tengo los siguientes estilos:
/*Estilos para movil*/
[class*="col-"] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* Para tabletas: */
.col-m-1 {
width: 8.33%;
}
.col-m-2 {
width: 16.66%;
}
.col-m-3 {
width: 25%;
}
.col-m-4 {
width: 33.33%;
}
.col-m-5 {
width: 41.66%;
}
.col-m-6 {
width: 50%;
}
.col-m-7 {
width: 58.33%;
}
.col-m-8 {
width: 66.66%;
}
.col-m-9 {
width: 75%;
}
.col-m-10 {
width: 83.33%;
}
.col-m-11 {
width: 91.66%;
}
.col-m-12 {
width: 100%;
}
}
/*Se recomienda hacer el diseño pensando principalmente en moviles, el codigo quedaria así*/
@media only screen and (min-width: 768px) {
/*Estilos para desktop*/
.col-1 {
width: 8.33%;
}
.col-2 {
width: 16.66%;
}
.col-3 {
width: 25%;
}
.col-4 {
width: 33.33%;
}
.col-5 {
width: 41.66%;
}
.col-6 {
width: 50%;
}
.col-7 {
width: 58.33%;
}
.col-8 {
width: 66.66%;
}
.col-9 {
width: 75%;
}
.col-10 {
width: 83.33%;
}
.col-11 {
width: 91.66%;
}
.col-12 {
width: 100%;
}
}
Quisiera ocupar tres rejillas que en este caso seria col-3 y col-m3 pero que dichas rejillas fueran exactamente las del centro. ¿Podrían ayudarme?
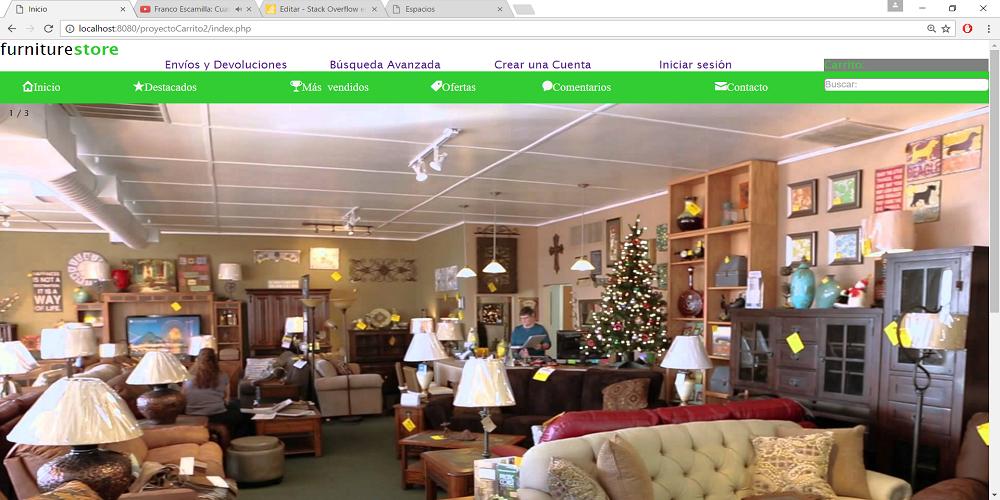
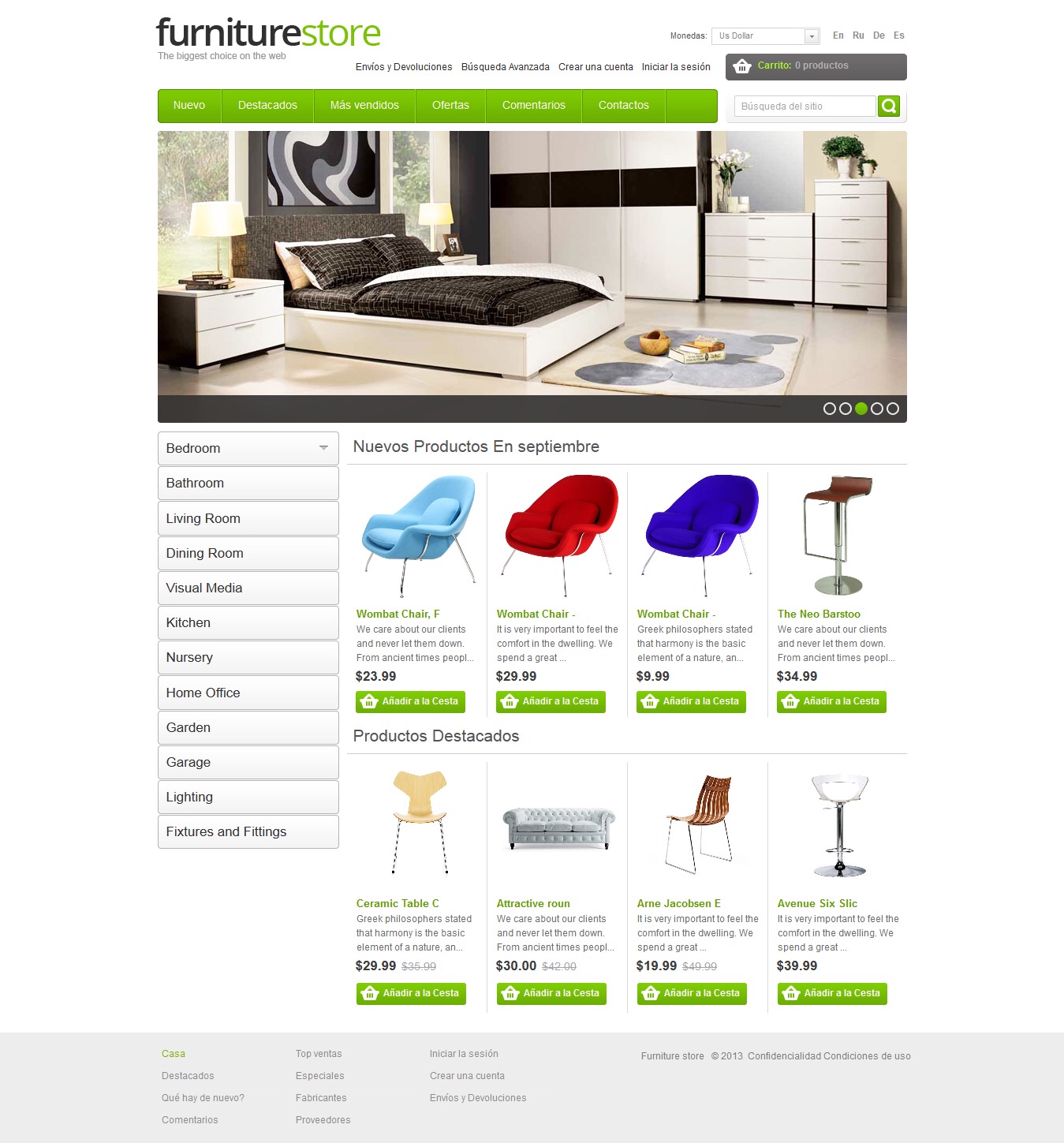
Agregando más detalles, tengo la siguiente página:

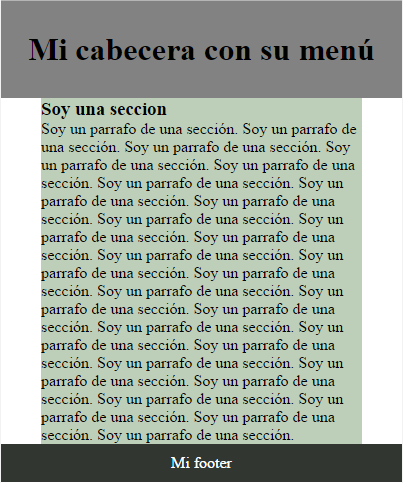
Pero quisiera generar unos espacios laterales como se muestran a continuación en la siguiente imagen:


.rowen Bootstrap)