Estoy intentado crear una lista de tareas con vue pero al pintar el componente me sale error en consola de la clase splice
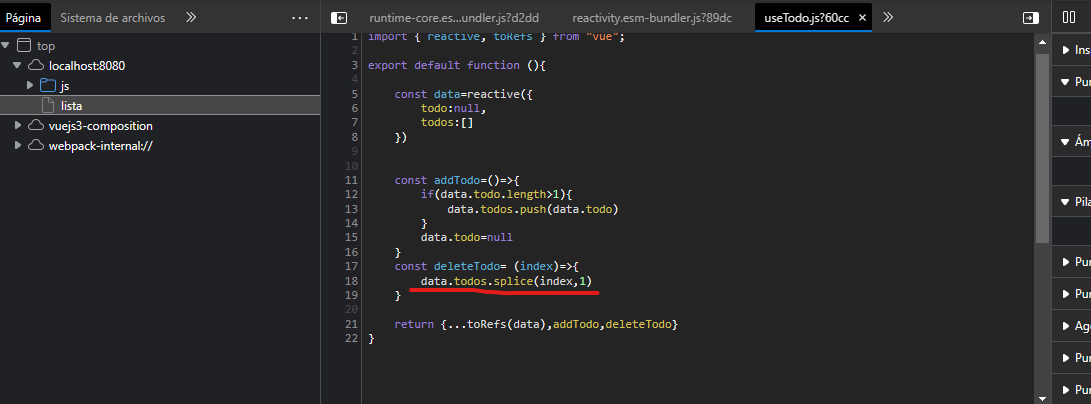
Este es el componente logico useTodo
import { reactive, toRefs } from "vue";
export default function (){
const data=reactive({
todo:null,
todos:[]
})
const addTodo=()=>{
if(data.todo.length>1){
data.todos.push(data.todo)
}
data.todo=null
}
const deleteTodo= (index)=>{
data.todos.splice(index,1)
}
return {...toRefs(data),addTodo,deleteTodo}
}
Este es el componente de la vista TodoList
<template>
<div>
<h2>Lista de tareas</h2>
<label for="todo">Todo</label><br>
<input id="todo" v-model="todo" @keypress.enter="addTodo" />
<ul>
<li v-for="(t, index) in todos" :key="index">
{{ t }} <span @click="deleteTodo(index)">X</span>
</li>
</ul>
</div>
</template>
<script>
import useTodo from '@/composables/useTodo';
export default{
name: "TodoList",
setup(){
const {todo,todos, addTodo,deleteTodo}=useTodo()
return (todo,todos, addTodo,deleteTodo)
}
}
</script>
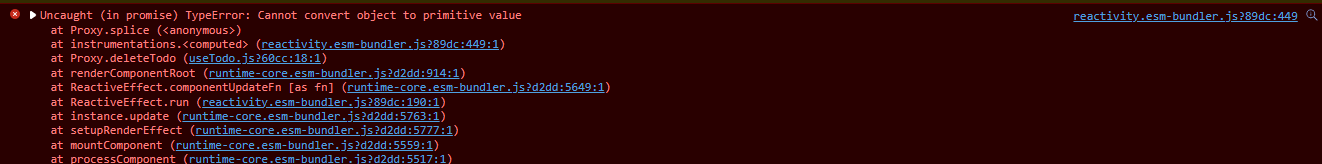
Esta es el error que me genera: