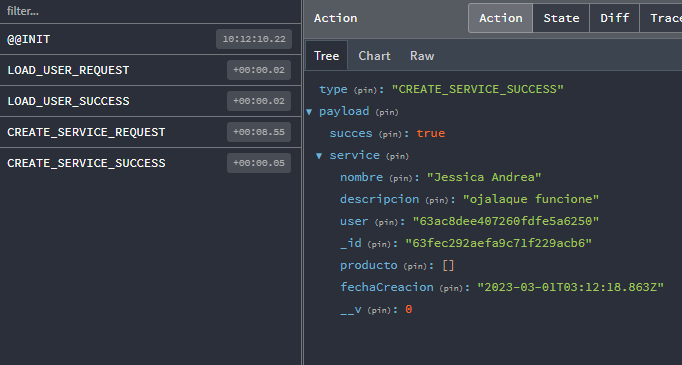
Muy buenas noches, llevo unos dias estancada tratando de agarrar el objeto enviado en mi dispatch. Soy nueva en redux, y no he podido encontrar algun tipo de documentacion que me sirva en eso precisamente. vi por ahi que usaban .getState pero no me reconoce la funcion. me gustaria que este objeto que me muestra en redux
pueda almacenarlo en una variable, y acceder a su _id este seria mi codigo
import React, { Fragment, useEffect, useState } from 'react'
import MetaData from '../layout/metadata'
import Sidebar from './sidebar'
import { useAlert } from 'react-alert'
import { useDispatch, useSelector } from 'react-redux'
import { CREATE_SERVICE_RESET} from '../../constants/services_constant'
import { clearErrors, newService } from '../../actions/services_actions'
export const NewService = () => {
const [nombre, setNombre] = useState("")
const [descripcion, setDescripcion] = useState("")
const alert = useAlert();
const dispatch = useDispatch();
const { loading, error, success } = useSelector(state => state.newService) //este viene del store.js
useEffect(() => {
if (error) {
alert.error(error)
dispatch(clearErrors())
}
if (success) {
alert.success('Categorie created successfully');
dispatch({
type: CREATE_SERVICE_RESET,
})
}
}, [dispatch, alert, error, success])
const GuardarCategoria = async () => {
const formData = new FormData();
formData.set('nombre', nombre)
formData.set('descripcion', descripcion)
alert.success("Se ha creado una nueva categoria")
dispatch(newService(formData))
}
return (
<Fragment>
{loading ? <div className='d-flex justify-content-center align-items-center m-5'>
<h2 className='quantify text-white'> Loading...</h2>
</div> : (
<Fragment>
<MetaData title={"New Service"}></MetaData>
<div className='backgroundFormus'>
<div className=' container container-fluid'>
<div className="row">
<div className="col-12 col-md-2">
<Sidebar></Sidebar>
</div>
<div className="col-12 col-md-1"></div>
<div className='col-12 col-md-6'>
<div className='d-flex justify-content-center align-items-center mt-4 text-white'>
<Fragment>
<form className="shadow-lg">
<h1 className='quantify text-center'>Nuevo Categoria Servicio</h1>
<div className='form-group mb-4'>
<label className="form-label" htmlFor='name_field'>Nombre de la categoria</label>
<input type="name" id="name_field" className="form-control" name='nombre'
value={nombre} onChange={(e) => setNombre(e.target.value)} />
</div>
<div className='form-group mb-4'>
<label className="form-label" htmlFor='name_field'>Descripcion de la categoria</label>
<input type="text" id="descripcion_field" className="form-control" name='descripcion'
value={descripcion} onChange={(e) => setDescripcion(e.target.value)} />
</div>
<button id="btnAgregar" data-bs-toggle="modal" data-bs-target="#staticBackdrop"
className="btn w-100 me-2 text-white bg-danger"
onClick={GuardarCategoria}>Insertar Un Servicio
</button>
</form>
</Fragment>
</div>
</div>
</div>
</div>
</div>
</Fragment>
)}
</Fragment>
)
}Con ese id pienso mandarlo por el boton para que al abrir la nueva pagina me salga cargado el _id en la ruta del buscador. les agradecería mucho si me pueden ayudar!
reducer
export const newServiceReducer = (state = { service: {} }, action) =>{
switch (action.type) {
case CREATE_SERVICE_REQUEST:
return{
...state,
loading:true
}
case CREATE_SERVICE_SUCCESS:
return{
loading: false,
success:action.payload.success,
service:action.payload.service
}
case CREATE_SERVICE_FAIL:
return{
...state,
error:action.payload
}
case CREATE_SERVICE_RESET:
return{
...state,
success:false
}
case CLEAR_ERRORS:
return{
...state,
error:null
}
default:
return state
}
}
ACTIONS
//crear un servicio ADMIN
export const newService=(serviceData)=>async(dispatch)=>{
try {
dispatch({type: CREATE_SERVICE_REQUEST})
const config={
header:{'Content-Type':'application/json'}
}
const {data}=await axios.post('/api/services/nuevo',serviceData,config)
dispatch({
type: CREATE_SERVICE_SUCCESS,
payload:data,
})
return data
} catch (error) {
dispatch({
type: CREATE_SERVICE_FAIL,
payload: error.response.data.message
})
}
}
CONSTANTS
export const CREATE_SERVICE_REQUEST="CREATE_SERVICE_REQUEST"
export const CREATE_SERVICE_SUCCESS="CREATE_SERVICE_SUCCESS"
export const CREATE_SERVICE_RESET="CREATE_SERVICE_RESET"
export const CREATE_SERVICE_FAIL="CREATE_SERVICE_SUCCESS"