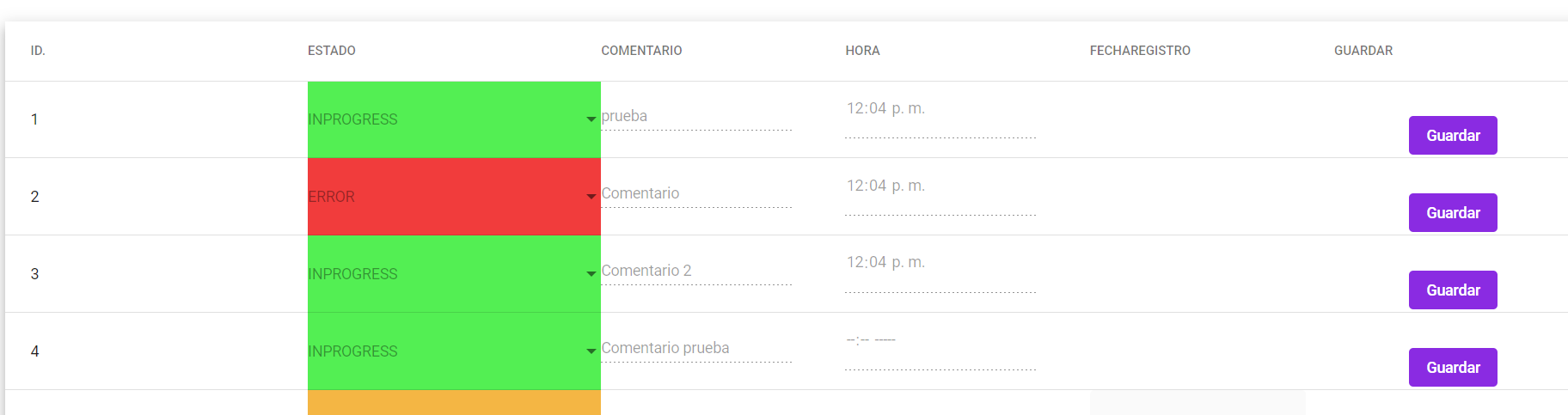
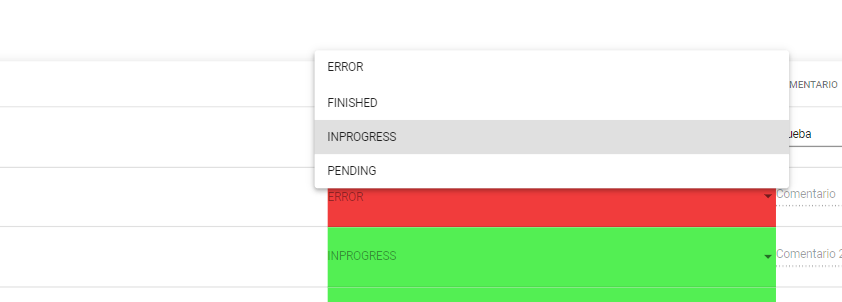
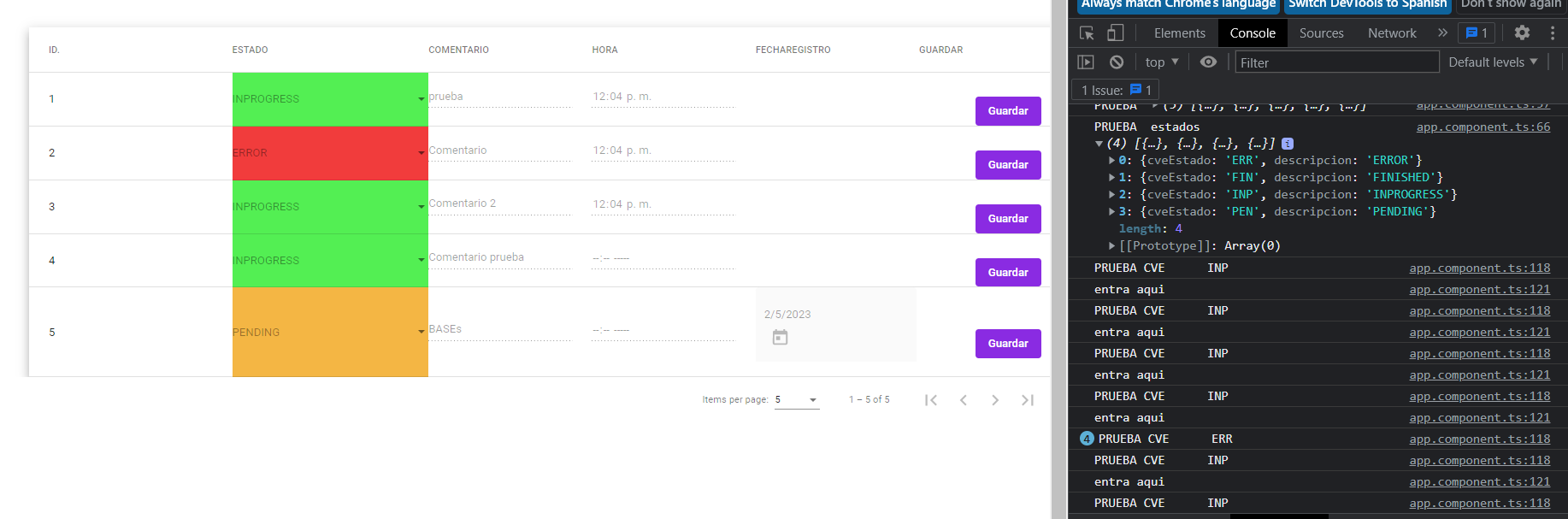
Tengo la siguiente tabla editable en donde el campo ESTADO despliega una lista de los estatus disponibles con un mat select, lo que quiero hacer es deshabilitar algunas opciones dependiendo del valor que ya tiene seteado por default
por ejemplo, si el valor que ya trae seteado es igual a INP (INPROGRESS) solo pueda seleccionar el estado FNZ (FINISHED), y que los demás estatus se muestren deshabilitados
html
<div class="container">
<div class="scrollme">
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8">
<ng-container matColumnDef="idControl">
<th mat-header-cell *matHeaderCellDef>ID.</th>
<td mat-cell *matCellDef="let element">{{ element.idControl }}</td>
</ng-container>
<ng-container matColumnDef="cveEstado">
<th mat-header-cell *matHeaderCellDef>ESTADO</th>
<td mat-cell *matCellDef="let element" class="select-css" [ngClass]="{'text-red': element.cveEstado=='ERR',
'text-green': element.cveEstado=='INP', 'text-orange': element.cveEstado=='PEN'}">
<mat-select [(value)]="element.cveEstado" (selectionChange)="cambiarEstado($event.value, element)"
[disabled]="!element.editar">
<mat-option *ngFor="let estatus of estadoModel" [value]="estatus.cveEstado" [disabled]="deshabilitarOpcion(element.cveEstado).includes(estatus.descripcion)">
{{ estatus.descripcion }}
</mat-option>
</mat-select>
</td>
</ng-container>
<ng-container matColumnDef="comentario">
<th mat-header-cell *matHeaderCellDef>COMENTARIO</th>
<td mat-cell *matCellDef="let element">
<mat-form-field>
<input matInput [value]="element.comentario" (keyup)="changeValue($event.target, element)"
[disabled]="!element.editar" />
</mat-form-field>
</td>
</ng-container>
<ng-container matColumnDef="horaInicio">
<th mat-header-cell *matHeaderCellDef>HORA</th>
<td mat-cell *matCellDef="let element">
<mat-form-field>
<input matInput [value]="element.horaInicio" (keyup)="changeValueHora($event.target, element)"
[disabled]="!element.editar" type="time" />
</mat-form-field>
</td>
</ng-container>
<ng-container matColumnDef="fechaRegistro">
<th mat-header-cell *matHeaderCellDef>FECHAREGISTRO</th>
<td mat-cell *matCellDef="let element">
<mat-form-field appearance="fill" *ngIf="element.fechaRegistro">
<input matInput [matDatepicker]="picker" [value]="element.fechaRegistro"
