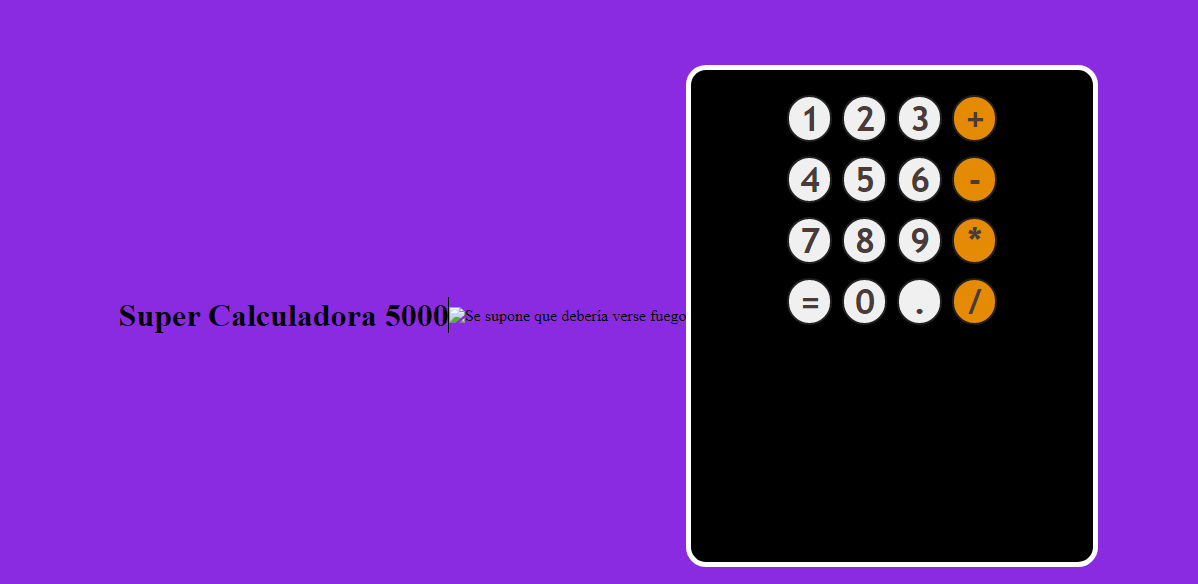
Estoy realizando un proyecto académico sencillo de una calculadora y los componentes no se apilan correctamente al renderizarlos, me estoy basando en un ejemplo de internet en donde a ellos si les funciona.
"App.js"
import './App.css';
import imagenFuego from './imagenes/fuego.png';
import Boton from './componentes/Boton';
import Pantalla from './componentes/Pantalla';
function App() {
return (
<div className="App">
<h1>Super Calculadora 5000</h1>
<div className='contenerdor-imagen'>
<img
scr={imagenFuego}
className='imagen-fuego'
alt='Se supone que debería verse fuego'/>
</div>
<div className='contenedor-calculadora'>
<div>
<Pantalla />
</div>
<div className='fila'>
<Boton>1</Boton>
También noto que al renderizar no me salen la imagen que importé, soy nuevo con react agradezco la ayuda, no puedo agregar todo el código porque no me deja la aplicación.
"App.css"
.App {
width: 100%;
height: 100vh;
padding-top: 40px;
background-color: blueviolet;
font-family: Times, 'Times New Roman', serif;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.contenedor-imagen {
width: 100%;
height: 50px;
margin: 100px;
display: grid;
flex-wrap: wrap;
align-items: center;
justify-content: center;
border-radius: 20px;
border: 5px solid rgb(255, 255, 255);
}
.imagen-fuego {
height: 40px;
width: 60px;
flex-wrap: wrap;
}