Desarrollo una app en flutter, estoy creando un selector de ejercicios por dias. Tengo un scrollbar exterior para los dias de la semana y unos interiores para la lista de ejercicios por dias.
Ls lista de dias es un ListView.builder y la lista de ejercicios por dias es un ReorderableListView dentro de un container, cado uno cuenta con su scrollcontroller.
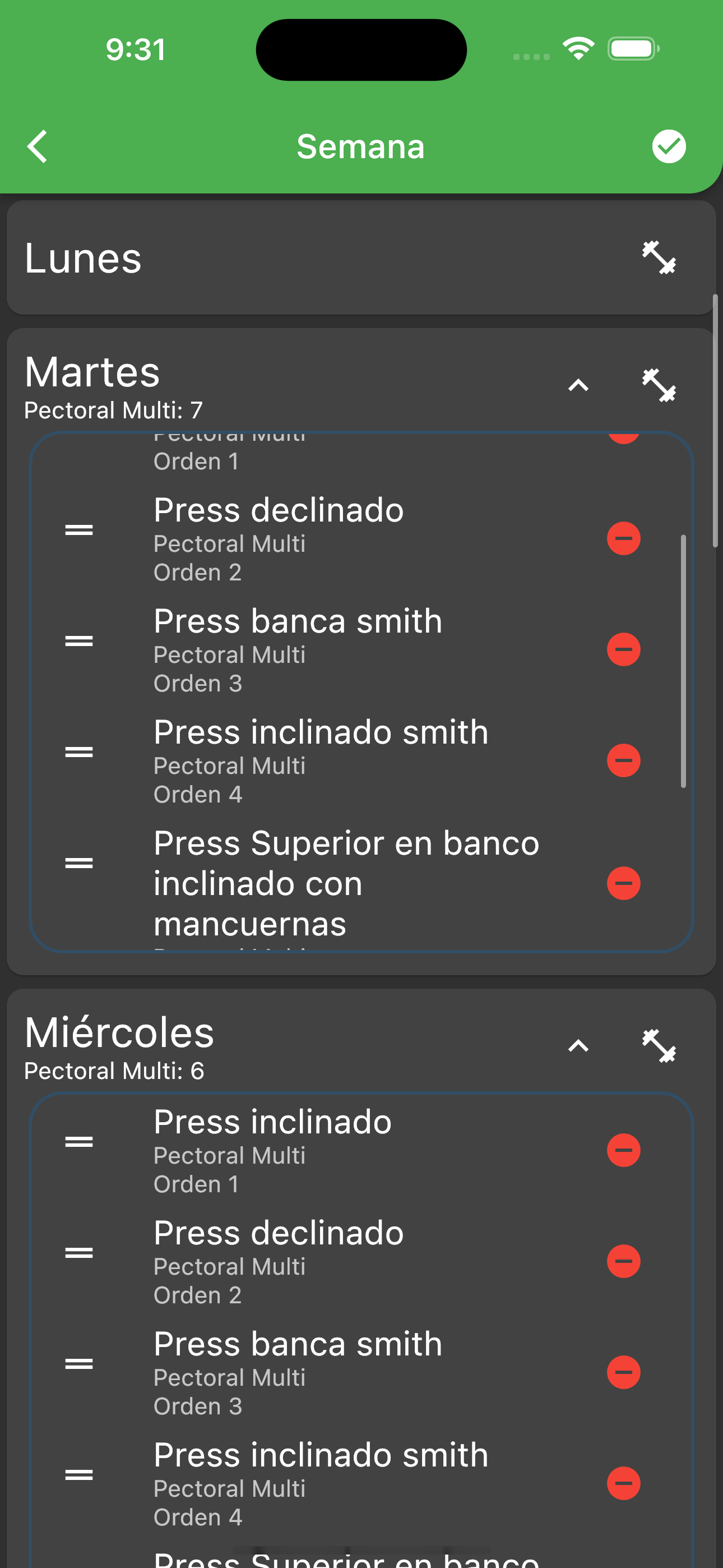
El problema se genera cuando muevo el scrollbar interior, se visualiza el scrollbar exterior
return Scrollbar(
controller: scrollController,
child: ListView.builder(
controller: scrollController,
primary: false,
shrinkWrap: true,
itemCount: diasSemana.length,
itemBuilder: (context, index) {
String dia = diasSemana[index];
List<Ejercicio> rutinaDia = [];
if (diasRutina.containsKey(dia)) {
rutinaDia = diasRutina[dia];
}
return Card(
child: Column(
children: [
if (rutinaDia.isNotEmpty)
Container(
height: MediaQuery.of(context).size.height / 3,
child: Scrollbar(
controller: isScroll[index],
child: ReorderableListView(
scrollController: isScroll[index],
shrinkWrap: true,
onReorder: (int oldIndex, int newIndex) {
if (newIndex > oldIndex) {
newIndex -= 1;
}
},
children: [
for (final items in rutinaDia)
ListTile(
key: Key(items.id.toString()),
title: Text(
items.ejercicio,
),
),
],
),
),
),
],
),
);
},
),
);