El BottomNavigationBar de mi aplicacion se muestra bien en pantallas pequeñas-normales pero al momento de querer probar en pantallas mas grandes me salta un error en las dimensiones. El problema es el sizedbox, ya hice el cambio por un flexible y por un expanded pero la pantalla se me queda en blanco y me da errores, y si le incremento al height a 95 deja de aparecer el error pero en pantallas mas chicas se muestra un bottomnavigatorbar demasiado grande. Este es mi codigo.
class _HomeScreenState extends State<HomeScreen> {
int pageIdx = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: IndexedStack(
index: pageIdx,
children: pages,
),
bottomNavigationBar: SizedBox(
height: 55, //error aqui al probar en otras pantallas
child: BottomNavigationBar(
onTap: (idx) {
setState(() {
pageIdx = idx;
});
},
type: BottomNavigationBarType.fixed,
backgroundColor: Colors.black,
selectedItemColor: const Color.fromARGB(255, 51, 95, 199),
unselectedItemColor: Colors.white,
currentIndex: pageIdx,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home, size: 18),
label: 'Inicio',
),
BottomNavigationBarItem(
icon: Icon(Icons.search, size: 18),
label: 'Busqueda',
),
BottomNavigationBarItem(
icon: Icon(Icons.explore, size: 23),
//icon: CustomIcon(),
label: 'Descubrir',
),
BottomNavigationBarItem(
icon: Icon(Icons.shopping_cart, size: 18),
label: 'Productos',
),
BottomNavigationBarItem(
icon: Icon(Icons.person, size: 18),
label: 'Perfil',
),
],
),
),
);
}
}
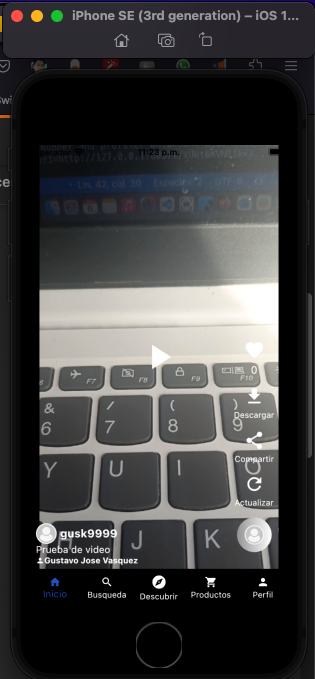
y me sale este resultado:
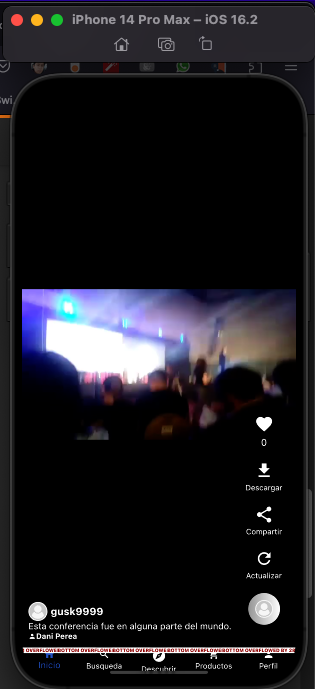
Pero al momento de ejecutar el mismo proyecto en una pantalla con mayor resolucion me sale una linea en el bottomnavigationbar:
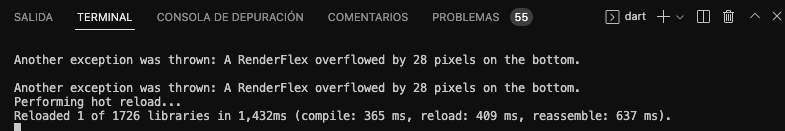
Y en la terminal me aparece: