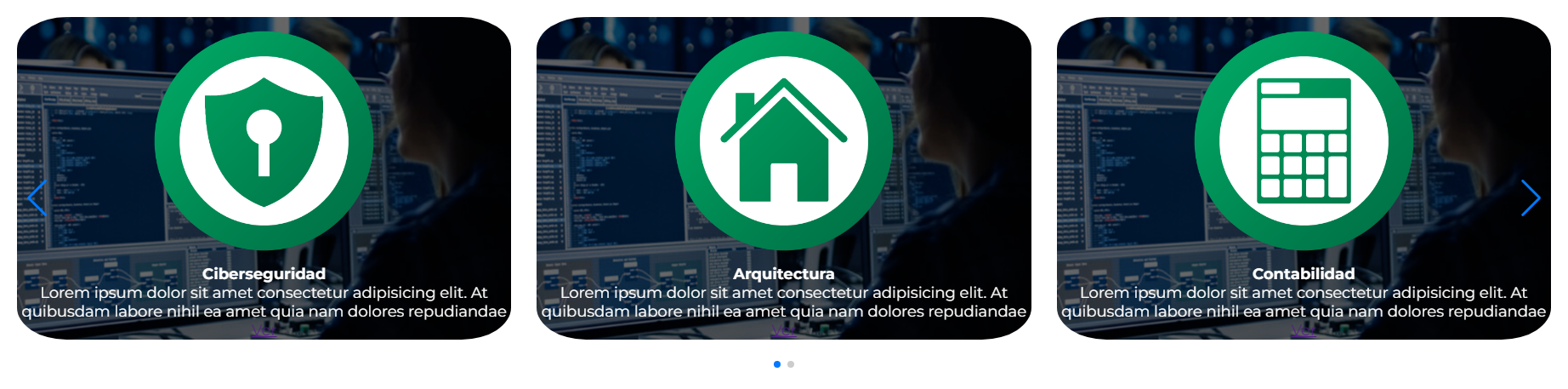
estoy haciendo un slider pero por mas que intento no se me ocurre una forma de que cada elemento tenga un fondo por separado sin que se buguee, ya probe con separar cada swiper_slide individualmente pero solo se pone mal.
No se si haya un comando que me permita modificar una misma clase, pero poniendo un fondo distinto a cada
El problema del bug se da cuando separo los cuadros en distintas clases
<div class="container">
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="es (3).png" alt="#" class="img-ico">
<div class="card-cont">
<div class="card-title">
<h4>Ciberseguridad</h4>
</div>
<div class="card-desc">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. At quibusdam labore nihil ea amet quia nam dolores repudiandae</p>
</div>
<div class="card-link">
<a href="#">Ver</a>
</div>
</div>
</div>
<div class="swiper-slide">
<img src="es (5).png" alt="#" class="img-ico">
<div class="card-cont">
<div class="card-title">
<h4>Arquitectura</h4>
</div>
<div class="card-desc">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. At quibusdam labore nihil ea amet quia nam dolores repudiandae</p>
</div>
<div class="card-link">
<a href="#">Ver</a>
</div>
</div>
</div>
<div class="swiper-slide">
<img src="es (2).png" alt="#" class="img-ico">
<div class="card-cont">
<div class="card-title">
<h4>Contabilidad</h4>
</div>
<div class="card-desc">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. At quibusdam labore nihil ea amet quia nam dolores repudiandae</p>
</div>
<div class="card-link">
<a href="#">Ver</a>
</div>
</div>
</div>
</div>
</div>
.swiper-slide {
text-align: center;
font-size: 18px;
color: white;
background: url(Ciberseg.png);
background-position: center;
border-radius: 10%;
}