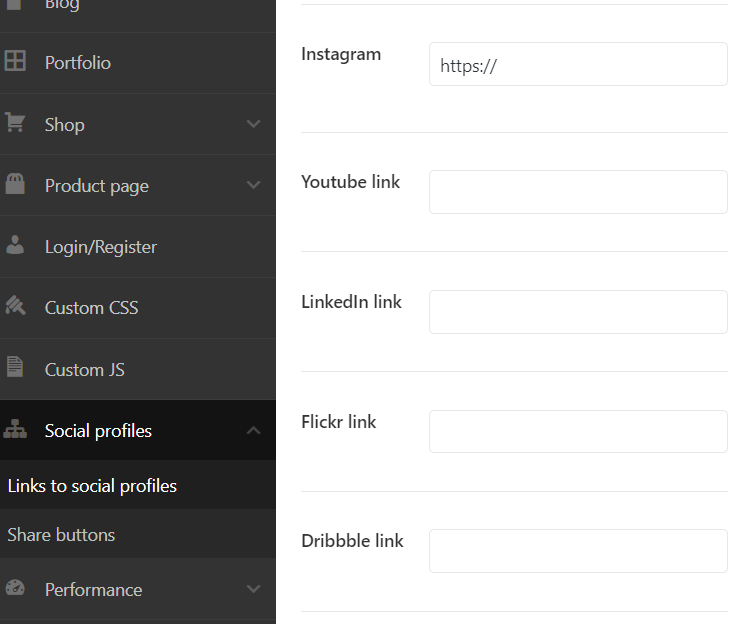
Estoy tratando de añadir al tema para tiendas online de wordpress (woodmart) el icono de instagram para el método "follow". Pero no consigo establecerlo. He mirado la documentación y según esta en la configuración de redes sociales se establece. Añado algunas capturas de donde he configurado la red social.
También he intentado por código establecer una nueva directiva para el tema y que admita una nueva red social, dentro del fichero social.php en la ruta themes\woodmart\inc\shortcodes esto lo que haría sería modificar el shortcode [social_buttons] pero sin éxito para mi, quizás no lo estoy haciendo bien.
¿Alguien ha añadido instagram a woodmart?
<?php if ( $type == 'share' && woodmart_get_opt( 'share_instagram' ) != ''): ?>
<a rel="noopener noreferrer nofollow" href="<?php echo 'follow' === $type ? esc_url(woodmart_get_opt( 'instagram_link' )) : '' . $page_link; ?>" target="<?php echo esc_attr( $target ); ?>" class="<?php if( $tooltip == "yes" ) echo 'wd-tooltip'; ?> wd-social-icon social-instagram">
<span class="wd-icon"></span>
<?php if ( $sticky ) : ?>
<span class="wd-icon-name"><?php esc_html_e('Instagram', 'woodmart') ?></span>
<?php endif; ?>
</a>
<?php endif ?>
gracias y un saludo