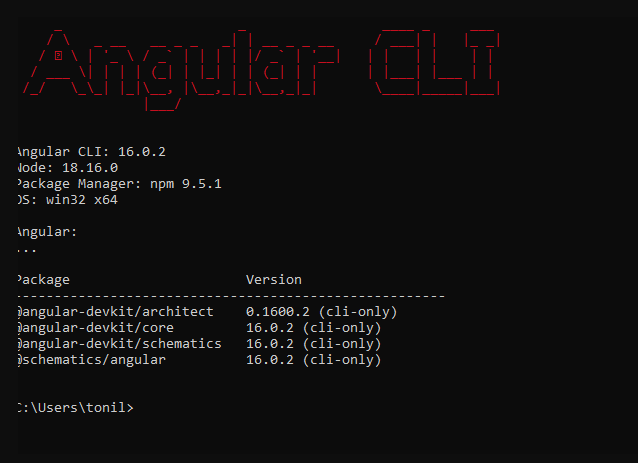
ng version
verificas que te aparezca tu versión de angular.