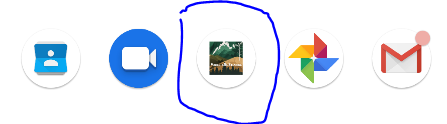
Como veis, ese icono que he añadido utilizando flutter_launch_icons, tiene mucho paddingg, mi intención es que la imagen ocupe todo el circulo, o el "cuadracirculo" en caso de los móviles con versiones más recientes de android.
Aquí dejo el código que genera el icono
flutter_launcher_icons: ^0.13.1
flutter_icons:
remove_alpha_ios: true
image_path_android: "assets/IconoApp_cuadrado_1024.png"
image_path_ios: "assets/IconoApp_cuadrado_1024.png"
#adaptive_icon_foreground: "assets/IconoApp_cuadrado_1024.png"
android: true
ios: true
Los adaptative foreground y background los he ido comentando, porque no parecen generarse al ejecutar el comando. Una idea que se me ha ocurrido es poner en el background la imagen en si, y luego el "icono" que sea una imaggen transparente, pero esto no sirve para iOS porque no se pueden tener imággenes con Alpha.