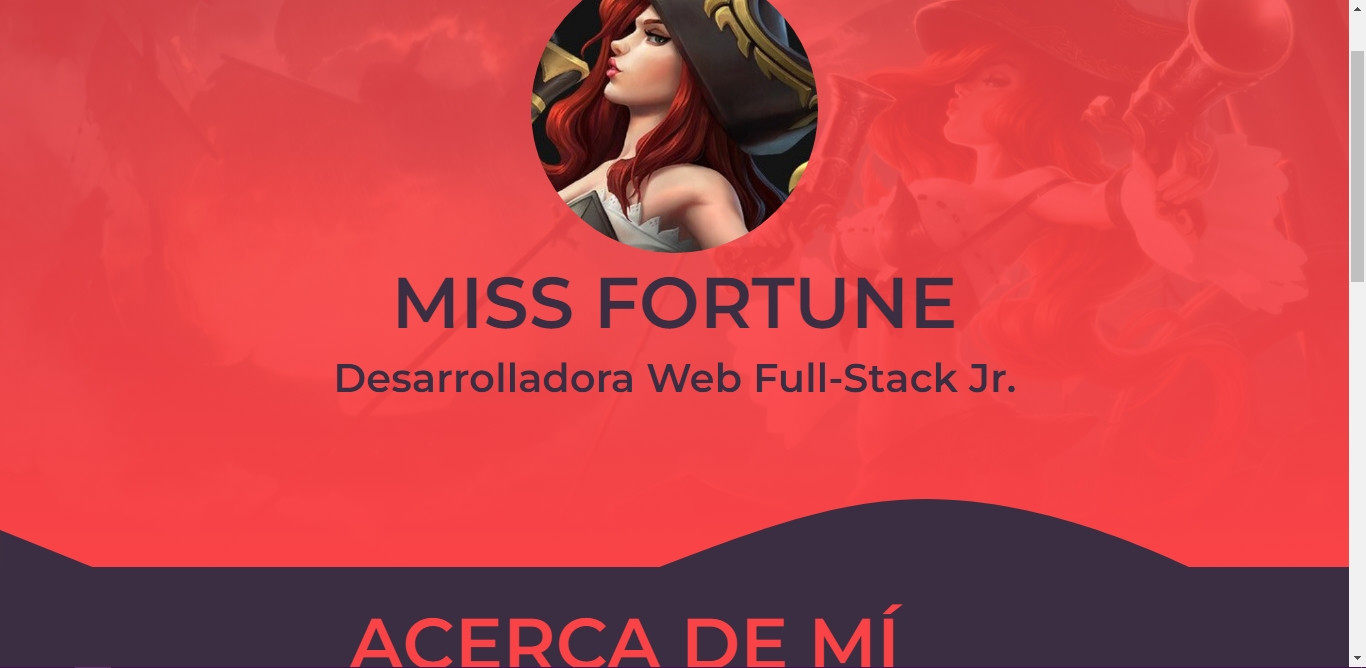
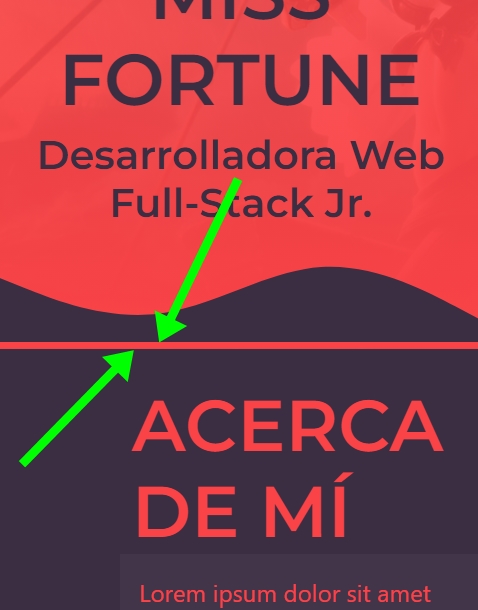
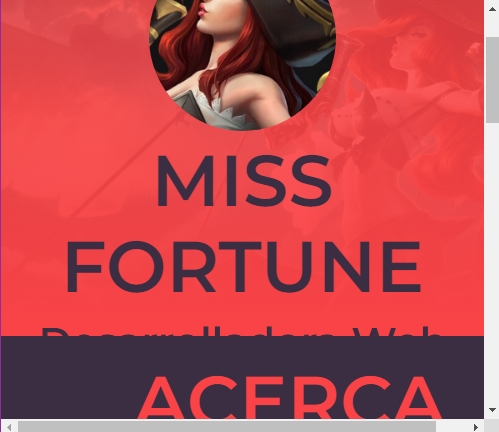
Busco que la wave no se pare encima del texto, sino que si el texto llega a su lugar, esta se vaya mas abajo así no se superponga... o lo que encuentren más conveniente. Intenté ponerlo dentro de un div y darle margin-top, tambien lo hice con el div del texto: darle margin-bottom, entre otras cosas que no funcionaron, entre otras cosas que no funcionaron, entre otras cosas que no funcionaron.
ARCHIVO CSS:
/********Waves*********/
/*arreglar wave*/
.banner{
background: linear-gradient(rgba(250, 67, 71, 0.8), rgba(250, 67, 71, 1)), url("https://images.contentstack.io/v3/assets/blt187521ff0727be24/bltc6e788b11a9c8245/60ee0f71a86d0f5a0be449a3/MissFortune_0.jpg");
height: 100vh;
background-size: cover;
background-position: center;
overflow: hidden;
position:relative; /*?*/
}
.banner .waves{
position: absolute;
bottom:0;
width: 100%;
left:0;
}
/********Text*********/
h1, h2{
color: #3b2e42;
font-family: 'Montserrat', sans-serif;
}
h1{
font-size:4.5rem;
}
h2{
font-size:2.5rem;
}
/********Profile picture*********/
.profile-pic{
width: 43vh;
height: 43vh;
margin-top: 10vh;
border-radius: 50%;
overflow: hidden;
display: inline-block;
}
.profile-pic img{
width: auto;
height: 100%;
}
ARCHIVO HTML:
<header class="banner">
<div class="container-fluid text-center">
<div class="profile-pic">
<img
src="https://64.media.tumblr.com/8c4f60b89afc2d206ec9fef93558e985/94356f32c2506702-ba/s500x750/3809cb778e4e8cf867f1e6bb233b98e9fc1f98aa.jpg"
alt="profile picture"/> <!--rellenar dato-->
</div>
<h1>MISS FORTUNE</h1> <!--rellenar dato-->
<h2>Desarrolladora Web Full-Stack Jr.</h2> <!--rellenar dato-->
</div>
<div class="wave">
<svg class="waves"
xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#3b2e42" fill-opacity="1" d="M0,128L80,160C160,192,320,256,480,234.7C640,213,800,107,960,96C1120,85,1280,171,1360,213.3L1440,256L1440,320L1360,320C1280,320,1120,320,960,320C800,320,640,320,480,320C320,320,160,320,80,320L0,320Z"></path>
</svg>
</div>
</header>
Utilicé Bootstrap.
-----PROBANDO RESPUESTAS:-----
<svg class="waves fixed-bottom position-relative"...</svg>
Y si le agrego .banner{ height: 115vh; }