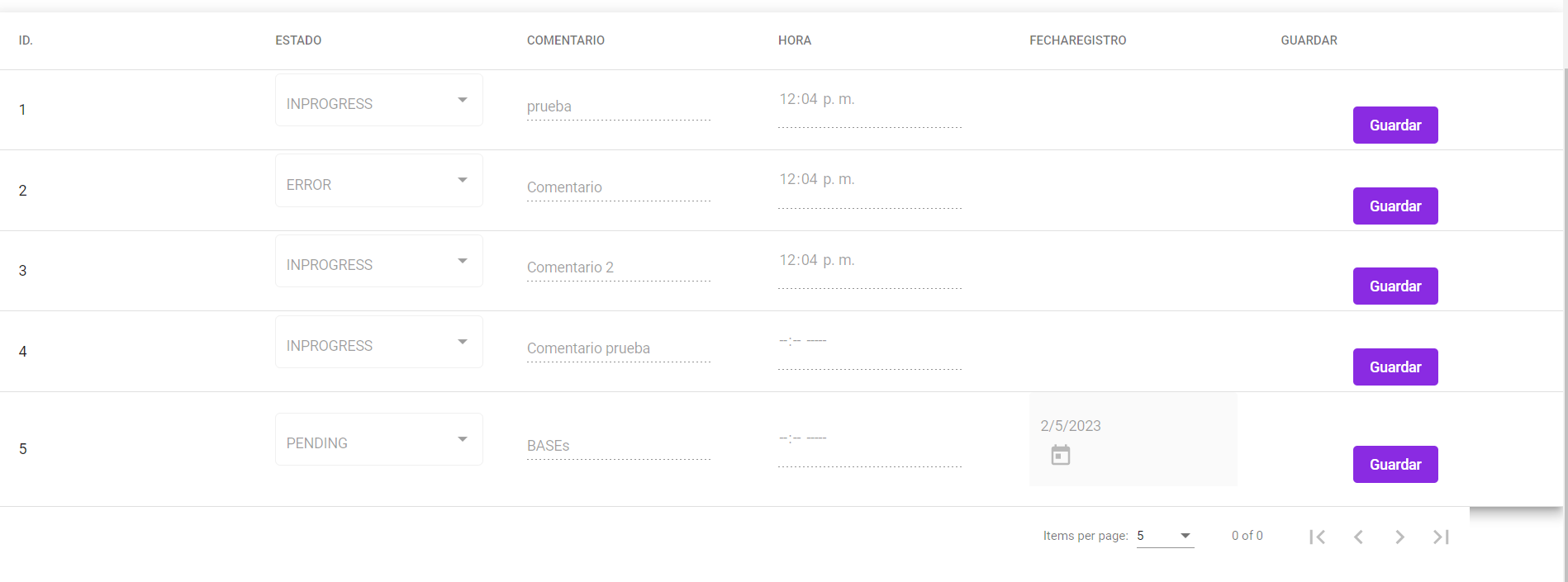
Tengo la siguiente tabla que se llena al consultar el servicio del método obtenerLista(), le agregue el MatPaginator pero no esta haciendo nada, no se que me esta haciendo falta para que si haga su función.
en el AppModule ya tengo importado el modulo de MatPaginator
<div class="container">
<div class="scrollme">
<table mat-table [dataSource]="dataSource" class="mat-elevation-z8">
<ng-container matColumnDef="idControl">
<th mat-header-cell *matHeaderCellDef>ID.</th>
<td mat-cell *matCellDef="let element">{{ element.idControl }}</td>
</ng-container>
<ng-container matColumnDef="cveEstado">
<th mat-header-cell *matHeaderCellDef>ESTADO</th>
<td mat-cell *matCellDef="let element">
<mat-form-field appearance="outline">
<mat-select [(value)]="element.cveEstado" (selectionChange)="cambiarEstado($event.value, element)"
[disabled]="!element.editar">
<mat-option *ngFor="let estatus of estadoModel" [value]="estatus.cveEstado" [ngClass]="{
'text-red': estatus.cveEstado == 'ERR',
'text-blue': estatus.cveEstado == 'INP'
}">
{{ estatus.descripcion }}
</mat-option>
</mat-select>
</mat-form-field>
</td>
</ng-container>
<ng-container matColumnDef="comentario">
<th mat-header-cell *matHeaderCellDef>COMENTARIO</th>
<td mat-cell *matCellDef="let element">
<mat-form-field>
<input matInput [value]="element.comentario" (keyup)="changeValue($event.target, element)"
[disabled]="!element.editar" />
</mat-form-field>
</td>
</ng-container>
<ng-container matColumnDef="horaInicio">
<th mat-header-cell *matHeaderCellDef>HORA</th>
<td mat-cell *matCellDef="let element">
<mat-form-field>
<input matInput [value]="element.horaInicio" (keyup)="changeValueHora($event.target, element)"
[disabled]="!element.editar" type="time" />
</mat-form-field>
</td>
</ng-container>
<ng-container matColumnDef="fechaRegistro">
<th mat-header-cell *matHeaderCellDef>FECHAREGISTRO</th>
<td mat-cell *matCellDef="let element">
<mat-form-field appearance="fill" *ngIf="element.fechaRegistro">
<input matInput [matDatepicker]="picker" [value]="element.fechaRegistro"
(dateChange)="onDateChange($event.value, element)" [disabled]="!element.editar" />
<mat-datepicker-toggle matIconSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
</td>
</ng-container>
<ng-container matColumnDef="botonSave">
<th mat-header-cell *matHeaderCellDef>GUARDAR</th>
<td mat-cell *matCellDef="let element; let i = index">
<button mat-button (click)="guardar(element)">Guardar</button>
</td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10]" showFirstLastButtons aria-label="Select page of periodic elements">
</mat-paginator>
</div>
</div>
Component.ts
import { Component, ViewChild } from '@angular/core';
import { Control } from './Control';
import { ControlService } from './control.service';
import { MatTableDataSource } from '@angular/material/table';
import { Estado } from './Estado.ts';
import { DateAdapter } from '@angular/material/core';
import { UntypedFormBuilder, UntypedFormGroup } from '@angular/forms';
import { formatDate } from '@angular/common';
import { MatPaginator } from '@angular/material/paginator';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'prueba-angular-material';
displayedColumns: string[] = [
'idControl',
'cveEstado',
'comentario',
'horaInicio',
'fechaRegistro',
'botonSave',
];
estadoModel: Estado[] = [];
control: Control[] = [];
controlModel: Control = new Control();
estadoSeleccionado: any;
idSeleccionado: string = '';
