Estoy haciendo un reto de Frontend Mentor, en el que cuando pinche en un numero el background quiero que sea gris. Cuando debugeo la variable numbers si me salen todos los parrafos, pero al parecer hay un error con el addEventListener o el style. He estado viendo que el fallo puede ser por la etiqueta script pero la tengo colocada al final del body.
Os dejo el código por si me podeis ayudar:
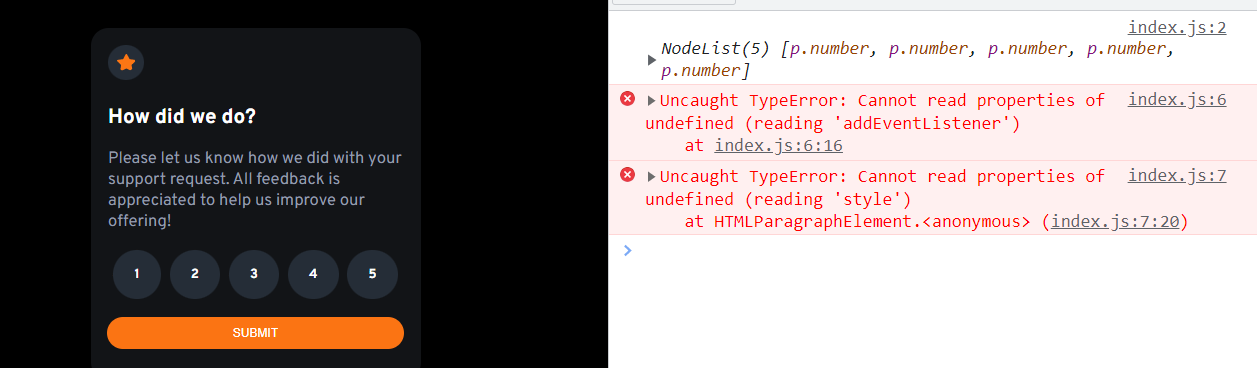
let numbers=document.querySelectorAll(".number");
console.log(numbers)
for(i=0; i <=numbers.length; i++){
numbers[i].addEventListener("click", ()=>{
numbers[i].style.backgroundColor="grey";
})
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- displays site properly based on user's device -->
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<title>Frontend Mentor | Interactive rating component</title>
<!-- Feel free to remove these styles or customise in your own stylesheet 👍 -->
<link rel="stylesheet" href="./css/styles.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
</head>
<body>
<div class="card">
<div class="star">
<img src="./images/icon-star.svg" alt="">
</div>
<div class="text">
<h3>How did we do?</h3>
<p>Please let us know how we did with your support request. All feedback is appreciated
to help us improve our offering!</p>
</div>
<div class="numbers">
<p class="number">1</p>
<p class="number">2</p>
<p class="number">3</p>
<p class="number">4</p>
<p class="number">5</p>
</div>
<div class="button">
<button class="btn"> SUBMIT</button>
</div>
</div>
</body>
<script src="index.js"></script>
</html>Gracias!