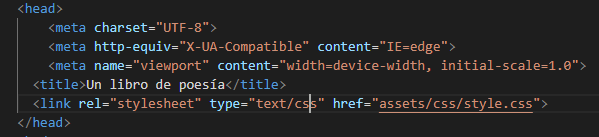
Estoy comenzando a aprender y se me dificulta vincular el CSS, ya vi un monton de videos, aparentemente se encuentra vinculada correctamente pero los cambios en mi pág de CSS no impactan. 
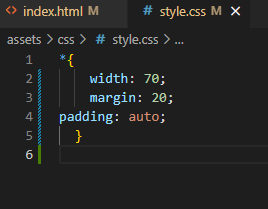
Tengo creadas las respectivas carpetas bien y si presiono sobre href incluso me redirecciona a la ventana, sin embargo los cambios siguen sin impactar. Probé poniendo algo simple para verificar que esté ingresando todo correcto y en el código de CSS tampoco hay errores 
width: 70... pero70que? quizas quisiste decir70px?70%? quizás si te está aplicando el estilo, pero si no le pones unidad de medida, el navegador no sabe que hacer.