comentIngresado: string = '';
horaIngresada: string ='';
fechaIngresada: any;
dataModel: any[] = [];
horaInvalida = true;
@ViewChild(MatPaginator) paginator!: MatPaginator;
constructor(
private controlService: ControlService,
private dataAdapter: DateAdapter<Date>
) {
this.dataAdapter.setLocale('es-MX');
}
ngOnInit(): void {
this.obtenerLista();
this.obtenerListaEstados();
this.dataSource.paginator = this.paginator;
}
//obtiene la lista del servicio
dataSource: any;
private obtenerLista() {
this.controlService.obtenerLista().subscribe((response) => {
this.control = response.data;
console.log("PRUEBA " ,response.data);
this.dataSource = new MatTableDataSource(this.control);
});
}
//obtiene la lista de estados para el select
private obtenerListaEstados() {
this.controlService.obtenerEstados().subscribe((response) => {
console.log("PRUEBA estados" ,response.data);
this.estadoModel = response.data;
});
}
//obtiene la cve del estado que se selecciona y su id
cambiarEstado(valor: Event, row: any) {
this.estadoSeleccionado = valor;
this.idSeleccionado = row.idControl;
console.log(' ID SELECC ' + this.idSeleccionado);
console.log(' ESTADO SELECC ' + this.estadoSeleccionado);
}
//obtiene el valor ingresado en el input coment y el id
changeValue(e: any, row: any) {
this.comentIngresado = e.value;
console.log(' INPUT COMENT ' + this.comentIngresado);
}
//obtiene el valor ingresado en el input hora, y el id
changeValueHora(e: any, row: any) {
this.horaIngresada = e.value;
console.log(' INPUT HORA ' +this.horaIngresada);
this.validarHora();
}
validarHora() {
console.log(' ENTRA A VALIDAR HORA');
const regex = new RegExp("^[0-9]{1,2}:[0-9]{1,2}$");
this.horaInvalida = !regex.test(this.horaIngresada);
console.log('HORA ' + this.horaInvalida);
}
//OBTIENE EL VALOR DE LA FECHA SELECCIONADA
onDateChange(valor: Event, row: any) {
this.fechaIngresada = valor;
console.log('FECHA SELECC ' + this.fechaIngresada);
}
//funcion para darle formato a la fecha internamente
formatDateToString(date: Date): string {
if (date) {
const format = 'yyyy-MM-dd';
const locale = 'en-US';
return formatDate(date, format, locale);
}
return '';
}
guardar(element: any) {
if (element.editar) {
console.log(`Desactivado para ${element.idControl}`);
element.editar = false;
if (this.comentIngresado == '') {
alert('No se han modificado campos');
} else {
console.log(' ENTRA ELSE ');
this.controlModel.cveEstado = this.estadoSeleccionado;
this.controlModel.comentario = this.comentIngresado;
this.controlModel.idControl = this.idSeleccionado;
this.controlModel.fechaRegistro = this.formatDateToString(
this.fechaIngresada
);
console.log('prueba fecha final ' + this.controlModel.fechaRegistro);
this.controlService
.updateCampo(this.controlModel)
.subscribe((data) => {
this.controlModel = data;
this.comentIngresado = '';
this.estadoSeleccionado = '';
this.fechaIngresada = '';
alert('Agregado correctamente');
});
}
} else {
console.log(`Activado para ${element.idControl}`);
element.editar = true;
}
}
}
Adicional mi tabla tiene un scroll y al agregar el paginador no sale completo, como puedo hacer que salga el paginador a lo largo de toda la tabla y si se puede alinear de lado izquierdo por que ahorita lo muestra asi

this.dataSource.paginator = this.paginator;colocathis.paginator.hidePageSize = false;, respecto a lo que se apega a la izquierda, en el CSS prueba con.mat-paginator-container { justify-content: flex-start; }, si no funciona pon sin el.