(dateChange)="onDateChange($event.value, element)" [disabled]="!element.editar" />
<mat-datepicker-toggle matIconSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
</td>
</ng-container>
<ng-container matColumnDef="botonSave">
<th mat-header-cell *matHeaderCellDef>GUARDAR</th>
<td mat-cell *matCellDef="let element; let i = index">
<button mat-button (click)="guardar(element)">Guardar</button>
</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10]" showFirstLastButtons aria-label="Select page of periodic elements">
</mat-paginator>
</div>
</div>
component.ts
import { Component, ViewChild } from '@angular/core';
import { Control } from './Control';
import { ControlService } from './control.service';
import { MatTableDataSource } from '@angular/material/table';
import { Estado } from './Estado.ts';
import { DateAdapter } from '@angular/material/core';
import { UntypedFormBuilder, UntypedFormGroup } from '@angular/forms';
import { formatDate } from '@angular/common';
import { MatPaginator } from '@angular/material/paginator';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'prueba-angular-material';
displayedColumns: string[] = [
'idControl',
'cveEstado',
'comentario',
'horaInicio',
'fechaRegistro',
'botonSave',
];
estadoModel: Estado[] = [];
control: Control[] = [];
controlModel: Control = new Control();
estadoSeleccionado: any;
idSeleccionado: string = '';
comentIngresado: string = '';
horaIngresada: string ='';
fechaIngresada: any;
dataModel: any[] = [];
horaInvalida = true;
@ViewChild(MatPaginator) paginator!: MatPaginator;
constructor(
private controlService: ControlService,
private dataAdapter: DateAdapter<Date>
) {
this.dataAdapter.setLocale('es-MX');
}
ngOnInit(): void {
this.obtenerLista();
this.obtenerListaEstados();
}
//obtiene la lista del servicio
dataSource: any;
private obtenerLista() {
this.controlService.obtenerLista().subscribe((response) => {
this.control = response.data;
console.log("PRUEBA " ,response.data);
this.dataSource = new MatTableDataSource(this.control);
this.dataSource.paginator = this.paginator;
});
}
//obtiene la lista de estados para el select
private obtenerListaEstados() {
this.controlService.obtenerEstados().subscribe((response) => {
console.log("PRUEBA estados" ,response.data);
this.estadoModel = response.data;
});
}
//obtiene la cve del estado que se selecciona y su id
