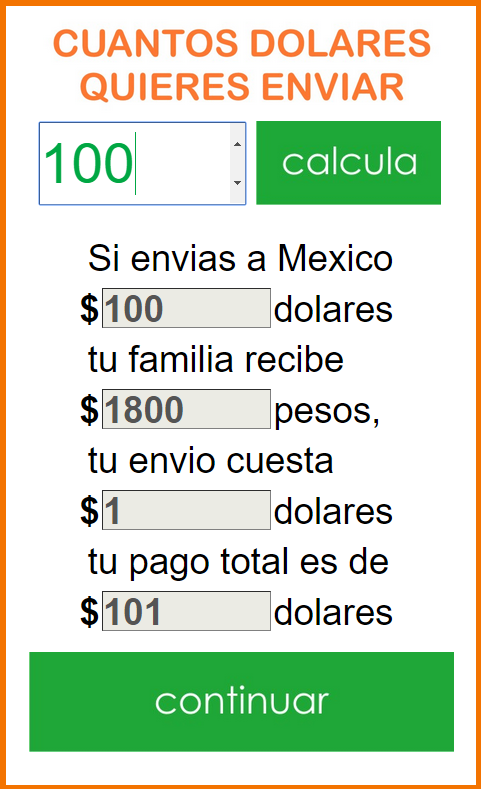
Tengo un formulario de cálculo con JavaScript, lo que pasa que yo vi un tutorial sobre cálculos con JavaScript pero todo se hace en tiempo real, es decir como se muestra en la imagen:

Esos datos se muestran sin que yo presione el botón de "Calcula", lo que yo quiero es que esos datos no se muestren hasta que yo presione el botón de calcular.
El codigo html del sitio es éste (también disponible en Ghostbin):
//Link del javascript: https://ghostbin.com/paste/urg7z
<?php
session_start();
if(!$_SESSION['user']){
header ("Location: ingresar.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Remesas ENVIA - Calculo en dolares</title>
<style type="text/css">
.auto-style1 { text-align: center; }
.auto-style2 { background-image: url('img/bg_calculo_dolares.jpg'); }
.auto-style3 { border-width: 0px; }
.auto-style4 { text-align: left; font-family: Arial, Helvetica, sans-serif; }
.auto-style5 { font-size: 55pt; }
.auto-style6 { text-align: left; }
.auto-style7 { text-align: left; font-family: Arial,Helvetica, sans-serif; font-size: 55pt; }
.auto-style8 { font-family: Arial, Helvetica, sans-serif; }
.auto-style9 { font-size: 55pt; font-weight: bold; }
.auto-style10 { text-align: right; }
.auto-style11 { font-size: 55pt; color: #00A743; }
</style>
<script type="text/javascript"src="/js/calculo.js"></script>
</head>
<body style="background-color: #F37300; margin-top: 27px; height: 1612px;">
<table align="center" cellpadding="0" cellspacing="0" style="width: 940px; height: 1560px" class="auto-style2">
<tr>
<td class="auto-style1" style="width: 940px; height: 230px" colspan="2"></td>
</tr>
<tr>
<td class="auto-style10" style="width: 538px; height: 170px;">
<input type="number" id="valor1" onkeyup="sumar();" size="23" style="font-family: Arial; font-size: 85pt; height: 160px; width: 410px;" required class="auto-style11"> </td>
<td class="auto-style1" style="width: 470px; height: 170px;">
<img alt height="168" onclick="sumar()" src="img/button_calcula.jpg" style="float: left" width="370" class="auto-style11"></td>
</tr>
<tr>
<td class="auto-style1" style="width: 940px; height: 1110px;" colspan="2">
<p> </p>
<p class="auto-style4"><span class="auto-style5"> Si envias a Mexico</span></p>
<div class="auto-style6"><span class="auto-style5"> <span class="auto-style8"><strong>$</strong></span></span>
<strong>
<input type="text" id="valor2" disabled value="0" size="23" style="font-family: Arial; font-size: 55pt; height: 75px; width: 335px;" required class="auto-style9"></strong>
<span class="auto-style7">dolares</span></div>
<p class="auto-style4"><span class="auto-style5"> tu familia recibe</span></p>
<div class="auto-style6"><span class="auto-style5"> <span class="auto-style8"><strong>$</strong></span></span>
<strong>
<input type="text" id="valor3" disabled value="0" size="23" style="font-family: Arial; font-size: 55pt; height: 75px; width: 335px;" required class="auto-style9"></strong>
<span class="auto-style7">pesos,</span></div>
<p class="auto-style4"><span class="auto-style5"> tu envio cuesta</span></p>
<div class="auto-style6"><span class="auto-style5"> <span class="auto-style8"><strong>$</strong></span></span>
<strong>
<input type="text" id="valor4" disabled value="0" size="23" style="font-family: Arial; font-size: 55pt; height: 75px; width: 335px;" required class="auto-style9"></strong>
<span class="auto-style7">dolares</span></div>
<p class="auto-style4"><span class="auto-style5"> tu pago total es de</span></p>
<div class="auto-style6"><span class="auto-style5"> <span class="auto-style8"><strong>$</strong></span></span>
<strong>
<input type="text" id="valor5" disabled value="0" size="23" style="font-family: Arial; font-size: 55pt; height: 75px; width: 335px;" required class="auto-style9"></strong>
<span class="auto-style7">dolares</span></div>
<br />
<br />
<a href="seleccionar_destinatario.php"><img alt height="200" src="img/button_continuar.jpg" width="850" class="auto-style3" /></a></td>
</tr>
<tr>
<td class="auto-style1" style="width: 940px; height: 45px" colspan="2"></td>
</tr>
</table>
</body>
</html>
Y mi JavaScript es éste (también en Ghostbin):
//funcion que se ejecuta cada vez que se añade una letra en un cuadro de texto
//suma los valores de los cuadros de texto
function sumar()
{
var dolar = 18;
var porcentaje = 100;
var valor1=verificar("valor1");
var valor2=verificar("valor2");
var valor3=verificar("valor3");
var valor4=verificar("valor4");
var valor5=verificar("valor5");
// realizamos la suma de los valores y los ponemos en la casilla del
// formulario que contiene el total
document.getElementById("valor2").value=
parseFloat(valor1);
document.getElementById("valor3").value=
parseFloat(valor1)*
parseFloat(dolar);
document.getElementById("valor4").value=
parseFloat(valor2)/porcentaje*10;
document.getElementById("valor5").value=
parseFloat(valor1)+
parseFloat(valor4)*10;
}
//funcion para verificar los valores de los cuadros de texto. si no es un valor
//numerico, cambia de color el borde del cuadro de texto
function verificar(id)
{
var obj=document.getElementById(id);
if(obj.value=="")
value="0";
else
value=obj.value;
if(validate_importe(value,1))
{
// marcamos como erroneo
obj.style.borderColor="#808080";
return value;
}else{
// marcamos como erroneo
obj.style.borderColor="#f00";
return 0;
}
}
//Funcion para validar el importe
//Tiene que recibir: El valor del importe
//Determinar si permite o no decimales
//Devuelve: true - Correcto , False - Incorrecto
function validate_importe(value,decimal)
{
if(decimal==undefined)
decimal=0;
if(decimal==1)
{
// Permite decimales tanto por . como por ,
var patron=new RegExp("^[0-9]+((,|\.)[0-9]{1,2})?$");
}else{
// Numero entero normal
var patron=new RegExp("^([0-9])*$")
}
if(value && value.search(patron)==0)
{
return true;
}
return false;
}