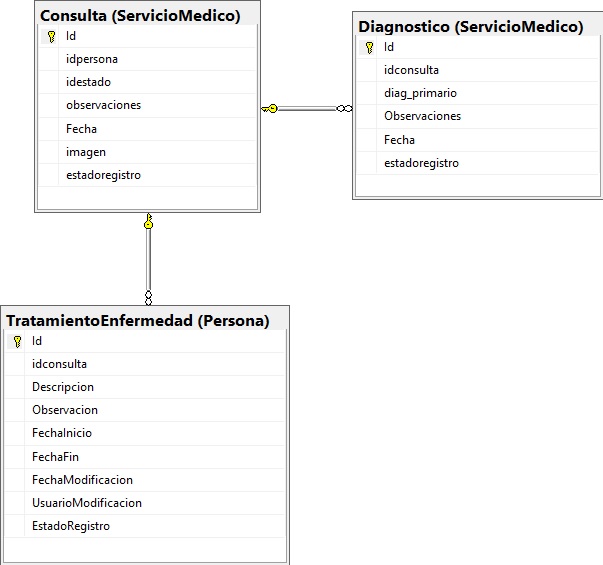
Amigos como están, estoy tratando de guardar datos en 3 tablas a la vez, Consulta, Diagnostico y Tratamiento; los datos que se tienen que guardar se encuentran en una misma vista y se guardan todos a la vez cuando le doy en guardar, pero los datos en las tablas Diagnostico y Tratamiento deben guardarse con el id de Consulta. He estado tratando de realizar el guardado almacenando el ID de consulta en una variable y luego pasarlo a las demas tablas, pero aun no me guarda aun los datos en las tablas....
[HttpPost]
public IActionResult Guardar(ConsultaCLS oConsulta)
{
try
{
using (UCSM_v2Context db = new UCSM_v2Context())
{
if (!ModelState.IsValid)
{
return View(oConsulta);
}
else
{
Consultum objeto = new Consultum();
TratamientoEnfermedad objeto2 = new TratamientoEnfermedad();
Diagnostico objeto3 = new Diagnostico();
objeto.Id = oConsulta.iidconsulta;
objeto.Idpersona = oConsulta.idEntidad;
objeto.Idestado = 1;
objeto.Observaciones = oConsulta.motivo;
objeto.Imagen = oConsulta.imagen;
objeto.Fecha = DateTime.Now;
objeto.Estadoregistro = "1";
db.Consulta.Add(objeto);
db.TratamientoEnfermedads.Add(objeto2);
db.Diagnosticos.Add(objeto3);
db.SaveChanges();
var iddeConsulta = objeto.Id;
var iddeTratamiento = objeto2.Id;
var iddeDiagnostico = objeto3.Id;
var consultaObj = db.Consulta.First(x => x.Id == iddeConsulta);
consultaObj.Id = iddeTratamiento;
consultaObj.Id = iddeDiagnostico;
db.SaveChanges();
objeto2.Idconsulta = iddeTratamiento;
objeto2.Descripcion = oConsulta.tratamiento;
objeto2.FechaInicio = DateTime.Now;
objeto2.FechaFin = oConsulta.finTratamiento;
objeto2.FechaModificacion = DateTime.Now;
objeto2.UsuarioModificacion = "user";
objeto2.EstadoRegistro = true;
objeto3.Idconsulta = iddeDiagnostico;
objeto3.DiagPrimario = oConsulta.diagnostico;
objeto3.Fecha = DateTime.Now;
objeto3.Estadoregistro = "1";
db.SaveChanges();
}
}
}
catch (Exception ex)
{
return View(oConsulta);
}
return RedirectToAction("Index");
}
<form asp-controller="Consulta" asp-action="Guardar" method="post">
<div class="form-group row">
<input asp-for="idEntidad" class="form-control" type="hidden" id="idEntidad" />
<input asp-for="iidconsulta" class="form-control" value="0" type="hidden" id="iidconsulta" />
<input asp-for="fechaNac" class="form-control" id="fechaNac" min="01-01-1930" style="display:none" />
<div class="col-10">
<label asp-for="nombre" class="control-label"></label>
<input asp-for="nombre" class="form-control" readonly />
</div>
<div class="col">
<label asp-for="edad" class="control-label"></label>
<input asp-for="edad" class="form-control" id="edad" disabled />
</div>
</div>
<div class="form-group row">
<div class="form-group col">
<label asp-for="motivo" class="control-label"></label>
<textarea asp-for="motivo" class="form-control" rows="5" id="foo"></textarea>
<span asp-validation-for="motivo" class="text-danger"></span>
</div>
</div>
<div class="row">
<div class=" form-row col-md-12">
<div class="form-group col-md-6">
<label asp-for="diagnostico" class="control-label"></label>
<select asp-for="idenfermedad" id="single" class="form-control form-control-chosen" asp-items="@lista"></select>
<textarea asp-for="diagnostico" class="form-control col-md-12 mt-2" rows="8" id="diagnos"></textarea>
</div>
<div class="form-group col-md-6">
<label asp-for="tratamiento" class="control-label"></label>
<textarea asp-for="tratamiento" class="form-control col-md-12" rows="8" id="foo"></textarea>
<span asp-validation-for="tratamiento" class="text-danger"></span>
<div class="input-group input-group-sm mt-2">
<div class="input-group-prepend">
<label asp-for="finTratamiento" class="input-group-text"></label>
</div>
<input asp-for="finTratamiento" class="form-control" />
</div>
</div>
</div>
</div>
<div class="form-group">
<input type="submit" value="Guardar" class="btn btn-primary" />
<a class="btn btn-danger" asp-action="Index" asp-controller="Consulta">Cancelar</a>
</div>
</form>