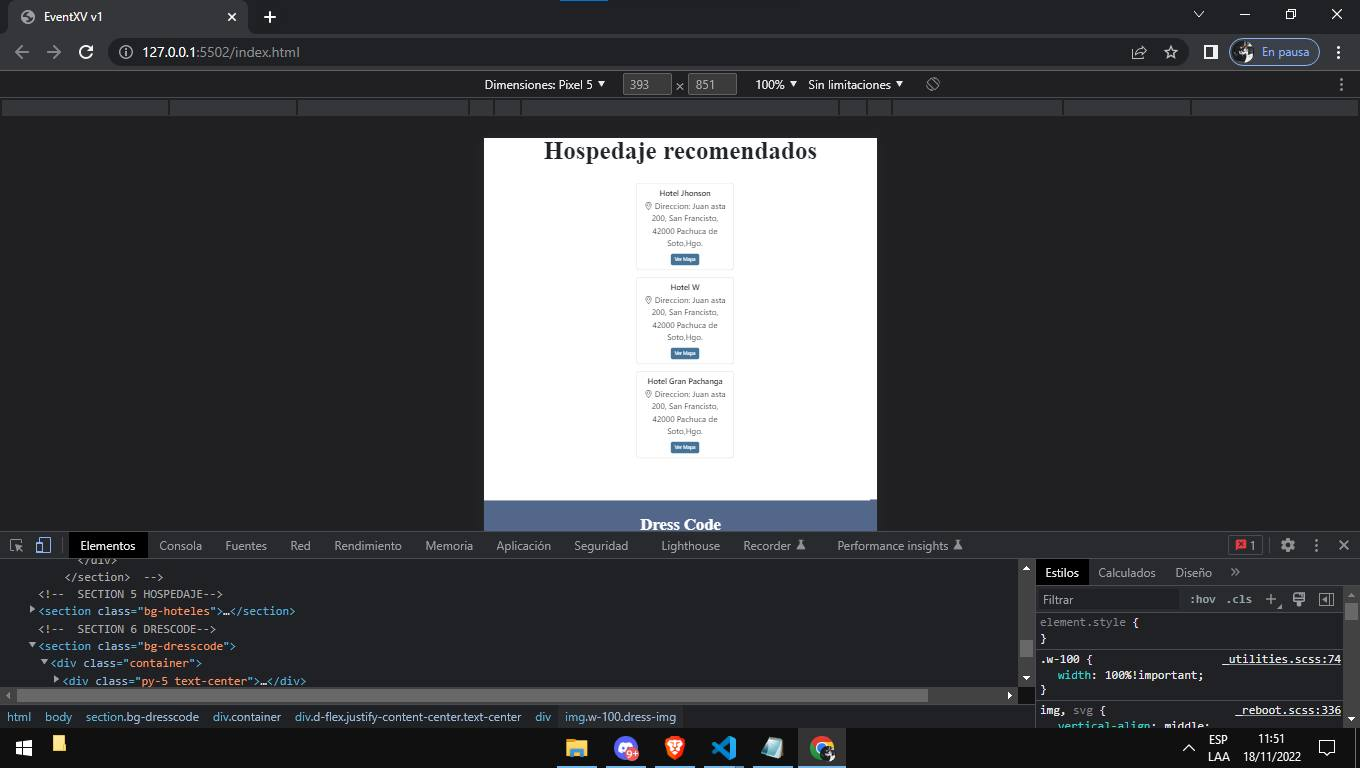
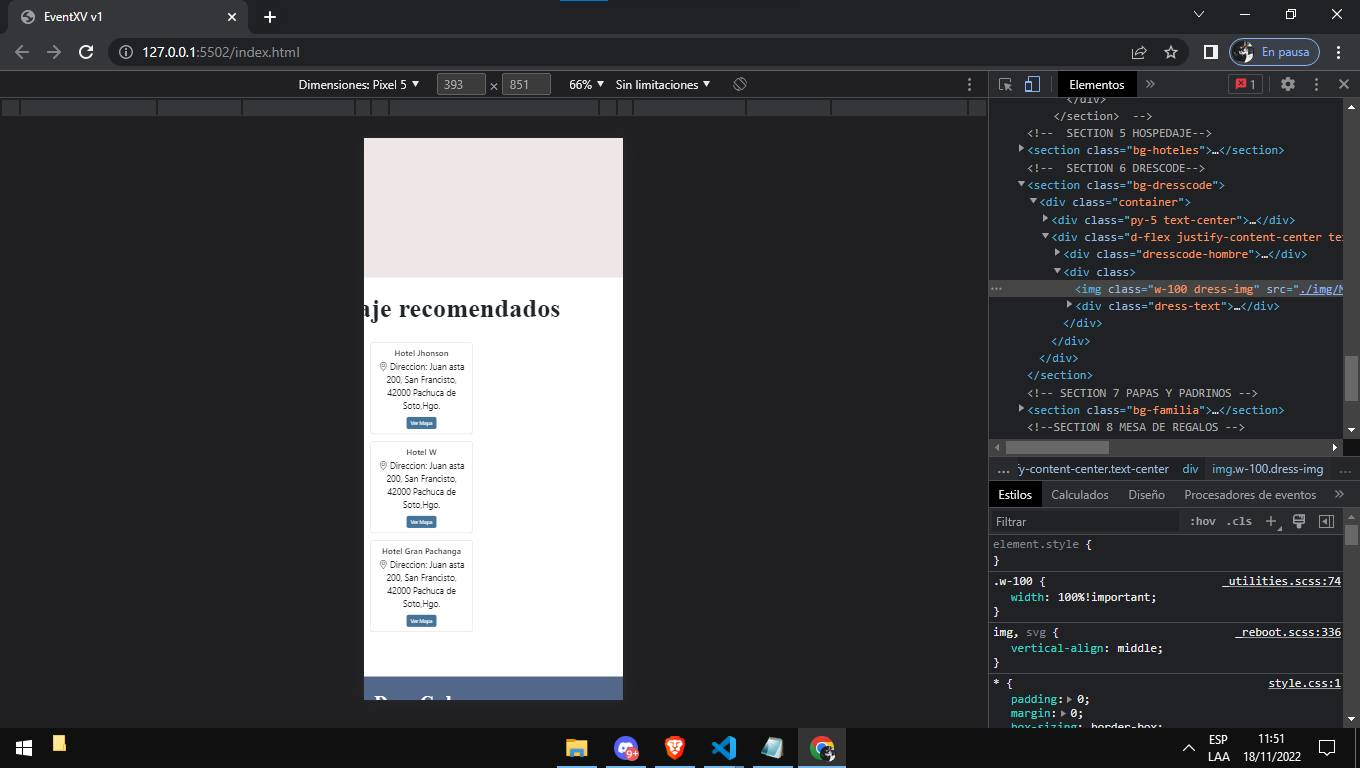
Cambiar de lugar la herramienta de inspeccionar los elementos del codigo del navegador cambia algo en la maquetacion del codigo o como se vea responsivamente? resulta que lo tenia puesto en el lado derecho como varios, y luego lo cambie para abajo por un bug que generaba el scroll horizontal, resulta que lo volvi a poner como lo tenia antes (a la derecha) y ahora todo el codigo me genera scroll horizontal, tiene algo de sentido esto?
Añade un comentario
|
2 respuestas
esa herramienta siempre se bugea, me pasa todos los días, que parece que no estuviera tomando los estilos pero es error del navegador. cuando pase eso puedes probar a desactivar y activar la opcion Toogle device toolbar (el botón que tiene un teléfono y un tablet), o cerrar el navegador y volver a abrirlo.
-
Tu respuesta podría mejorarse con información de apoyo adicional. Por favor, pulsa en editar para añadir más detalles, como citas o documentación, para que otros puedan confirmar que tu respuesta es correcta. Puedes encontrar más información sobre cómo escribir buenas respuestas en el centro de ayuda.– Comunidad BotCommented el 23 nov. 2022 a las 13:14
Es posible que tus llamadas a medios no esten correctamente dispuetas. Por ejemplo:
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {...}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {...}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {...}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {...}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {...}
Asegúrate de que los estilos implicados estás correctamente adaptados a cada uno de los distintos tamaños de dispositivo para garantizar la responsividad de los mismos.
Revisa la documentación y tu código. https://www.w3schools.com/css/css_rwd_mediaqueries.asp