En un formulario HTML cuando en un input se teclea un DNI de una persona, al perder el foco se activa una función de JavaScript ("buscar") para mostrar sus datos personales, se invoca a un módulo php mediante AJAX que funciona correctamente y retorna los datos formateados json.
Si en la llamada a AJAX se indica dataType la respuesta siempre retorna error (alert("Error data en linea 87 a 9x.....")), y si se quita, la respuesta no detecta los datos devueltos de forma correcta.
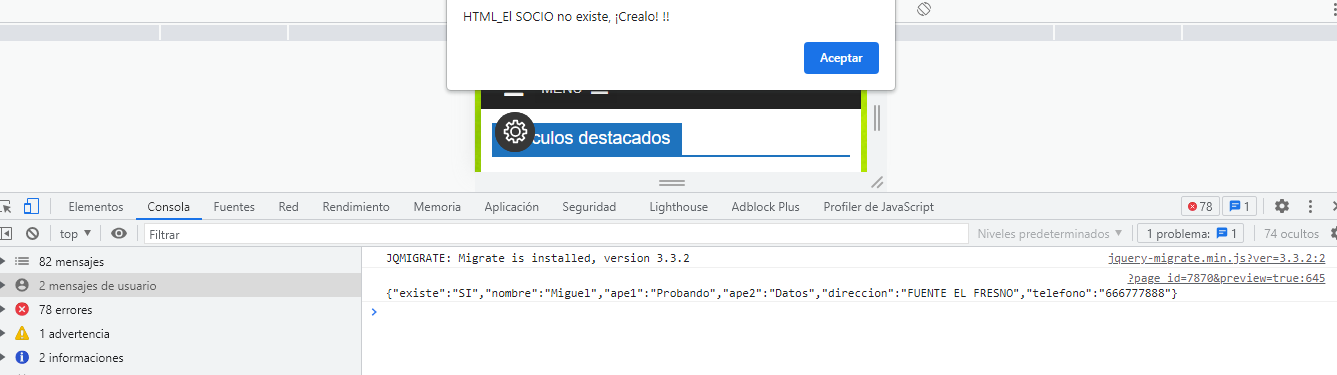
Pongo alertas y muestro los datos que van informados correctamente, pero al preguntar si existe el DNI para llevar datos a los inputs de detalle se va por el else y da la alerta 'El SOCIO no existe, ¡Crealo! !!'.
Estoy probando con un DNI que existe y los datos devueltos son correctos: se corresponden con los existentes en la Base de datos.
Los datos devueltos y mostrados en la alert('HTML/_retorna_data : ' + data + ' !!' ) son los siguientes:
{"existe":"SI",
"nombre":"Miguel",
"ape1":"Probando",
"ape2":"Datos",
"direccion":"FUENTE EL FRESNO",
"telefono":"666777888"}
Esta es la parte del código del formulario:
CÓDIGO HTML:
<html>
<head>
<title>PROBANDO PARA SENDATOLEDO</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="cargando row">
<div class="d-flex justify-content-center">
<div class="spinner-border text-primary" role="status">
<span class="visually-hidden">Cargando...</span>
</div>
</div>
</div>
<div class="formulario row">
<!-- INICIA LA COLUMNA -->
<div class="col-md-4 offset-md-2">
<center><h1>DNI</h1></center>
<form>
<!--Campo Documento-->
<div class="mb-2">
<label for="doc">Dni</label></br>
<input type="text" name="doc" class="form-control" id="doc" onblur="buscar();">
</div>
<!--Campo Nombre-->
<div class="mb-3">
<label for="nombre">Nombre </label>
<input type="text" name="nombre" class="form-control" id="nombre">
</div>
<!--Campo Dirección-->
<div class="mb-4">
<label for="dir">Dirección </label>
<input type="text" name="dir" class="form-control" id="dir">
</div>
<!--Campo Teléfono-->
<div class="mb-3">
<label for="tel">Teléfono </label>
<input type="text" name="tel" class="form-control" id="tel">
</div>
<!--Botones-->
<center>
<input type="button" value="ENVIAR" class="btn btn-success" name="btn_enviar" onclick="guardar();">
<input type="button" value="CANCELAR" class="btn btn-danger" name="btn_cancelar" onclick="limpiar();">
</center>
</form>
<div class="resultados"></div>
</div>
</div>
</div>
</body>
</html>
La parte Javascript de las funciones invocadas es la siguiente:
<script type="text/javascript">
$(document).ready(function(){
$('.cargando').hide();
});
function buscar()
{
var parametros =
{
"buscar": "1",
"doc" : $("#doc").val()
};
$.ajax(
{
type:'post',
data: parametros,
url:'00_codigos_php.php',
//dataType: "json",
beforeSend: function()
{
$('.formulario').hide();
$('.cargando').show();
},
error: function()
{alert("Error data en linea 87 a 9x.....");},
complete: function()
{
$('.formulario').show();
$('.cargando').hide();
},
success: function (data)
{
alert('HTML/_retorna_data : ' + data + ' !!' );
if(data.existe =="SI")
{alert('HTLM_data_existe : ' + data.existe + ' !!' );
$("#nombre").data.nombre;
$("#dir").data.dom_pobla;
$("#tel").data.tfno_mov;
}
else
{
alert('HTML_El SOCIO no existe, ¡Crealo! !!' );
$(".resultados").html(data);
}
//limpiar();
}
})
}
function limpiar()
{
$("#doc").val("");
$("#nombre").val("");
$("#dir").val("");
$("#tel").val("");
}
function guardar()
{
var parametros =
{
"guardar": "1",
"doc" : $("#doc").val(),
"nombre" : $("#nombre").val(),
"tel" : $("#tel").val(),
"dir" : $("#dir").val()
};
$.ajax(
{
data: parametros,
url: '00_codigos_php.php',
type: 'post',
beforeSend: function()
{
$('.formulario').hide();
$('.cargando').show();
},
error: function()
{alert("Error");},
complete: function()
{
$('.formulario').show();
$('.cargando').hide();
},
success: function (mensaje)
{$('.resultados').html(mensaje);}
})
limpiar();
}
</script>
La parte del código del PHP de la función "buscar" 00_codigo_php.php es esta:
?php
include "conexion.php";
if ($con->connect_error) {
die("Connection fallida: " . $con->connect_error);}
$doc = $_POST['doc'];
$funcion1 = $_POST['buscar'];
$funcion2 = $_POST['guardar'];
//header('Content-Type: application/json');
if(isset($_POST['buscar']))
{
$doc = $_POST['doc'];
$data = array();
$data['existe'] = "0";
//CONSULTAR
$consulta="
SELECT * FROM PRU_Maesocios
WHERE dni = '$doc'
";
$result = mysqli_query($con,$consulta)
or die ("Problemas con la consulta: " . mysqli_error($con));
$rowSocio = mysqli_fetch_assoc($result);
$data['existe'] = "SI";
$data['nombre'] = $rowSocio['nombre'];
$data['ape1'] = $rowSocio['ape1'];
$data['ape2'] = $rowSocio['ape2'];
$data['direccion'] = $rowSocio['dom_pobla'];
$data['telefono'] = $rowSocio['tfno_mov'];
/*echo "<script type=\"text/javascript\">
alert('PHP_buscar_despues de select=> 00_codigos_php.php : $doc : $data ###');
</script>"; */
sleep(1);
echo json_encode($data, JSON_FORCE_OBJECT);
}

header('Content-type: application/json');antes de emitir cualquier salida.00_codigos_php.php.body, no en elhead.