"App.js"
[![introducir
la descripción de laimport imagen'./App.css';
aquí][1]][1] import imagenFuego from './imagenes/fuego.png';
import Boton from './componentes/Boton';
import Pantalla from './componentes/Pantalla';
function App() {
return (
<div className="App">
<h1>Super Calculadora 5000</h1>
<div className='contenerdor-imagen'>
<img
scr={imagenFuego}
className='imagen-fuego'
alt='Se supone que debería verse fuego'/>
</div>
<div className='contenedor-calculadora'>
<div>
<Pantalla />
</div>
<div className='fila'>
<Boton>1</Boton>```Boton>
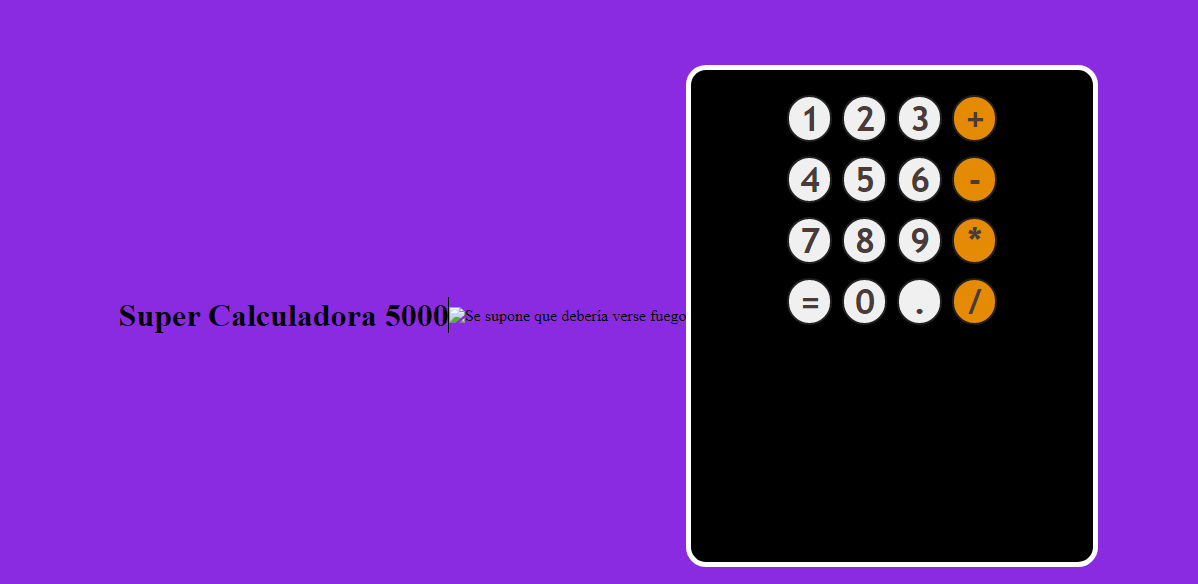
También noto que al renderizar no me salen la imagen que importé, soy nuevo con react agradezco la ayuda, no puedo agregar todo el código porque no me deja la aplicación.
"App.css"
También noto que al renderizar.App no{
me salen la imagen que importé,width: soy100%;
nuevo con react agradezco la ayuda,height: no100vh;
puedo agregar todo el código porquepadding-top: no40px;
me deja la aplicación. background-color: blueviolet;
font-family: Times, 'Times New Roman', serif;
display: flex;
flex-wrap: wrap;
[![Aplicación cuyos componentes no se ven apiladosjustify-content: ycenter;
no se visualiza la align-items: center;
}
.contenedor-imagen importada][1]][1]{
width: 100%;
height: 50px;
[1] margin: https100px;
display://i.sstatic.net/0fNTV grid;
flex-wrap: wrap;
align-items: center;
justify-content: center;
border-radius: 20px;
border: 5px solid rgb(255, 255, 255);
}
.pngimagen-fuego {
height: 40px;
width: 60px;
flex-wrap: wrap;
}