Me gustaría que al visualizar mi gráfica, los números que intervienen en ella tuvieran el formato xxx.xxx, ahora mismo los omite y no añade símbolo de puntuación ninguno.
He intentado añadirlo dentro de data pero no lo he conseguido que me cuadre.
¿Podríais ayudarme? Este es mi código, comenzando por script.js en javascript:
const $grafica = document.querySelector("#grafica");
const etiquetas = ["2012", "2013", "2014", "2015", "2016","2017","2018","2019","2020","2021"]
// Podemos tener varios conjuntos de datos. Comencemos con uno
const andalucia = {
label: "Andalucía",
data: [149652,152310,156510,161084, 170061,191642,198983,212223,224142,234100],
backgroundColor: 'rgba(9, 129, 55,0.4)', // Color de fondo
borderColor: 'rgba(9, 129, 55,1)', // Color del borde
borderWidth: 2,// Ancho del borde
};
new Chart($grafica, {
type: 'line',// Tipo de gráfica
data: {
labels: etiquetas,
datasets: [
andalucia, españa
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: false
},
scaleLabel: {
display: true,
labelString: 'Superficie (ha)'
}
}],
},
}
});
Y el html donde llamo a la distribución de chartjs:
<!DOCTYPE html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/chart.js@latest/dist/Chart.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<canvas id="grafica"></canvas>
<script src="script.js"></script>
</body>
</html>
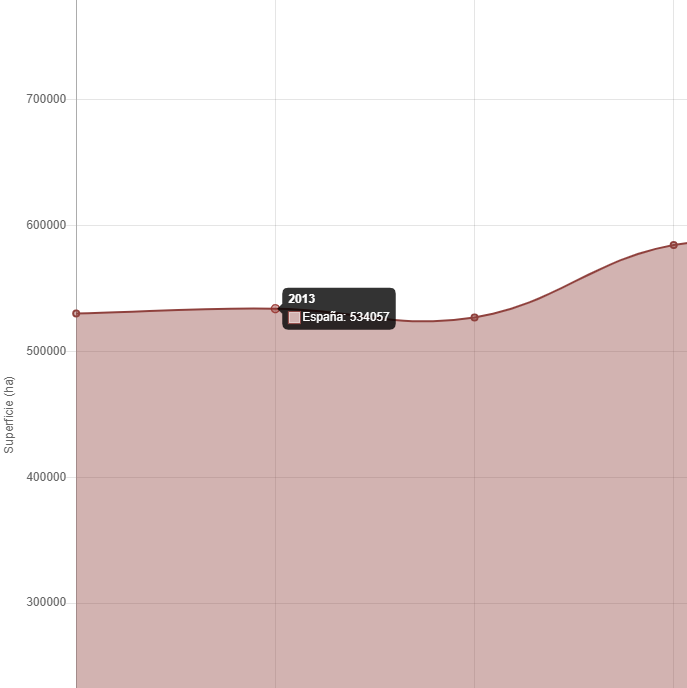
Y este es el resultado de mi gráfico: