Buenas tengo el siguiente código del primer modal en donde trato de llamar al segundo modal desde una segunda página llamada "modal.php" a través de Ajax.
<div class="modal " id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel">Formulario</h5>
<label for=""> </label>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form id="form_id" action="<?= makeUrl(["page" => "test/extra/details"]) ?>" method="POST" enctype="multipart/form-data">
<input name="color_update" type="hidden" id="txtColor" value="#85C1E9">
<input name="start" type="hidden" id="start" readonly>
<input name="startStr" type="hidden" id="startStr" readonly>
<input type="hidden" name="title" id="title" readonly>
<div class="row row-cols-2">
<div class="col">
<label for="id">Ticket</label>
</div>
<div class="col">
<input class="form-control" type="text" name="id" id="id" readonly>
</div>
<div class="col">
<label for="">Fecha estimada</label>
</div>
<div class="col">
<input class="form-control" name="fecha_termino_update" type="date">
</div>
<div class="col">
<label for="">Hora estimada</label>
</div>
<div class="col">
<input class="form-control" name="hora_Final_update" type="time">
</div>
<div class="col">
<label for="">Personal a asignar</label>
</div>
<div class="col">
<select name="personal" class="form-select" aria-label="Default select example">
<option selected>Selecionar</option>
<option value="Juan">Juan</option>
<option value="maicol">Maicol</option>
<option value="pedro">Pedro</option>
</select>
</div>
</div>
<textarea name="observacion" id="observacion" class="form-control mt-2" rows="5" placeholder="Observacion del asignado"></textarea>
</div>
<div class="modal-footer">
<button type="button" style="margin-right: auto;" class="btn btn-outline-danger" data-bs-dismiss="modal">Cerrar</button>
<button type="submit" class="btn btn-success" name="actualizar" onclick="return insertJobs();">Ingresar trabajo</button>
</form>
<button id="doc" class="btn btn-info" data-bs-target="#exampleModalToggle2" data-bs-toggle="modal" onclick="buscar_Modal()">Ver detalle</button>
</div>
</div>
</div>
</div>
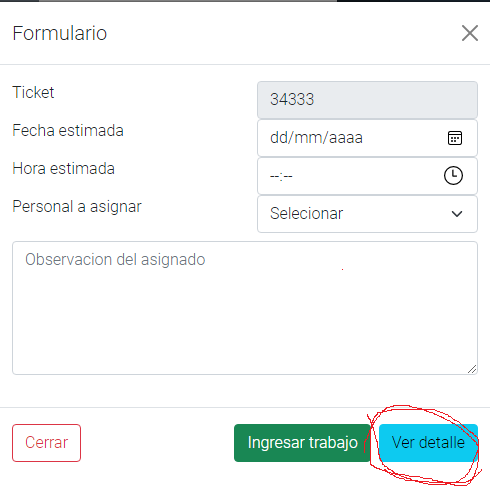
Este es el primer modal y me lo trae correctamente.
Lo que trato es que, presionando el botón de "Ver detalle" del primer modal me llame al segundo modal pasando la variable de TICKET " y todo ese proceso a través de Ajax.
El código del Ajax que tengo es el siguiente.
<script>
function buscar_Modal() {
$('#modal_Segundo').modal({
show:true
});
document.addEventListener("DOMContentLoaded", function() {
$("#doc").click(function() {
id_Ticket = $(this).attr("id")
values = {
"Ticket": id_Ticket,
"bar": "0"
};
$.ajax({
data: values,
url: 'modal.php',
type: 'GET',
dataType: 'text', //dataType: 'text'
cors: true,
}).done(function(data) {
data = $.trim(data.replace(/<[^>]*>?/gm, ''));
console.log(data);
$(id_Ticket).html(data);
}).fail(function() {
console.log("error");
});
});
});
}
</script>
El segundo modal desde la pagina "modal.php es el siguente"
<div class="modal fade" id="modal_Segundo">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel2">Modal 2</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<?php
foreach ($ticket_con_levantamiento->list as $key => $value) {
}
**// Aqui quiero que muestres los datos pasados del ajax**
$ticket = $GLOBALS['DB']->getTicket('37003');
$ticket->getSkus();
$ticket->getSeries();
?>
<div class="m-2">
<h2 type="text" class="text-center mb-5">Datos ticket <?= $ticket->getId(); ?></h2>
<div class="row row-cols-2 col-md-12 responsive mb-5">
<div class="col">
<label for="region">Ticket</label>
</div>
<div class="col">
<input type="text" class="form-control responsive" value="<?= $ticket->data['id_Ticket']["valor"] ?>" name="region" id="region" disabled>
<!-- <input class="form-control" type="text" name="id" id="id" readonly> -->
</div>
<div class="col">
<label for="nombre_Cliente">Nombre cliente</label>
</div>
<div class="col">
<input type="text" class="form-control responsive" value="<?= $ticket->data['nom_Cliente']["valor"] ?>" name="nombre_Cliente" id="nombre_Cliente" disabled>
</div>
<div class="col ">
<label for="courier">Courier</label>
</div>
<div class="col">
<?php if ($ticket->data['courier']["valor"] != "") { ?>
<input type="text" class="form-control" value="<?= $ticket->data['courier']["valor"] ?>" name="courier" id="courier" disabled>
<?php } else {
?>
<input type="text" class="form-control responsive" value="Sin courier ingresado " name="courier" id="courier" disabled>
<?php
}
?>
</div>
<div class="col">
<label for="Comuna">Comuna</label>
</div>
<div class="col">
<input type="text" class="form-control responsive" value="<?= $ticket->data['comuna']["valor"] ?>" name="comuna" id="comuna" disabled>
</div>
<div class="col">
<label for="region">Region</label>
</div>
<div class="col">
<input type="text" class="form-control responsive" value="<?= $ticket->data['region']["valor"] ?>" name="region" id="region" disabled>
</div>
<div class="col">
<label for="direccion">Direccion</label>
</div>
<div class="col">
<input type="text" class="form-control responsive" value="<?= $ticket->data['direccion']["valor"] ?>" name="direccion" id="direccion" disabled>
</div>
<div class="col">
<label for="fecha_Entrega_Estimada">Fecha termino estimada</label>
</div>
<div class="col">
<input type="text" class="form-control responsive" value="<?= $ticket->data['fecha_Entrega_Estimada']["valor"] ?>" name="fecha_Entrega_Estimada" id="fecha_Entrega_Estimada" disabled>
</div>
<div class="col">
<label for="tel_Contacto">Telefono contacto</label>
</div>
<div class="col">
<input type="text" class="form-control responsive" value="<?= $ticket->data['tel_Contacto']["valor"] ?>" name="tel_Contacto" id="tel_Contacto" disabled>
</div>
<div class="col">
<label for="courier">Responsable asignado</label>
</div>
<div class="col">
<input type="text" class="form-control responsive" value="<?= $ticket->data['courier']["valor"] ?>" name="courier" id="courier" disabled>
</div>
</div>
<?php
foreach ($ticket->detalle as $checkbox) {
if (
$checkbox['tarea'] == "[KIT-GUARDAMOTOR-220V]" or $checkbox['tarea'] == "[KIT-GUARDAMOTOR-380V]" or $checkbox['tarea'] == "[KIT-GUARM-220V-2HP]"
or $checkbox['tarea'] == "[KIT-GUARM-220V-3HP]" or $checkbox['tarea'] == "[KIT-LLAV-PART-220V]" or $checkbox['tarea'] == "[KIT-LLAV-PART-380V]" or $checkbox['tarea'] == "[KIT-LLAV-PART-3TRI]"
) {
write_to_console("consumo terminado");
} else {
?>
<div class="container-responsive mt-1" style="--bs-columns: 12;">
<div class="form-group">
<label for="exampleFormControlTextarea1">Observacion ingresada</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="2" disabled><?= $checkbox['observaciones'] ?></textarea>
</div>
</div>
<?php
}
}
?>
</div>
</div>
<div class="modal-footer">
<button type="button" style="margin-right: auto;" class="btn btn-outline-danger" data-bs-dismiss="modal">Cerrar</button>
<button class="btn btn-primary" data-bs-target="#exampleModalToggle" data-bs-toggle="modal">Volver al primero</button>
</div>
</div>
</div>
</div>
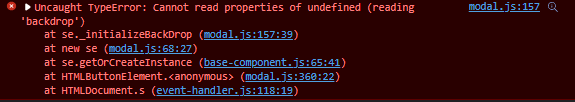
Para terminar el error que me sale en consola es
Para los que tengan dudas de donde me traigo la variable "TICKET" los traigo de la función eventClick del plugins FULL CALENDAR
eventClick: function(info) {
console.log(info);
document.getElementById('id').value = info.event.id; //Le paso la variable ticket
document.getElementById('start').value = info.event.start;
document.getElementById('title').value = info.event.title;
document.getElementById('startStr').value = info.event.startStr;
$("#exampleModalToggle").modal("show"); //Aquí llamo al primer modal
},
PD: Ta complejo la cosa, cualquier duda me dicen si necesitan más código o fotos.