Hay algo que no estoy entendiendo bien y es lo siguiente:
Estoy utilizando react native y native base para el manejo de inputs.
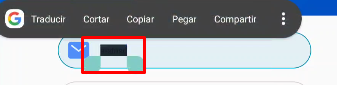
Sucede que al seleccionar el texto dsede mi dispositivo android lo marca de esta manera

Lo marca con un fondo negro horrible y no lo marca de forma predeterminada como en otras apps.
La parte de mi input es esta:
<Input
value={email}
selectionColor="white"
onChangeText={(value) => setEmail(value)}
variant="rounded"
w={{
base: '75%',
md: '30%',
}}
InputLeftElement={
<Icon
name="mail"
size={30}
style={{ marginLeft: 10, color: '#4F8EF7' }}
/>
}
placeholder="Email"
/>
Trate de leer la documentación y investigar por mi parte, pero las soluciones como el "selectionColor="white" no me funcionaron correctamente.
¿Alguien sabe a que se debe?