Esto va a sonar un poco enredado.
Tengo un archivo index.blade.php, este llama a un componente General de Livewire llamado new-template, y este componente llama a otro componente llamado sale.blade.php
En realidad New-Template tiene un menu el cual permite cambiar las vistas (como una SPA) el detalle es el siguiente
INDEX
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.parent-container{
background: var(--clr);
background: red;
display: block;
height: calc(100vh - 105px);
}
<div class="parent-container">
@livewire('new-template')
</div>
NEW-TEMPLATE
<div>
@switch ($view)
@case ('views.home')
@livewire('views.home')
@break
@case ('views.register')
@livewire('views.register')
@break
@case ('views.sales')
@livewire('views.sales')
@break
@endswitch
</div>
SALES.BLADE.PHP
<style>
.body{
display: block;
background: blue;
height: 100%;
color: white;
}
</style>
<div>
<div class="body">
</div>
</div>
Si, se que tener el CSS en el componente no esta bien y tal, es solo para ejemplificar.
El detalle es que no logro hacer que el .body ocupe el 100% de la pantalla. Pero, si sacase el body fuera del los componentes, es decir
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.parent-container{
background: var(--clr);
background: red;
display: block;
height: calc(100vh - 105px);
}
.body{
display: block;
background: blue;
height: 100%;
color: white;
}
<div class="parent-container">
<div class="body"></div>
</div>
Entonces aqui sin funciona y el body ocupa el 100% de la pantalla.
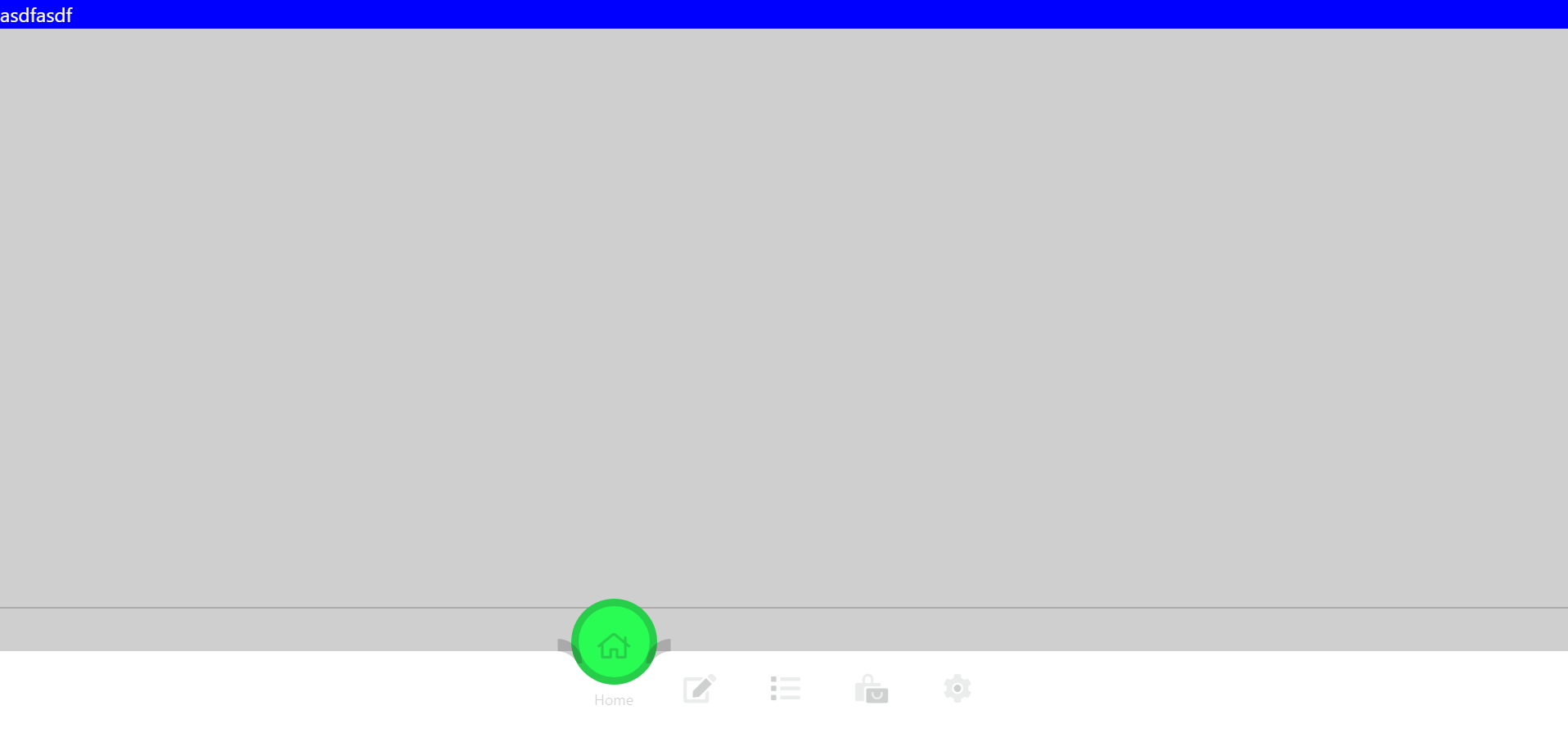
Lo tengo asi...
quiero que este asi... (Esto pasa cuando lo saco del componente)