cambiarEstado(valor: Event, row: any) {
this.estadoSeleccionado = valor;
this.idSeleccionado = row.idControl;
console.log(' ID SELECC ' + this.idSeleccionado);
console.log(' ESTADO SELECC ' + this.estadoSeleccionado);
}
//obtiene el valor ingresado en el input coment y el id
changeValue(e: any, row: any) {
this.comentIngresado = e.value;
console.log(' INPUT COMENT ' + this.comentIngresado);
}
//obtiene el valor ingresado en el input hora, y el id
changeValueHora(e: any, row: any) {
this.horaIngresada = e.value;
console.log(' INPUT HORA ' +this.horaIngresada);
this.validarHora();
}
validarHora() {
console.log(' ENTRA A VALIDAR HORA');
const regex = new RegExp("^[0-9]{1,2}:[0-9]{1,2}$");
this.horaInvalida = !regex.test(this.horaIngresada);
console.log('HORA ' + this.horaInvalida);
}
//OBTIENE EL VALOR DE LA FECHA SELECCIONADA
onDateChange(valor: Event, row: any) {
this.fechaIngresada = valor;
console.log('FECHA SELECC ' + this.fechaIngresada);
}
//funcion para darle formato a la fecha internamente
formatDateToString(date: Date): string {
if (date) {
const format = 'yyyy-MM-dd';
const locale = 'en-US';
return formatDate(date, format, locale);
}
return '';
}
deshabilitarOpcion(cveEstado: string): string[] {
console.log("PRUEBA CVE ",cveEstado);
switch (cveEstado) {
case 'INP':
console.log("entra aqui ");
return ['ERR','PEN'];
case 'ERR':
return ['PEN','FNZ'];
default:
return [];
}
}
guardar(element: any) {
if (element.editar) {
console.log(`Desactivado para ${element.idControl}`);
element.editar = false;
if (this.comentIngresado == '') {
alert('No se han modificado campos');
} else {
console.log(' ENTRA ELSE ');
this.controlModel.cveEstado = this.estadoSeleccionado;
this.controlModel.comentario = this.comentIngresado;
this.controlModel.idControl = this.idSeleccionado;
this.controlModel.fechaRegistro = this.formatDateToString(
this.fechaIngresada
);
console.log('prueba fecha final ' + this.controlModel.fechaRegistro);
this.controlService
.updateCampo(this.controlModel)
.subscribe((data) => {
this.controlModel = data;
this.comentIngresado = '';
this.estadoSeleccionado = '';
this.fechaIngresada = '';
alert('Agregado correctamente');
});
}
} else {
console.log(`Activado para ${element.idControl}`);
element.editar = true;
}
}
}
como se podría agregar esa validacion para deshabilitar los estatus dependiendo el valor que ya trae